„To jest niespójne!” i kilka innych uwag, z którymi osłucha się projektant interakcji

Są trzy słowa, które będą Ci zawsze towarzyszyć: wzorzec (konwencja), kreatywność i spójność. Każdy coś już o nich słyszał, ale nie każdy wie, co oznaczają. Miej świadomość tego, że przed nimi nie uciekniesz. Przygotuj się na ciężką walkę i wiedz, że efekt końcowy będzie jej warty.
Po pierwsze: schematy i wzorce
Prawdopodobnie nigdy się nad tym nie zastanawiałeś, ale zazwyczaj już na pierwszy rzut oka wiesz, czy masz do czynienia z blogiem, sklepem, portalem informacyjnym, stroną biura podróży czy kina. Myślałeś kiedyś o tym, dlaczego pewne zakątki Internetu budzą Twoje zaufanie i mogą być źródłem wiarygodnych informacji, a inne, nawet najlepiej opracowane merytorycznie wręcz przeciwnie (zakładam sytuację pierwszego wejścia na daną www)?
Tego typu rozwiązania opatrzyły się już na tyle, że nie wymagają dodatkowego wyjaśnienia użytkownikowi. Tym właśnie są wzorce.
Jak sygnalizacja świetlna od Polski przez Peru po samą Australię – na czerwonym się stoi, a na zielonym jedzie. Owszem, są pewne zauważalne różnice regionalne, ale zasada ich działania pozostaje jednak niezmienna.
Powszechnie przyjętym schematem jest dziś sposób budowania tzw. landing page, czyli stron, na które kierowany jest użytkownik. Zwykle tworzone są przez baner składający się z hasła reklamowego i formularza do wypełnienia. Nieważne, czy mamy do czynienia z landing page kredytu hipotecznego, kursu językowego czy programu zniżek w supermarkecie. Ich struktura jest już na tyle rozpoznawalna, że użytkownik niemal od razu wie, czy zostaje na stronie, żeby zapoznać się z ofertą, czy zamyka zakładkę.
To samo dzieje się z układem nawigacyjnym. „Logo po lewej, menu po prawej” – stało się mantrą przynajmniej tej części świata, gdzie zapis odbywa się od lewej do prawej.
Nudne to i oklepane…
Wtedy z odsieczą przychodzi drugie słowo klucz, czyli KREATYWNOŚĆ
Zacznę trochę przewrotnie. Przygotuj się na to, że w dyskusji nad projektem zderzają się różne potrzeby i gusta, a wtedy argumentem koronnym staje się kreatywność. Tłumaczenie, że „grupa odbiorców jest taka, a nie inna”, że „analiza zachowań sugeruje wyraźnie”, a „amerykańscy naukowcy odkryli”… nie, nie, nie – to nic nie da. Ma być więcej elementów, które mają się najlepiej kręcić i niech będą te „fajerwerki”.
A ja naprawdę nie chcę wiedzieć, co by się na świecie stało, gdyby lokalni inżynierowie przekolorowali światła w swoich miastach. No przecież fioletowy z żółtym też są kontrastowe…
Kończę hiperbolizować i oczywiście nikomu tego nie życzę. Niestety, coraz częściej kreatywność zaczyna sprowadzać się do słynnego odkrywania koła od nowa. Wynika to trochę z ciągłego dążenia do tego, żeby nasze projekty były innowacyjne, bo innowacja to bardzo modne słowo, poniekąd też z faktu, że szefowie wolą dawać premię za niekonwencjonalne projekty niż za bardzo dobrze użytą konwencję i po części z własnych aspiracji, by zrobić coś wyjątkowego, na czym inni będą się wzorować. Niestety, takie podejście zaowocowało powstaniem licznych „potworów” w historii webówki, np. stworzenia ukrytej nawigacji tzw. mystery meat navigation, która wciąż jest tworzona!
