Nie musisz mieć ukończonych studiów, kursów, certyfikatów (choć zawsze ładnie wyglądają w papierach). Nie musisz studiować UX Design na Wyższej Szkole Lansu, Bansu i Uwodzenia. Nie musisz nawet tego czytać, chociaż może nie zamykaj jeszcze tej zakładki. Musisz zrozumieć użytkownika i sprawić by się zakochał… Ale o tym za chwilę. Oto zbiór informacji o UX dla początkujących.
O ile UX nie jest czymś zupełnie nowym, o tyle specjaliści od UX Design odkryli swoje istnienie stosunkowo niedawno. W ciągu ostatnich może 2 – 3 lat pojawili się ludzie, którzy zrozumieli, że zasadniczo różnią się od graphic designerów, a o wszelkiej maści webdesignerach i webdeveloperach nie wspominając. Do tego warto dodać, że pojawiły się dla nich stanowiska pracy, dzięki czemu zainteresowanie wschodzącym tematem mamy gwarantowane.
Podstawy podstaw
Możesz mi nie wierzyć, ale daleko nie dotrzesz bez zrozumienia terminologii, w tym tej podstawowej, często pomijanej różnicy między UI a UX. UI, user interface czyli interfejs użytkownika, wydaje się pojęciem mniej abstrakcyjnym od UX – user experience, czyli… dobre pytanie.
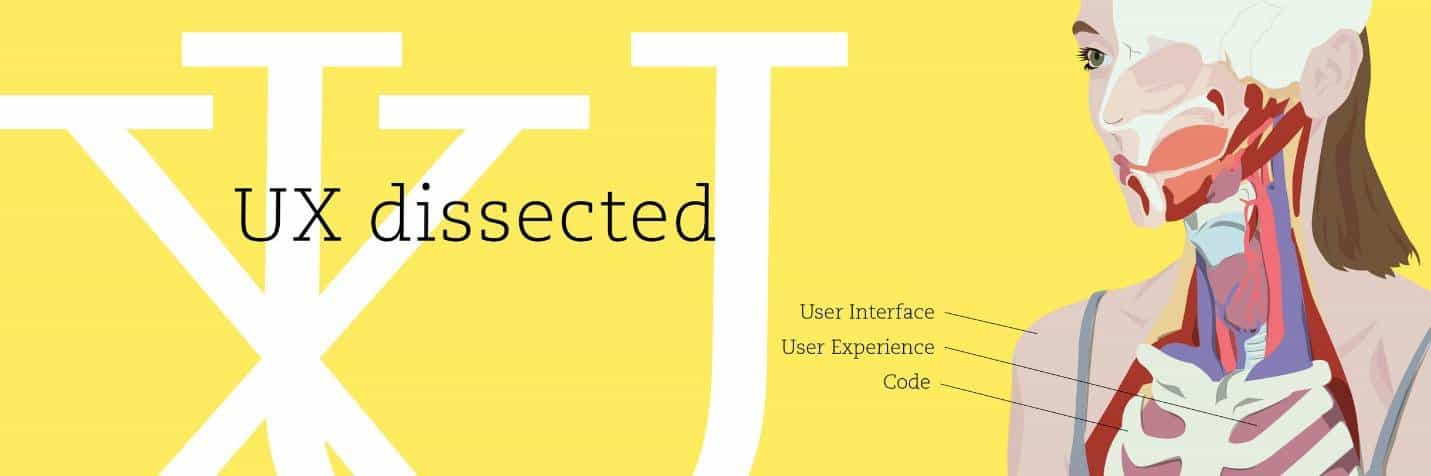
Spotkałam się kiedyś z wyjątkowo udanym porównaniem. Wyobraźmy sobie, że oprogramowanie lub strona internetowa jest jak ciało. Kod reprezentują kości nadające sztywną, stabilną strukturę. Wszystkie organy wewnętrzne zapewniają sprawne i optymalne działanie funkcji życiowych, więc są jak UX design. Przy czym nawet one pokryte są skórą odpowiadającą na bodźce, a jednocześnie przyjemną wizualnie. Tę ostatnią warstwę tworzy UI.

