Treści wizualne odgrywają coraz większą rolę w budowaniu strategii marketingowej dla witryny i to nie bez powodu – potrafią dotrzeć do odbiorcy tam, gdzie „zwykła treść” nie dociera, są także świetnym narzędziem do dywersyfikacji kanałów marketingowych i przyciągania nowych klientów z innych źródeł niż tradycyjny SERP. W świecie przepełnionym informacją właśnie treść graficzna stała się jednym z najlepszych narzędzi do budowania widoczności i wizerunku marki w sieci, a także wspierania strategii SEO.
Czym właściwie jest visual content marketing?
Marketing wizualny polega na przekazywaniu pewnej informacji do odbiorcy lub/i wywoływaniu emocji poprzez wykorzystanie treści graficznych. Z licznych badań wynika, że ludzki mózg znacznie łatwiej i szybciej przetwarza treści wizualne i lepiej je zapamiętuje w porównaniu do treści tekstowych. W typowej strategii visual marketingu zakłada się wykorzystanie obrazów, filmów i GIF-ów z określonym przekazem. Dzięki temu treść, która potencjalnie mogłaby być mało interesująca i nudna w oczach odbiorcy, zyskuje na atrakcyjności i ma szansę przykuć jego uwagę oraz zaangażować go w przekaz. Oto największe zalety marketingu wizualnego:
- Grafiki są atrakcyjne dla ludzkiego oka i pomagają w przyswajaniu informacji.
- Content graficzny jest prostszy w odbiorze, naturalniejszy i nie przytłacza użytkownika nadmiarem informacji, co zmniejsza szanse na opuszczenie strony przez użytkownika.
- Ludzie lubią udostępniać pliki graficzne, co powoduje, że serwis z ciekawymi grafikami ma większe szanse stać się popularny i rozpoznawalny w sieci.
- Grafiki są świetnym uzupełnieniem dla SEO. Pliki graficzne z uzupełnionymi tagami alt dodatkowo nasycają serwis słowami kluczowymi oraz są osobno wyświetlane w wyszukiwarkach graficznych, co czyni z nich dodatkowy kanał pozyskiwania ruchu w stosunkowo łatwy sposób. Co więcej – każdy udostępniony link ze zdjęciem automatycznie powiększa profil linkowania zewnętrznego domeny (czy to nie jest genialne?).
- Treści graficzne budują świadomość marki w internecie – logo i content graficzny utrzymany w jednym stylu są obowiązkowym elementem strategii budowania brandu. Wystarczy dodać logo, nazwę firmy lub adres witryny na obrazku, aby marka stała się bardziej rozpoznawalna w internecie.
Rola grafik w marketingu internetowym i SEO
Temat contentu wizualnego jest bardzo szeroki i nie bez powodu treści wizualne (filmiki, zdjęcia, memy, infografiki, GIF-y itd.) stają się coraz bardziej istotne (a w niektórych branżach najistotniejsze) dla każdej marki w kontekście budowania swojej obecności w internecie. W tym artykule omówię wpływ grafik na postrzeganie marki w internecie, a także na pozycjonowanie (SEO).
Grafiki zwiększają zainteresowanie użytkownika i poprawiają czytelność
Treści wizualne zawsze wyglądają ciekawiej dla odbiorcy niż sam tekst. Naturalnie preferujemy zapoznawanie się z tematem za pomocą interaktywnych obrazów i ilustracji, a także zdjęć. Co zamieszczanie grafik w opisach i kategoriach daje w praktyce? Zwiększamy czas, który użytkownik spędza na stronie, angażując go w przedstawiony materiał, oraz pomagamy lepiej zrozumieć zalety naszego produktu lub usługi poprzez użycie infografik.
Grafiki również są doskonałym sposobem na dzielenie dużych części tekstu na poszczególne fragmenty tak, aby użytkownik w sposób naturalny i łatwy przeszedł do czytania następnego akapitu treści. Obrazy sprawiają również, że duże fragmenty treści wizualnie wyglądają „lżej” – bardzo ważne więc jest umieszczanie grafik w długich tekstach po to, aby nie odstraszyć czytelnika.
