Aktualizacja algorytmu Google Page Experience Signals. Poznaj nowe wskaźniki Core Web Vitals i przygotuj się na zmiany

Co decyduje o tym, że Twoja domena wyświetla się na wysokich pozycjach w wynikach organicznych Google? Tych czynników jest ponad 200, ale najważniejsze dotyczą jakości stron, w tym bezpieczeństwa korzystania z nich przez internautów oraz użyteczności dostępnych treści. Ponadto Google premiuje witryny wolne od złośliwego oprogramowania oraz posiadające certyfikat SSL szyfrujący połączenie pomiędzy serwerem a przeglądarką. W ostatnich latach rośnie także rola przystosowania stron do prawidłowego wyświetlania się na komputerach, smartfonach i tabletach. Wkrótce – bo już w czerwcu tego roku, do tych czynników dojdą Core Web Vitals. Określają one kluczowe aspekty korzystania ze strony – m.in. czas jej wczytania i stabilność ładowanej treści. Jak przygotować się do tej zmiany? Co ona oznacza dla właścicieli firm działających w internecie? O tym przeczytasz w tekście.
Czym jest Google Page Experience?
Pod koniec maja 2020 roku Google ogłosiło, że w 2021 roku wprowadzi aktualizację „Google Page Experience”, która – jak sama nazwa wskazuje – będzie koncentrować się na doświadczeniach użytkownika związanych z korzystaniem ze strony internetowej.
Początkowo aktualizacja była planowana na maj tego roku, jednak w kwietniu Google poinformowało o jej przesunięciu na połowę czerwca. Co ważne, zmiany w algorytmie będą wprowadzane stopniowo, aż do końca sierpnia 2021 roku.
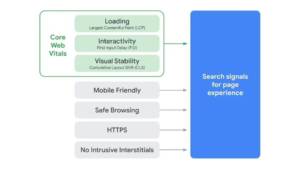
W ramach aktualizacji Google doda nowe czynniki rankingowe – Core Web Vitals dotyczące:
- ładowania strony – LCP (ang. Largest Contentful Paint),
- interaktywności witryny – FID (ang. First Input Delay),
- stabilności wizualnej strony – CLS (ang. Cumulative Layout Shift).
Algorytm będzie oceniać, w jaki sposób użytkownicy odbierają stronę internetową – czy interakcje z serwisem można uznać za „przyjemne”, czy wręcz przeciwnie. A co za tym idzie – realnie wpłyną na to, jakie miejsce w wyszukiwarce zajmie Twoja witryna.
Core Web Vitals – trzy czynniki na podium
Pora szerzej przedstawić głównych aktorów nowej zmiany algorytmu.
Core Web Vitals to narzędzia analityczne określające kondycję strony oraz pomagające badać jej użyteczność. W skład tego zestawu wchodzą trzy wskaźniki: LCP, FID i CLS, jednak wraz z upływem czasu Core Web Vitals będzie rozszerzane o nowe metryki.

Źródło: webmasters.googleblog.com
Pojęciem szerszym są Web Vitals – w ich skład, poza wyżej wymienionymi, wchodzi wiele innych czynników, w tym między innymi:
- TTFB – Time to First Byte (czas do pobrania pierwszego bajtu strony),
- FCP – First Contentful Paint (czas do wyrenderowania pierwszego elementu na stronie).
Jak informuje Google – w sytuacji, gdy badana strona internetowa wyróżni się na tle konkurencji bardzo wysoką jakością i wartością merytoryczną, braki w optymalizacji nie będą pełniły kluczowej roli przy tworzeniu rankingu. Z drugiej strony, gdy będą ze sobą konkurować dwie bardzo podobne witryny, wówczas przewagę może zyskać ta, która jest lepiej zoptymalizowana pod kątem nowych czynników.
LCP (ang. Largest Contentful Paint) – ładowanie strony
LCP mierzy czas renderowania, czyli „wczytywania się” największego elementu na stronie internetowej. Może to być grafika, wideo lub blok tekstu. Warto podkreślić, że na LCP nie wpływają zasoby ładujące się poniżej obszaru widocznego na ekranie od razu po wejściu na witrynę.