źródło: http://blog.careerfoundry.com/the-difference-between-ux-and-ui-design-a-laymans-guide/
Łatwo z tego wywnioskować, że oba wymienione elementy są kluczowe dla uzyskania efektu końcowego. UI design to podejście, któremu bliżej do projektowania warstwy wizualnej, i którego celem jest stworzenie przyjaznej przestrzeni interakcji między użytkownikiem, a produktem. UX design to zaprojektowanie takiego produktu, z którym interakcja będzie pełna pozytywnych doświadczeń.
A w praktyce?
Jak składowe strony internetowej postrzega UI i UX designer:
| UI design | UX design | |
| Spójność | Wyraźny podział na funkcje, pojedyncza funkcja działa tak samo w obrębie całej witryny np. kliknięcie czerwonego guzika wywołuje taką samą akcję niezależnie od podstrony, na której guzik się znajduje. | Intuicyjna obsługa strony. Użytkownik czuje się komfortowo i pewnie rozumiejąc, jak witryna działa. Spójność redukuje obciążenie poznawcze, które obniża tzw. krzywą uczenia się. |
| Instrukcje | W razie wątpliwości ze zrozumieniem mechanizmu działania – konieczne jest wyjaśnienie. | Użytkownik rozumie jak działa strona i unika pomyłek. |
| Efekty dźwiękowe | Dodanie różnych efektów dźwiękowych, które konsekwentnie korespondują z wywoływanymi akcjami. | Dla niektórych niejasnych lub podobnych akcji różne efekty dźwiękowe sygnalizują rodzaj zdarzenia, ułatwiają w orientacji na stronie. Ponadto, efekty dźwiękowe pozwalają dodatkowo stworzyć pożądany klimat np. romantyczny czy kreskówkowy. Należy pamiętać, że w zależności od kontekstu, mogą być jednak bardzo irytujące. |
| Schemat kolorów | Kolory wybierane do tworzenia tła, tekstów, grafik etc. | Podobnie do dźwięku, kolory zapewniają atmosferę, pozwalają narzucić rodzaj „doświadczenia” – radosny, luźny czy profesjonalny. Posiadają również znaczenie kulturowe czy neurobiologiczne. Np. barwa czerwona przyciąga uwagę, zwiększa czujność, uważa się, że może podnosić puls. |
| Opcje dostosowywania | Udostępnione opcje pozwalają użytkownikowi wybrać swój avatar, ustawienia, wyświetlane informacje. | Przez opcje dostosowywania użytkownik ma swój wkład w stronę, przez co czuje się „jak u siebie”, co prowadzi do pozytywniejszego odbierania całości. |
(na podstawie: Web UI Best Practices ebook)
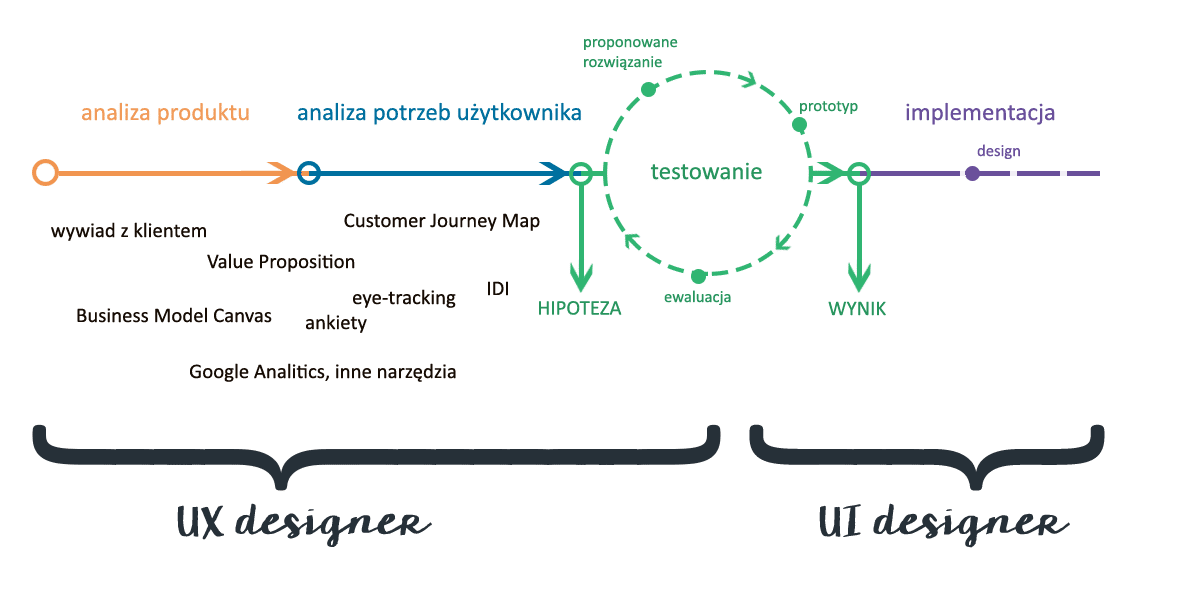
UX designer analitycznie i technicznie patrzy na projekt, ma w sobie coś z naukowca, którego celem są badania doprowadzające do najlepszego rozwiązania. Ale też ma w sobie coś z bezczelnego podrywacza. Zakochani ludzie z przyjemnością spędzają ze sobą sporo czasu i chcą go spędzać jeszcze więcej. Dobre UX ma za zadanie rozkochać użytkownika niezauważenie, tak by korzystanie z produktu stało się czystą przyjemnością, a powrót rzeczą oczywistą. Jak zakochany chce coraz lepiej poznać drugą osobę, tak UX designer musi dogłębnie przeanalizować potrzeby użytkownika i na nie odpowiedzieć.