Grafiki sprawiają, że strona rankuje wyżej w SERP
Zdecydowana większość internautów woli konsumować treści wizualne niż tekstowe. Dopóki tak się dzieje, serwis bogaty w różnorodne treści – czego efektem są większa liczba wejść i dłuższy czas spędzany przez użytkowników na stronie – będzie według Google stroną lepiej dopasowaną do potrzeb użytkownika i potencjalnie wyżej rankowaną na stronie wyników wyszukiwań. Co więcej, tworząc ciekawe i angażujące treści z użyciem grafik, zwiększasz szansę na powrót użytkownika na stronę, dzielenie się linkami oraz odwiedzenie innych podstron. Rezultat? Wyższy autorytet witryny i trafność treści według Google. Na koniec najbardziej oczywista rzecz – wypełniając serwis grafikami, powodujesz, że Google uznaje content na serwisie za „pełniejszy”, preferując go jako serwis z bardziej kompletnym zestawem treści.
Grafiki stymulują pozyskiwanie linków zwrotnych
Używając ciekawych i tematycznych treści graficznych, jak na przykład infografiki, zyskujesz szansę na udostępnianie grafiki przez użytkowników na przestrzeni internetu, a także używanie Twoich grafik w innych portalach z dobrym DR (domain rating). To generuje stałe poszerzanie profilu linkowego o potencjalnie jakościowe linki zwrotne. Dobrze przygotowana infografika statystycznie generuje o 62% więcej linków zwrotnych w porównaniu do jakiejkolwiek innej treści.
Podsumowując, im więcej wartościowych treści strona ma do zaoferowania, tym więcej serwisów wykorzysta je z linkiem do Twojej witryny. Naturalnie, tworzenie unikalnych i angażujących treści graficznych zajmuje znacznie więcej czasu niż wklejanie pierwszych lepszych zdjęć ze stocka we wpisie lub zajawce, ale może owocować naprawdę dobrymi efektami dla SEO. Wiemy więc, że stosowanie grafik w treści jest mocno zalecane, gdyż wiąże się to ze wzrostem popularności naszej witryny i pozycji w wyszukiwarce. Należy jednak pamiętać o kilku ważnych rzeczach związanych z optymalizacją oraz wykorzystaniem na stronie, o których opowiem w dalszej części artykułu.
Optymalizacja grafik pod SEO
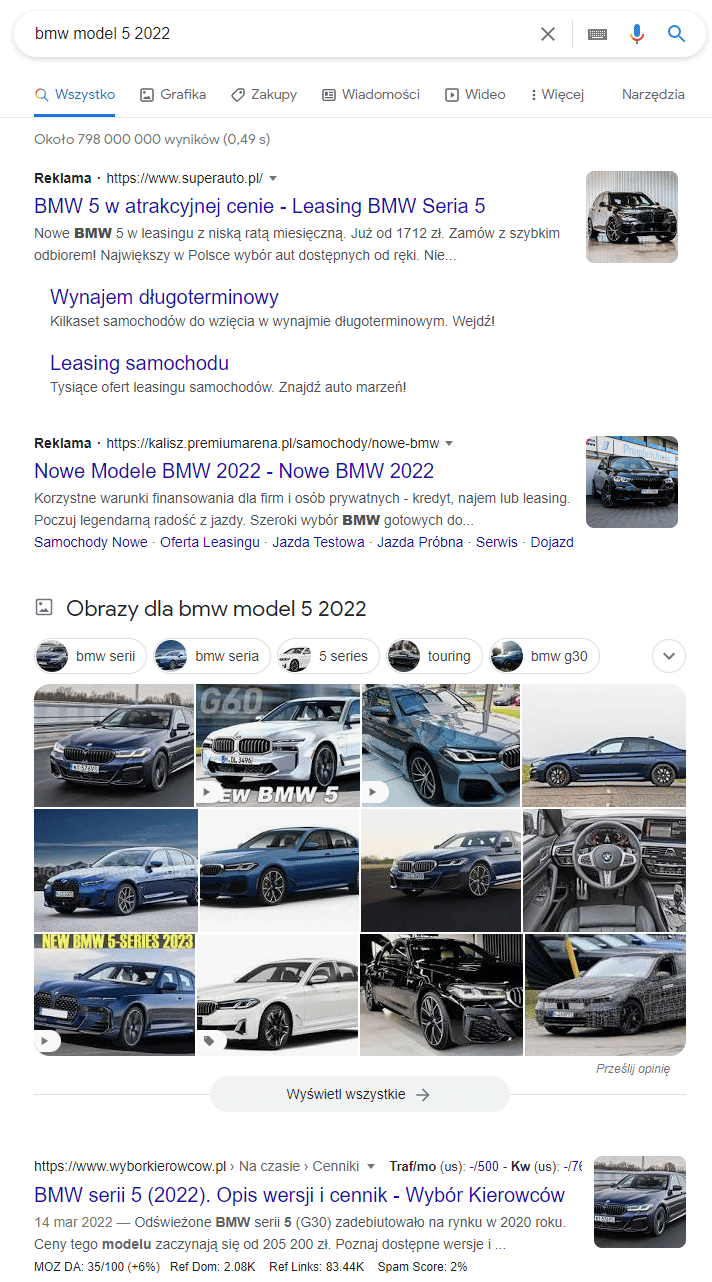
