Wpis ten dedykuję towarzyszowi codzienności w Grupie Tense
– Jakubowi Malczewskiemu, z którym dzielę pomysły i biurko.
Osobie, dla której istnieje konsola i interfejs.
To drugie – niekoniecznie.
W poprzednim wpisie o podstawach UX zasygnalizowałam problem mieszania pojęć UX (user experience) z UI (user interface) i chociaż ich polskie odpowiedniki – doświadczenie użytkownika i interfejs użytkownika pozwalają na intuicyjne wyczucie różnicy, wciąż pojawia się problem zrozumienia, czym tak właściwie zajmują się specjaliści obu dziedzin, gdy spotykają się w praktyce. Dziś wpis – czym UX i UI są, a czym zdecydowanie nie.
Najprościej:
UI: czego ludzie używają w komunikacji z produktem [aspekt techniczny].
UX: czego doświadczają podczas tego procesu [aspekt emocjonalny].
Czym jest UX design?
Samo określenie UX według Wikipedii to całość wrażeń, które odbiera użytkownik, gdy korzysta z naszego produktu.
Kolejne hasło: UX design, czyli projektowanie doświadczeń użytkownika, jest procesem, którego celem jest zwiększenie satysfakcji klienta korzystającego z produktu poprzez poprawę jego funkcjonalności i użyteczności, dostarczenie produktu łatwego w obsłudze, zapewnienie „przyjemnych” interakcji między klientem a produktem. Oczywiście, efektem tego jest stworzenie też grupy lojalnych klientów produktu. Definicja ładna, jednak zupełnie pomija jakiekolwiek nawiązanie do techniki, narzędzi czy zakresu obowiązków UX designera.
Zadaniem UX designera jest zbadanie potrzeb, poznanie czego właściwie oczekuje przyszły użytkownik i doprowadzenie do dostarczenia produktu o intuicyjnej, wręcz przychodzącej naturalnie obsłudze. Zajmuje się więc projektowaniem zorientowanym na człowieka.
Oto przykładowy zakres obowiązków UX designera, tutaj związany z produktem cyfrowym, jednak może być z powodzeniem przełożony na dowolną płaszczyznę.
Strategia biznesowa i kontent:
- analiza konkurencji,
- analiza klienta,
- obecna struktura produktu/strategia,
- rozwój kontentu.
Wireframing i prototypowanie:
- wireframing,
- prototypowanie,
- testowanie.
Wdrażanie projektu:
- współpraca z UI designerem,
- współpraca z zespołem deweloperskim,
- śledzenie sposobu uzyskania celu,
- integracja.
Rola projektanta UX jest złożona, pełna wyzwań i wieloaspektowa. Po części rozumie zasady marketingu, po części ma w sobie coś z PM’a. Dodatkowo analityczne myślenie jest mu niezbędne do połączenia wszystkich informacji uzyskanych w wyniku przeprowadzonych badań. Odpowiada za kolejne iteracje dotyczące produktu – np. przy testowaniu czy przy integracji nowych funkcjonalności. Jego ostatecznym celem jest połączyć cele biznesowe z potrzebami użytkownika przez proces testowania i udoskonalania tego, co satysfakcjonuje obie strony tego trudnego związku.

źródło: Centerline Digital – UX vs UI
Uzyskaj bezpłatną wycenę profesjonalnego pozycjonowania strony www
Czym jest UI design?
Najjaśniej UI jest definiowane jako środki, za pomocą których następuje interakcja między użytkownikiem a systemem komputerowym, w szczególności jako użycie urządzeń wejścia oraz oprogramowania.
Jeśli spojrzymy na stanowiska pracy dla projektanta interfejsu użytkownika najczęściej znajdziemy oferty, które będą łudząco podobne do tych dotyczących grafika komputerowego, czasem rozszerzone o tzw. branding design, a nawet zakres front-end dewelopera.
Jeśli za to sięgniemy do artykułów czy cytatów w Internecie znajdą się liczne opisy, w zasadzie identyczne do projektowania UX, nawet odnoszące się do tych samych technik konstrukcyjnych.