Źródło: web.dev
Jeśli największy element ładuje się do 2,5 sekundy, LCP jest oceniane jako dobre, do 4 sekund wymagające poprawy, natomiast powyżej 4 sekund – jako słabe.
LCP może być zaniżone przede wszystkim przez:
- wolny serwer,
- długi czas jego reakcji,
- blokowanie renderowania skryptów JavaScript oraz CSS,
- długi czas wczytywania zasobów na stronie,
- renderowanie strony po stronie użytkownika (w przeglądarce internauty).
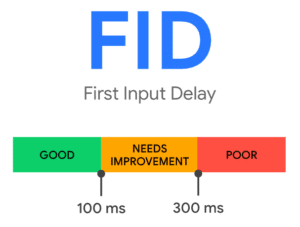
FID (ang. First Input Delay) – interaktywność witryny
FID określa czas, po którym strona jest w stanie zareagować na interakcję podjętą przez użytkownika. Wskaźnik może sprawdzić, np. po jakim czasie od kliknięcia przycisku lub zakładki strona odpowie na działanie.

Źródło: web.dev
By otrzymać ocenę dobrą, czas interakcji powinien być krótszy niż 100 ms (milisekund). Przedział 100-300 ms wymaga poprawy, natomiast czas reakcji powyżej 300 ms określany jest jako słaby.
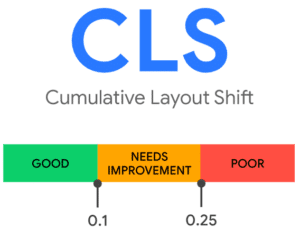
CLS (ang. Cumulative Layout Shift) – stabilność wizualna strony
CLS ocenia stabilność wizualną strony, czyli występowanie oraz wielkość przesunięć elementów strony podczas jej ładowania.
W „oczach” Google nagłe i niespodziewane przesuwanie się fragmentów strony może spowodować, że użytkownik wbrew własnej woli:
- przejdzie na inną podstronę niż ta oczekiwana,
- kliknie baner lub reklamę,
- odtworzy film.

Źródło: web.dev
CLS przyjmuje wartość z przedziału od 0 (co oznacza brak przesunięć) do 1 (duże przesunięcia). Strona otrzyma ocenę dobrą, jeśli CLS wyniesie poniżej 0.1, natomiast każdy wynik powyżej 0.1 wymaga poprawy.
Jak zmierzyć Core Web Vitals na stronie?
Zastanawiasz się, czy Twoja strona spełnia wymagania nowej aktualizacji? Google dostarczył szereg narzędzi, dzięki którym sprawdzisz, jak witryna poradzi sobie z updatem.
Dlaczego warto o to zadbać?
– Core Web Vitals to zestaw czynników istotnych z perspektywy doświadczeń użytkownika. Dbałość o te elementy to przede wszystkim ukłon w stronę użytkowników urządzeń mobilnych – mówi Paweł Konopiński, Ekspert SEO w Grupie TENSE. – Zalecam zweryfikować swoją stronę pod kątem Core Wev Vitals, gdyż w niedalekiej przyszłości jeszcze bardziej wzrośnie znaczenie sygnałów dotyczących doświadczeń użytkowników, a zmiany wprowadzone już teraz zaprocentują na długo – dodaje Paweł Konopiński.
PageSpeed Insights
PageSpeed Insights służy do oceny wydajności i szybkości strony internetowej, a co najważniejsze – dostarcza wskazówek, jak je poprawić. Twój serwis może otrzymać od 0 do 100 punktów, zarówno dla wersji mobilnej, jak i desktopowej:
- 0-49 punktów – wynik słaby (oznaczony kolorem czerwonym),
- 50-89 punktów – średni (kolor pomarańczowy),
- 90-100 punktów – dobry (kolorem zielonym).
Wśród ocenianych parametrów znajdują się między innymi:
- szybkość wczytywania strony (SI – Speed Index),
- czas wyrenderowania pierwszego elementu (FCP – First Contentful Paint),
- czas do interaktywności strony (TTI – Time to Interactive),
- całkowity czas między FCP, a TTI (TBT – Total Blocking Time).
Na wszystkie wspomniane metryki szczególny wpływ mają: szybkość odpowiedzi serwera określana jako TTFB (Time to First Byte) i nadmiar skryptów umieszczonych na stronie.
Ponadto PageSpeed Insights umożliwia również zmierzenie LCP, FID oraz CLS, czyli Core Web Vitals. Jak widać na poniższym przykładzie, testowana strona otrzymała ocenę dobrą wyłącznie w aspekcie interaktywności (FID). LCP ocenione zostało jako wymagające poprawy, natomiast CLS jako słabe.