Nie zmienia to faktu, że warto eksperymentować, więc rób to! Z samym szkieletem strony i podziałem treści stosuj prostą zasadę – każde odejście od wzorca powinno być dla użytkownika bardziej intuicyjne niż to, z czym miał styczność do tej pory.
Trafnym przykładem może być wprowadzenie systemu Windows 8 w 2012 roku. Początkowo krytykowany w branży, mocno podzielił użytkowników przyzwyczajonych do królującego przez dwie dekady, klasycznego paska startowego na pulpicie. Swój nowy wygląd Microsoft oparł o badania zachowań dzieci (słynne pokolenie Y, urodzone z komputerem rozumianym jako standardowe wyposażenie domu), które w kontakcie z czymś nowym za wszelką cenę próbują tego dotknąć, poruszać, kliknąć itp. Obserwacje te podsunęły działowi Microsoft Research rozwiązanie zwane dziś „kafelkami”. Okazało się ono nie tylko strzałem w dziesiątkę dla urządzeń mobilnych i dotykowych, ale po modyfikacjach i wzbogaceniu o znany wszystkim przycisk „start” nadrobiło początkowe straty wizerunkowe związane ze zignorowaniem przyzwyczajeń użytkowników.
Jeżeli na poziomie szkieletu używasz wzorca, to kreatywność i innowacje wprowadzaj na poziomie szaty graficznej, ale tutaj pamiętaj że…
Wszystko musi być SPÓJNE
Spójności powinna być rozumiana jako hierarchia elementów i akcji. Niestety, zazwyczaj widziana jest jako użycie nie więcej niż trzech barw na stronie i zaznaczenie odnośników tym samym kolorem, a w przypływie pomysłowości z użyciem podkreślenia.
Spójność graficzna jest jedną z najważniejszych składowych spójności projektu. Jest pierwszą, którą rozpozna użytkownik, ale nie jedyną i nie ostatnią. Spójność może mieć charakter wizualny, dźwiękowy i akcji.
W pierwszym przypadku sztandarowym przykładem niech będzie projektowanie menu i przycisków CTA.
„To jest niespójne” usłyszy Graphic i UX Designer, a sprawa po raz kolejny rozbije się o słynne zdanie: „klikalne przyciski nie są takie same, jak przyciski menu”.