By odpowiedzieć na pytanie, jak tego dokonać wróćmy do naukowca – technikami badawczymi i wnioskami z nich płynącymi. Sprawdzą się:
- ankiety,
- benchmarking i analiza konkurencji,
- contextual inquiry,
- eye-tracking,
- Google Analitics,
- indywidualne wywiady pogłębione (IDI),
- kontakt z klientem,
- kanwasy – czyli szablony podejścia do problemu, np.: Business Model Canvas , Customer Journey Map, Value Proposition,
- prototypowanie i testy użytkowników.
Wszystko to brzmi mądrze, ale skąd wiedzieć, co i jak badać? Wg UX Matters warto zacząć od kilku pytań skierowanych do klienta:
1. Jaki produkt badamy? Czym jest, do czego służy, jakie są jego cele biznesowe?
2. Kim są użytkownicy produktu?
3. Czego klient potrzebuje dowiedzieć się z badań i do czego wyniki będą służyć?
4. Na kiedy potrzebne są wyniki badań?
5. Co klient zamierza zrobić z uzyskanymi wynikami?
6. Pytanie dodatkowe: czy były wcześniejsze analizy i co z nich wynika?
Pytania te pozwolą wstępnie zorientować się z czym mamy do czynienia i wybrać najlepsze dostępne metody. Jest to zbadanie fundamentu produktu, dalej obserwacja grupy docelowej i jej potrzeb. Na tej podstawie jesteśmy w stanie postawić hipotezę, która potencjalnie rozwiąże problem. Hipotezę należy potwierdzić lub obalić za pomocą testowania proponowanego rozwiązania. Czynność zapewne powtórzyć wielokrotnie, a wyciągnięte wnioski końcowe pozwolą dostarczyć perfekcyjny produkt.
Poznaj narzędzia
Dobry rzemieślnik potrzebuje dobrych narzędzi. Wbrew pozorom oldschoolowe podejście kartki i długopisu nadal się tu sprawdza i to tego stopnia, że powstał specjalny UX Sketchbook idealny dla projektantów. Mnie kusi, ale czy jest warty 12$? Pozostawiam to indywidualnej ocenie.
W XXI wieku cyfrowe narzędzia są niezbędne do stworzenia tych pierwszych prototypów Twojego dzieła. Najpopularniejszym tego typu narzędziem jest program Axure. Stał się nawet swojego rodzaju standardem, jak Photoshop dla grafików. Oferuje nie tylko prototypowanie i tworzenie makiet systemów, ale też graficzne przedstawienie diagramu przepływu danych czy automatyczne wygenerowanie specyfikacji w formacie .doc. Swój projekt możemy wyeksportować do pliku HTML, który zaprezentujemy klientowi. Mimo, że jego obsługa do intuicyjnych nie należy, to po kilku latach na rynku ma już grono entuzjastów oraz bogate wsparcie w języku polskim.