Google Search Console
Nowe metryki wprowadzono do Google Search Console pod nazwą: „Podstawowe wskaźniki internetowe”. Dostępne są w menu narzędzia po lewej stronie.

Chrome DevTools
By dostać się do narzędzi programistycznych, należy:
- kliknąć prawym przyciskiem myszy na stronie i wybrać opcję „Zbadaj”,
- lub wcisnąć kombinację klawiszy Ctrl+Shift+I, a następnie przejść do zakładki „Performance”.

Google Lighthouse
Ocenia między innymi LCP oraz CLS, natomiast nie mierzy FID, ponieważ do tego niezbędna jest interakcja użytkownika.

Które narzędzie wybrać więc do sprawdzenia swojej strony?
Paweł Konopiński, Ekspert SEO w Grupie TENSE, poleca Page Speed Insights.
– Należy przetestować w nim minimum po jednej podstronie każdego typu, np. produkt, kategoria, strona główna, strona informacyjna. Aby uzyskać szerszy pogląd na swój serwis, zajrzyj do zakładki „Ulepszenia” w Google Search Console. Tam dowiesz się, które podstrony są oceniane jako problematyczne. To od nich należy rozpocząć prace związane z optymalizacją – dodaje Paweł Konopiński.
Poprzednie zmiany algorytmu Google
Google wprowadza ulepszenia w swojej wyszukiwarce niemal od momentu jej powstania w 1995 roku. Ich głównymi celami były promowanie wartościowych serwisów i przedstawianie użytkownikowi wyników wyszukiwań jak najlepiej pasujących do jego zapytania. Poszczególne algorytmy dokładnie opisał Adam w swoim artykule, ja natomiast krótko wspomnę o trzech z nich: Pandzie, Pingwinie oraz Bercie.
Algorytm Panda
Ten algorytm oficjalnie wprowadzono do wyszukiwarki Google w 2011 roku. Jego głównym założeniem było promowanie serwisów wysokiej jakości – zawierających unikalny, merytoryczny i rozbudowany content tworzony dla użytkowników, a nie robotów indeksujących.
W konsekwencji w wynikach wyszukiwania pojawiało się mniej mało wartościowych witryn – np. z tekstami skopiowanymi z innych stron internetowych lub treściami z błędami merytorycznymi, gramatycznymi i składniowymi.

Algorytm Pingwin
Rok później, w 2012 roku, Google wdrożyło algorytm Pingwin, który oceniał jakość linków prowadzących do strony internetowej. W tamtych czasach popularne były tak zwane Systemy Wymiany Linków (w skrócie SWL), czyli platformy, na których pozyskiwano bardzo dużo odnośników w krótkim czasie.
Niestety, były to linki ze stron słabej jakości – zawierających skopiowane, spamerskie treści, często nawet niezwiązane z tematyką strony, do której linkowały. Pingwin miał na celu promowanie witryn posiadających linki z wartościowych serwisów.

Algorytm BERT
W 2019 roku Google poinformowało o algorytmie, który był opisywany jako kontynuacja aktualizacji RankBrain z 2015 roku. BERT (skrót od Bidirectional Encoder Representations from Transformers) to technologia sztucznej inteligencji oparta na sieciach neuronowych. Skupia się na przetwarzaniu języka naturalnego (z języka angielskiego NLP, czyli Natural Language Processing).
Dzięki Bertowi wyszukiwarka potrafi lepiej zrozumieć zapytania użytkownika – pojmuje znaczenie użytych wyrazów, jak również kontekst ich użycia czy zależności między nimi.

Core Web Vitals – Twoja strona będzie lepsza, szybsza i przyjazna dla internauty
Aktualizacja nadejdzie już w przyszłym miesiącu, więc warto się do niej przygotować już teraz. Google udostępnił w tym celu szereg pomocnych narzędzi, a na stronie web.dev zawarte są wskazówki, w jaki sposób zoptymalizować stronę oraz przyspieszyć poszczególne czynniki wchodzące w skład Core Web Vitals: LCP, FID i CLS.
Pamiętaj, że w dalszym ciągu najważniejsza będzie zawartość witryny – przy unikalnych treściach wysokiej jakości nawet spore niedociągnięcia w jakości serwisu nie powinny zaważyć na pozycjach Twojej strony w rankingu Google.