Nie są i nie powinny być
Przyciski, które mówią „kliknij mnie” mają przyciągnąć uwagę, więc powinny wyraźnie odcinać się od innych elementów na stronie. Można to uzyskać przez nadanie im innego, zwykle nasyconego koloru. Jeśli chcemy zachować stonowane barwy przycisków lub nawiązujące do reszty strony, staramy się wyróżnić je inną stylizacją (np. flat design połączony ze stylem rysowanym).
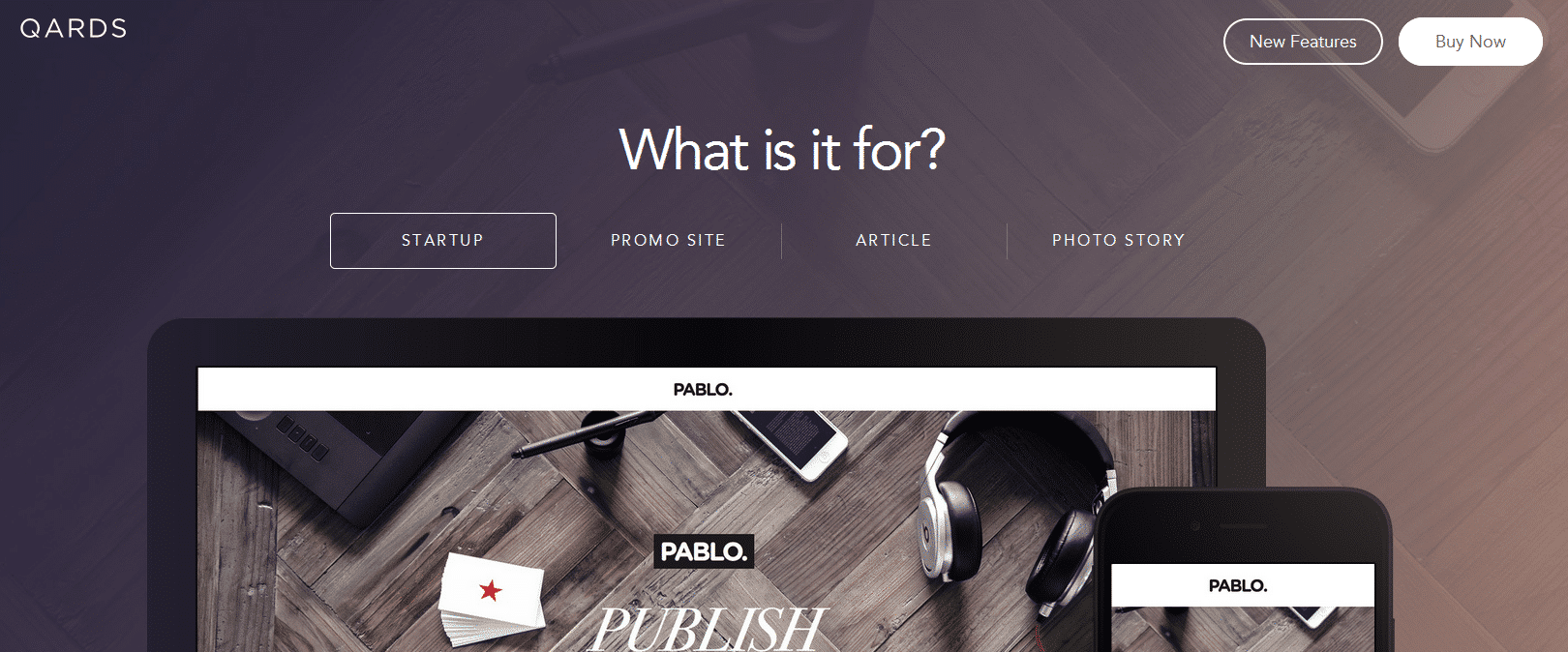
Na stronie designmodo.com pojawiła się kampania Quards. Zarówno przyciski menu jak CTA są zachowane w stylistyce zwanej „ghost button”. Mimo to, postarano się, by wyraźnie oddzielić je od siebie za pomocą zmiany właściwości border-radius.
Od drugiego rodzaju – spójność dźwiękowej, powoli się odchodzi. Argumentem w przypadku projektów webowych jest fakt, że współczesny człowiek – żyjący w stresie i otoczony hałasem (w tym krzykliwych reklam, które również umieszczane są chętnie na stronach www), dźwięki odbiera jako agresywne. Nie chce i nie jest w stanie przyjmować więcej docierających do niego bodźców.
Jest to prawda, ale z drugiej strony, kto pamięta grę w sapera wieczorową porą i jej charakterystyczne 'pyknięcia’ przy kliknięciu niezaminowanego pola, ten zrozumie, że nie każda odpowiedź dźwiękowa programu jest agresywna. Jak ważnym elementem jest spójność dźwiękowa wiedzą fani gier komputerowych czy twórcy wspomnianych wyżej reklam.
W przypadku spójności akcji sprawa wydaje się oczywista, ale nie zawsze tak jest. Jeden rodzaj elementów wywołuje dokładnie jeden rodzaj logicznie powiązanej odpowiedzi. Przyciski zielone programu powodują akceptację operacji, czerwone jej przerwanie. Nie może być tak, że strzałki nawigacji na stronie głównej odpowiadają za zupełnie odmienne akcje niż te same strzałki na podstronie lub grupie podstron.
Niech ta trójca będzie z Tobą, projektuj owocnie!
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.