Oba źródła próbują mieć rację i żadne jej w pełni nie ma. UI design, tak jak UX design to wielozadaniowe podejście do problemu interfejsu, ale w przeciwieństwie do UX jest to całkowicie „zcyfryzowane” stanowisko. UI designer jest odpowiedzialny za przeniesienie:
– zawartości (treści i materiałów multimedialnych),
– informacji o potencjalnym rozwoju produktu,
– proponowanego układu powstałego w wyniku badań
w atrakcyjny, intuicyjny i elastyczny interfejs użytkownika.
Interfejs użytkownika jest jak dobry żart.
Jeśli musisz go tłumaczyć – nie jest taki dobry.
W zakresie obowiązków UI designera będzie:
- stworzenie stylu przewodniego,
- dobór grafiki, obrazów czy innych elementów multimedialnych,
- dbanie o branding wizualny,
- zaproponowanie lub wdrożenie układu i hierarchii wizualnej,
- prototypowanie UI,
- współpraca z UX designerem,
- współpraca podczas implementacji przez dewelopera.
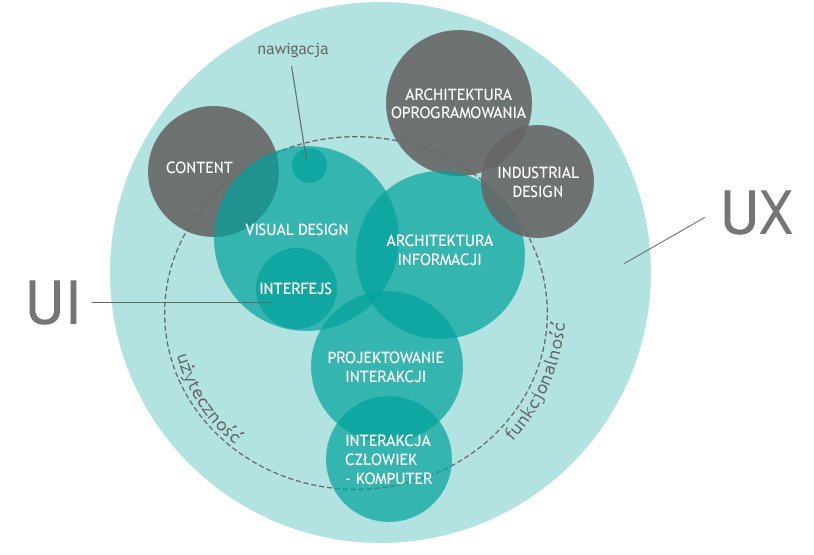
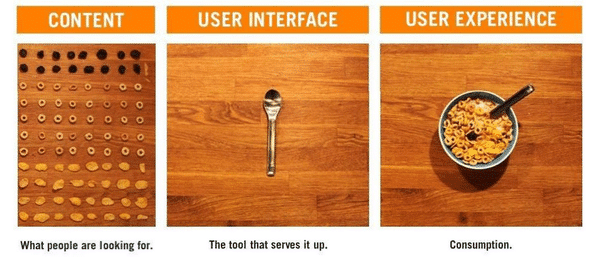
Gdyby przedstawić to graficznie pozycję UI względem UX, wyglądałoby to mniej więcej tak:
Czy to znaczy, że jedno jest ważniejsze od drugiego?
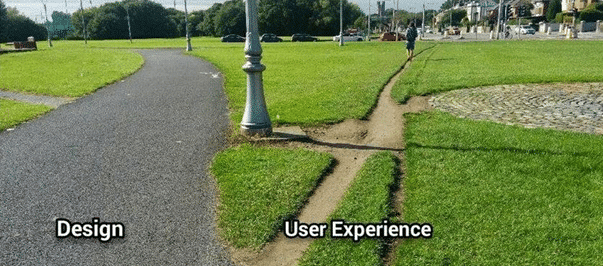
W żadnym wypadku. Oba zagadnienia są dopełniające. Pisała o tym Helga Moreno w swoim artykule The Gap between UI and UX Design – Knowe the Difference. Aplikacja, która wygląda świetnie, ale jest trudna w użyciu, to przykład bardzo dobrego UI ze słabym UX . Tymczasem gdy coś bardzo użytecznego wygląda okropnie, jest przykładem świetnego UX i słabego UI. Tworząc oprogramowanie nie popełniajmy błędu, który obrazuje poniższe zdjęcie:

źródło: seo.zgred.pl
Darmowa wycena audytu UX/UI
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.