Wyszukiwanie graficzne w Google odpowiada za 22,6% wszystkich wyszukiwań w sieci. To pokazuje, jak ważne jest znalezienie się w top wyników wyszukiwania graficznego, aby móc pozyskać znaczący wzrost ruchu i widoczności. Co więcej, Google coraz częściej wyświetla wyniki wyszukiwań graficznych w SERP-ie powyżej reszty wyników organicznych, co powoduje, że bez optymalizacji plików graficznych pozbawiamy się części ruchu użytkowników przechodzących po linkach ze zdjęć i powodujemy, że niektórzy internauci mogą na stronę po prostu nie trafić. Przykład SERP z wynikami graficznymi:
Źródło: Google
Wypełnienie serwisu grafikami to jednak nie wszystko, gdyż bez optymalizacji nie przyniosą one żadnych korzyści, ba, mogą nawet dodatkowo obciążyć serwis i spowodować, że zostanie on oceniony gorzej przez wyszukiwarkę ze względu na niską wydajność. Optymalizacja obrazów jest więc konieczna i niesie za sobą dużo zalet, takich jak przyspieszenie działania serwisu, wyższy ranking w wyszukiwarkach oraz lepsze wrażenia z korzystania ze strony przez użytkowników. Według informacji z Content Marketing Institute jednosekundowe opóźnienie w czasie ładowania przyczynia się do spadku konwersji o 7%, a około 40% wszystkich użytkowników opuszcza witrynę, której ładowanie trwa dłużej niż trzy sekundy. Jak należy optymalizować pliki graficzne?
Wypełnij tekst alternatywny (alt tag) obrazu
Innymi słowy, dodaj tekstowy opis obrazka w kodzie html. Jest to fundamentalna rzecz w kontekście optymalizacji grafik. Alt określa, co właściwie znajduje się na obrazku. Pomaga robotom w zrozumieniu, jaka grafika jest zamieszczona w konkretnym miejscu, oraz określeniu tematyczności podstrony. Wypełniony znacznik alt w obrazkach ma kluczowe znaczenie dla Google w układaniu rankingu wyników graficznych w wyszukiwarce. W czasach wolnego internetu służył także do informowania użytkowników o tym, jaki obrazek w tym miejscu mógł się wyświetlić. Obecnie także może być przydatny użytkownikom, na przykład kiedy obraz jest uszkodzony i nie może się wczytać. Przykład wypełnionego znacznika alt:
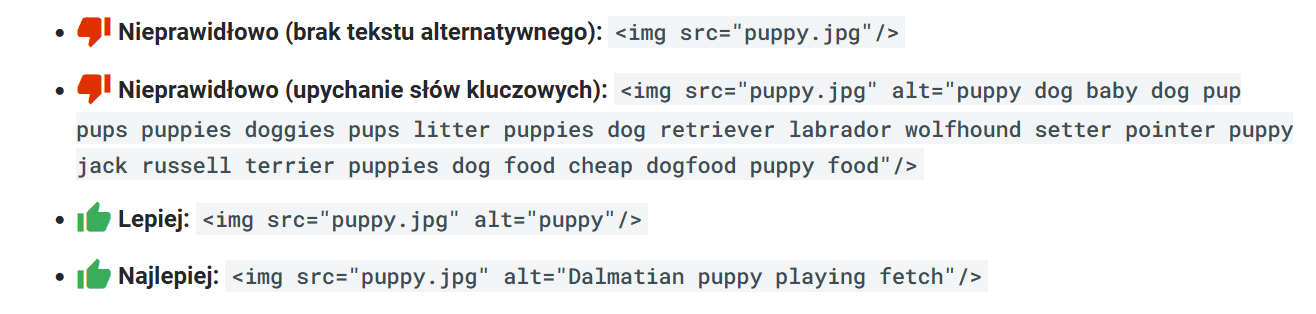
Najczęściej, przy korzystaniu z popularnych CMS-ów, takich jak WordPress, Joomla, Shoper i podobnych, ustawienie tekstów alternatywnych jest bardzo proste. Można to zrobić, wpisując treść w specjalnie wydzielonym polu w panelu administratora do zarządzania treścią. Dodając tekst alternatywny, pamiętaj, aby treść w nim była maksymalnie zwięzła i zawierała jedynie główną frazę kluczową związaną z przedmiotem na obrazku. Co do norm dotyczących długości, to dobrą praktyką jest tworzenie tekstów alternatywnych zawierających maksymalnie 150 znaków ze spacjami. Przykład od Google:
Źródło: Google
Zadbaj o odpowiednią nazwę obrazu
Zazwyczaj przy tworzeniu dowolnego pliku graficznego nazwa pliku składa się z zestawu przypadkowych liter i cyfr. Może to być data utworzenia pliku i nazwa formatu lub inny sposób na identyfikację obrazu w pamięci Twojego komputera albo telefonu. Taka nazwa nie mówi nic robotom wyszukiwarek. Google zaleca, aby nazwa pliku graficznego była również opisowa, czyli przykładowo mając obrazek samochodu Suzuki Jimny w kolorze białym z rocznika 2022 zamiast „img12555.png” nazwij „suzuki-jimny-bialy-2022.png”.
Źródło: suzuki.pl
PNG, JPEG czy WebP? Dobierz odpowiedni format pliku
Zanim dodasz kolejne zdjęcie lub obrazek do witryny, zadbaj o to, aby format obrazu był jak najlepszy dla wydajności Twojego serwisu oraz potrzeb. Obecnie używa głównie się czterech rodzajów formatów plików graficznych:
- JPEG – najpopularniejszy format obrazów. Używany jest od dawna jako najczęstszy format pliku dla zdjęć i grafik rastrowych. Bardzo rozpowszechniony w sieci głównie ze względu na możliwość mocnej kompresji i stosunkowo niską wagę pliku.
- PNG – również często używany format graficzny, który pozwala na zachowanie lepszej jakości obrazu po kompresji oraz umożliwia zapisywanie grafik z przezroczystym tłem (niezbędne przy tworzeniu i zapisywaniu np. logo).
- WebP – coraz popularniejszy i aktualnie najlepszy format plików graficznych pozwalający na bardzo mocne redukowanie wagi pliku po kompresji z JPEG i PNG przy zachowaniu stosunkowo dobrej jakości obrazu. Łatwo i szybko wczytywany przez większość przeglądarek staje się nowym standardem wśród plików graficznych zamieszczonych na stronach www.
Ja rekomenduję użycie formatu PNG oraz następnie konwertowanie w WebP, jako że taka kombinacja pozwala na zredukowanie dużej wagi pliku przy zachowaniu relatywnie dobrej jakości obrazu po kompresji.
Coraz częściej stosowany jest także format plików skompresowanych AVIF. Jest to format plików skompresowanych nowej generacji, który według danych z 2020 roku udostępnionych przez Netflix istotnie przewyższa rozpowszechnione warianty formatów najczęściej używanych dzisiaj (przede wszystkim JPEG), zachowując znacznie lepszą jakość obrazu z lepszą rozdzielczością oraz niższym poziomem rozmycia na krawędziach przy zachowaniu największej w porównaniu do innych formatów naturalności kolorów.