Ciekawą alternatywą wydaje się UXPin, który w odpowiedzi na większość problemów UX design stworzył kompleksowy zestaw narzędzi i platformę do współpracy projektantów i developerów. Pozwala na przekształcenie statycznego projektu w interaktywny prototyp. Dodajmy do tego intuicyjną obsługę, integrację z Photoshop i Sketch oraz bezpłatną bibliotekę ebooków. Zresztą, okres próbny również jest bezpłatny, a do wsparcia tego projektu dodatkowo zachęca fakt, że jest to polski startup!
Edukacja UX
Zdobycie wykształcenia z User Experience w formie studiów podyplomowych jest możliwe i pisze o nich Seo Zgred, ale znalezienie kursu, który pozwoli zacząć od absolutnego zera graniczy z cudem. Gdzie więc zacząć swoją przygodę?
- General Assembly – 12-tygodniowe kursy organizowane w kilku lokalizacjach na świecie oraz online zawierające zarówno wykłady jak i warsztaty UX. Koszt spory, a nawet dostępne tańsze opcje nie zaliczają się do przyzwoitych cenowo. Warto jednak zapoznać się z programem i spróbować samodzielnie realizować kolejne etapy. Internet to w końcu nieskończone źródło informacji.
- Interaction Design | Coursera.org – 8-stopniowy kurs, bardzo sensownie podzielony, pozwala na wybranie i wykupienie tylko interesujących zagadnień. Koszt każdego z podkursów 39$ wydaje się w granicy rozsądku.
- UX basics | Teamtreehouse.com – przydać się mogą podstawy UX i cała seria kursów z kategorii Design. Ponadto wszystkie kursy na stronie dostępne są za 25$ miesięcznie, z możliwością sprawdzenia czy odpowiada nam forma wideo kursów podczas 14-dniowego bezpłatnego okresu próbnego.
- Lynda, Udemy, SitePoint, Fundamentals of UX Design | Tuts+ – inne warte uwagi strony z kursami, oferują różne ceny i abonamenty. Warto zwrócić uwagę na oferty specjalne np. Udemy oferuje liczne promocje i kupony rabatowe – wystarczy poszukać.
- UX Apprentice – jeśli jednak nie stać Cię na inwestowanie w kursy a chcesz zacząć, UX Apperance oferuje dostęp do darmowych materiałów – bardzo dobrych na początek.
- Hackdesign.org – również za darmo raz w tygodniu Hackdesign podeśle Ci kolejną lekcję na Twoją skrzynkę mailową. Lekka i przyjemna forma rozłożona w czasie.
- UX Design Jump Start | Microsoft Virtual Academy – grzechem byłoby nie wspomnieć o gigancie z Redmont, który również wypuścił darmowe kursy wideo w nawiązaniu do swojego Windowsa 8.1 i jemu dedykowane. Jeśli jednak miałeś do czynienia z witrynami czy aplikacjami Microsoftu pewnie zastanowisz się, czy rzeczywiście generują one przyjemne doświadczenia użytkownika.
- UX Watch – ciekawy blog polsku, więc warto być na bieżąco.
Znajdź lokalną społeczność
Ucz się przez kontakt z innymi. Nieważne jak dużo zapłacisz, ani jak dobry kurs zrobisz trendy na rynku zmieniają się z miesiąca na miesiąc. By śledzić je na bieżąco potrzebujesz kontaktu ze specjalistami lub innymi zapalonymi hobbystami. Nawet jeśli dopiero zaczynasz, możesz dołączyć do profesjonalistów z całego świata zrzeszonych przez UXPA. Członkostwo jest płatne, ale dostarcza wyselekcjonowanych informacji branżowych, pomocy mentorów, możliwość uczestniczenia w wydarzeniach, w tym odpowiedź na odwieczne pytanie „Jakie są Pana/Pani oczekiwania finansowe?” na całym świecie.
Darmową alternatywą może być dołączenie do ich grupy na Facebook UXPA, polskich grup Usability PL, czy mniejszych spod znaku organizacji CHI (grupy Polska / Poznań).
I jeszcze jedno… Nie poddawaj się!
Inspiracji dla pozytywnych doświadczeń szukaj w codziennym życiu, choć brzmi to banalnie, nie jest to trywialne zakończenie. Obserwuj i bądź jak pan Norman, autor kultowej książki The Design of Everything Things.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.