Skompresuj pliki graficzne
Kompresja plików graficznych pozwala na zwolnienie znaczących zasobów na stronie internetowej w celu uproszczenia wczytywania plików przez przeglądarkę oraz serwer. W praktyce strona działa lepiej, pliki ładują się szybciej. Pliki graficzne zajmują średnio 20% całych zasobów serwisu, dlatego ich kompresja w sposób drastyczny przyczynia się do szybkości działania witryny i polepszenia wskaźników Google PageSpeed Insights, za pomocą których Google m.in. ocenia jakość strony www. Kompresję można wykonać ręcznie za pomocą programów graficznych, takich jak Photoshop lub Gimp, albo za pośrednictwem narzędzi webowych, np. TinyPNG. Najłatwiejszą i najszybszą metodą kompresji plików graficznych na serwisie jest jednak korzystanie z dedykowanych wtyczek na popularnych CMS-ach. W przypadku WordPress dobrze się sprawdza Converter For Media.
Określ wymiary plików graficznych
Określenie atrybutów wysokości i szerokości umożliwia przeglądarkom ustalić wymiar pliku przed załadowaniem stylów CSS. W związku z tym każdy element graficzny powinien zawierać określone parametry wysokości i szerokości do poprawnego wyświetlenia na stronie oraz zachowania proporcji poszczególnych elementów szablonu (dotyczy to także wideo). Jest to istotne, ponieważ zapobiega przesuwaniu i rozjeżdżaniu się treści na ekranie podczas załadowania podstrony na serwisie oraz obniżeniu jakości witryny w oczach wyszukiwarki ze względu na problemy z Cumulative Layout Shift (CLS).
Dostosuj maksymalne wymiary plików graficznych
W kontekście User Experience kluczowa jest szybkość działania strony. Przeglądarki ładując podstronę, wczytują dane o pliku graficznym, zanim obraz wyświetli się na stronie. Strony oparte o responsywny web design (RWD) dostosowują treść do rodzaju urządzenia, na którym jest przeglądana strona, w oparciu o dane z urządzenia.
Dla przykładu, typowe zdjęcie zrobione telefonem ma wymiary 4432×3224 piksele, natomiast wartość szerokości obszaru do wyświetlenia treści w przeglądarce (tzw. viewport), zazwyczaj jest ograniczona do maksymalnie 600 pikseli dla urządzeń mobilnych (na przykład dla iPhone 12 Pro ta wartość wynosi 390 pikseli). Wobec tego, serwis będzie potrzebował czasu na dostosowanie treści na ekranie do maksymalnej dopuszczalnej szerokości urządzenia, z którego korzystamy. Mówimy w tym przypadku o ułamkach sekund na dostosowanie przez przeglądarkę treści w podstronie do ekranu naszego urządzenia, ale w skali całego serwisu może to być istotne.
Dobrą praktyką jest więc samodzielne dostosowywanie wymiarów plików graficznych do maksymalnej szerokości na ekranie celem ułatwienia wyszukiwarkom procesowania wymiarów plików graficznych. Efektem tego będzie szybsze ładowanie zasobów graficznych i lepszy wynik w PageSpeed Insights. Jest to także obowiązkowy element dopasowania serwisu do standardów mobile friendly. Dostosować wymiary plików graficznych można za pomocą dowolnego programu graficznego, ręcznie ustawiając wymiary obrazu. Jeżeli Twój serwis jest oparty o CMS WordPress lub podobnym systemie, można to zrobić bezpośrednio w bibliotece mediów lub korzystając z odpowiedniej wtyczki.
Wygeneruj image sitemap
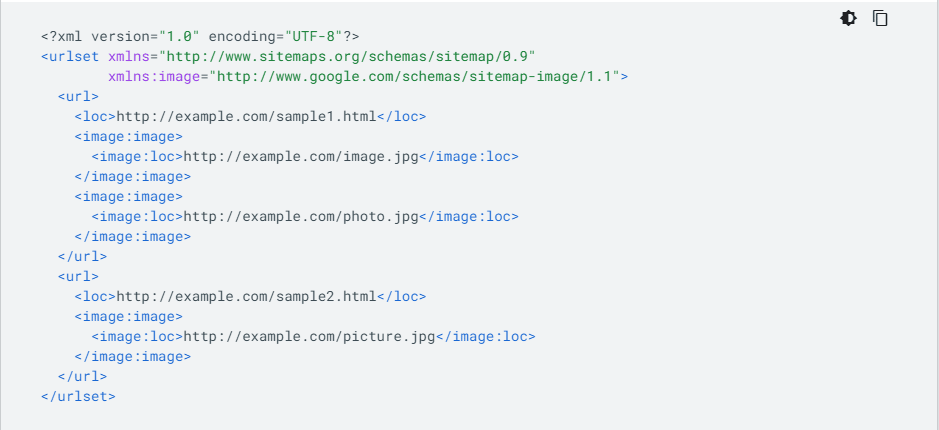
Podobnie jak w przypadku klasycznej sitemapy mapa dla plików graficznych pomaga w indeksacji poszczególnych elementów na stronie. Tyle że w tym przypadku zawiera nie URL podstron, tylko adresy URL poszczególnych plików graficznych. Zwiększa to szanse na lepszą indeksację grafik i znalezienie się w wyszukiwarce graficznej Google oraz wyższe pozycje serwisu ogółem, chociażby ze względu na wypełnione treścią teksty alternatywne w grafikach. Image sitemapa w odróżnieniu od tradycyjnej sitemapy pozwala na przechowywanie URL-i do plików graficznych z innych domen. Obrazy można dodać do istniejącej sitemapy lub stworzyć osobny plik. Sam plik z mapą strony można utworzyć ręcznie lub za pośrednictwem generatorów webowych, jak XML-Sitemaps, lub w narzędziach przeznaczonych do crawlu, takich jak Screaming Frog. Przykład image sitemapy od Google:
Źródło: Google
Użyj techniki lazy loading
Aby zaoszczędzić zasoby witryny do załadowania dużej liczby elementów graficznych, można rozważyć implementację metody ładowania treści lazy loading, która informuje przeglądarkę o niezaładowywaniu zasobów graficznych, dopóki użytkownik nie zbliży się do miejsca, w którym grafika powinna się znaleźć. Czyli jeżeli użytkownik nie przewinie strony dalej niż do połowy, zostanie załadowana tylko połowa zasobów witryny. Skraca to zauważalnie czas ładowania strony i podnosi jakość witryny w oczach Google. Przy stosowaniu tej techniki należy pamiętać o wykluczeniu dla lazy loadingu treści, która znajduje się w ATF (tej treści, która jest na samym początku strony w widocznym dla użytkownika zakresie). To ważne, żeby wizualnie nie spowolnić witryny dla użytkownika przy pierwszym kontakcie ze stroną.
Używaj tylko oryginalnych zdjęć i obrazów
Grafiki ze stocków już dawno przepełniły internet i używając ich, praktycznie pozbawiamy siebie szans na wbicie się do topów wyszukiwarki obrazów Google. Algorytmy Google oparte o uczenie maszynowe codziennie skanują tysiące serwisów z podobnymi grafikami i są w stanie określić, że taka stockowa grafika nie różni się od tysięcy innych, co w efekcie osłabia potencjał wykorzystania grafik w SEO dla Twojej witryny.
Podsumowanie – treści wizualne i wpływ na SEO
Niezależnie od tego, z jakim rodzajem strony www mamy do czynienia, treści wizualne będą zawsze jednym z najważniejszych elementów optymalizacji serwisu, który koniecznie należy brać pod uwagę, planując strategię SEO. Zadbanie o unikalne i atrakcyjne grafiki oraz ich należyta optymalizacja to sprawa czasochłonna, która jednak wiąże się z bardzo dużymi korzyściami dla Twojego serwisu. W niektórych przypadkach może stać się to najskuteczniejszym elementem w strategii pozyskania ruchu i rozwijania widoczności.
Twoja firma zasługuje na najlepsze miejsce w lokalnych wynikach Google. Zainwestuj w pozycjonowanie lokalne i przyciągnij nowych klientów już teraz!
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.