- Protokoły HTTP 1.0 i HTTP 1.1 – co uległo zmianie w temacie przekierowań?
- Co to jest przekierowanie 302 i czym różni się od 301?
- Jak wygląda przekierowanie 302?
- W jakich przypadkach zastosować przekierowanie 302, a kiedy lepiej jest użyć 301?
- Inne rodzaje przekierowań – 303 i 307
- Jak sprawdzić, czy przekierowanie działa prawidłowo?
- Podsumowanie
Protokoły HTTP 1.0 i HTTP 1.1 – co uległo zmianie w temacie przekierowań?
Najprościej mówiąc, przekierowanie przenosi użytkownika lub robota indeksującego z jednego adresu URL na inny. Wyróżniamy przekierowanie stałe lub tymczasowe, w zależności od tego, na jak długo zostało wdrożone. Typ przekierowania wskazuje trzyznakowy kod HTTP, rozpoczynający się od cyfry „3”, który jest odpowiedzią serwera na wysłane przez przeglądarkę zapytanie (zwane też żądaniem). W poniższym artykule wytłumaczę, czym jest przekierowanie tymczasowe i kiedy je stosować, czym różni się od przekierowania stałego, a także jak wygląda poprawna składnia reguły. Wyjaśnię również, z czego wynika problem w nazewnictwie przekierowania 302 oraz w jaki sposób kody 303 i 307 są z nim powiązane.
Sposób w jaki przeglądarka komunikuje się z serwerem, wytłumaczył Łukasz w swoim artykule o przekierowaniu 301. Dodam jedynie, że cała komunikacja opiera się na żądaniach przeglądarki – najczęściej wykorzystując przy tym metodę POST lub GET – oraz odpowiedziach serwera wraz z kodem odpowiedzi HTTP. Ich znaczenie opisane jest w dokumentacji na stronie W3C – organizacji zajmującej się standaryzacją tworzenia stron internetowych, do których odwołam się poniżej.
Wersja 1.0 protokołu HTTP wyróżnia przekierowanie stałe o kodzie 301 – „Moved Permanently” oraz tymczasowe o kodzie 302 – „Moved Temporarily”.
Niektóre przeglądarki podczas automatycznego przekierowania po otrzymaniu od serwera kodu odpowiedzi 302, zmieniały żądanie POST w żądanie GET. Była to reakcja niepoprawna i sprzeczna ze standardem. Z tego powodu, wraz z nadejściem kolejnej wersji protokołu, zmieniono znaczenie odpowiedzi 302 oraz wprowadzono nowe kody – 303 oraz 307.
Obecnie większość przeglądarek do komunikowania się z serwerami wykorzystuje protokół HTTP w wersji 1.1 z późniejszymi zmianami w RFC 2616 oraz RFC 7231. W wersji tej wyróżniamy między innymi kody:
- 301 – „Moved Permanently” – przeniesiono na stałe – bez większych zmian względem wcześniejszej wersji protokołu;
- 302 – w pierwszym brzmieniu protokołu „Moved Temporarily” – przeniesiono tymczasowo (jak w wersji 1.0), w poprawkach “Found” – zasób znaleziono;
- 303 – „See Other” – zobacz inne – nowo dodany kod odpowiedzi;
- 307 – „Temporary Redirect” – przeniesiono tymczasowo – nowo dodany kod odpowiedzi.
Względem wersji 1.0, w HTTP 1.1 i jej późniejszych poprawkach zmieniono znaczenie kodu 302, a także dodano kody 303 oraz 307 – więcej o nich przeczytasz w dalszej części artykułu.
Co to jest przekierowanie 302 i czym różni się od 301?
Przekierowanie 302, rozumiane w kontekście wersji 1.0 protokołu HTTP, jest przekierowaniem tymczasowym – w dokumentacji opisane jako „Moved Temporarily”. Określenie „tymczasowe” oznacza, że ustawione jest tylko na pewien czas, po którym zostanie zdjęte.
Przeciętny użytkownik, bez zainstalowania w przeglądarce odpowiedniej wtyczki, nie zauważy różnicy pomiędzy przekierowaniem stałym, a tymczasowym. Co najwyżej może być świadomy samego faktu przeniesienia go na inną, niż wpisaną w pasku adresu przeglądarki, podstronę.
W porównaniu do przekierowania 301, przy zastosowaniu 302 nie jest przenoszona moc starej podstrony na nową, więc należy uważać, kiedy je wykorzystamy.
Jak wygląda przekierowanie 302?
W zależności od sposobu, w jaki chcemy wdrożyć przekierowanie, wygląda ono podobnie do 301:
Przekierowanie 302 w .htaccess
Jak określono w dokumentacji serwera Apache, domyślnym sposobem przekierowania w poleceniu RewriteRule jest przekierowanie 302. Z tego powodu nie ma konieczności precyzowania, jaki typ przekierowania ma zostać wykonany, a składnia reguły będzie wyglądała następująco:
RewriteEngine On
RewriteRule ^podstrona1$ http://mojadomena.pl/podstrona2 [R]
Dla przypomnienia, składnia reguły z wykorzystaniem przekierowania 301 wyglądała tak:
RewriteEngine On
RewriteRule ^podstrona1$ http://mojadomena.pl/podstrona2 [R=301]
Dokładne wyjaśnienie poszczególnych fragmentów kodu znajduje się w przytaczanym już przeze mnie artykule Łukasza.
Przekierowanie 302 w PHP
<?php
header(‘Location: http://mojadomena.pl/polecam’);
die();
?>
Podobnie, jak w przypadku .htaccess, przy zmianie nagłówka w PHP wartością domyślną również jest 302. Dla 301 wyglądałoby to następująco:
<?php
header(‘Location: http://mojadomena.pl/polecam’, 301);
die();
?>
W jakich przypadkach zastosować przekierowanie 302, a kiedy lepiej jest użyć 301?
Prowadząc stronę internetową, czasami niezbędne okazuje się wdrożenie przekierowania – czy to stałego, czy tymczasowego. Poniżej przytaczam kilka sytuacji, kiedy powinniśmy skorzystać z przekierowania 302:
- w sklepie internetowym wyprzedał się produkt, ale istnieje możliwość jego zamówienia z magazynu i ponownego wystawienia do sprzedaży – w tym wypadku warto zastosować przekierowanie na produkt najbardziej podobny, które zostanie zdjęte po dostawie;
- posiadamy ofertę sezonową, np. latem prowadzimy wypożyczalnię rowerów, zimą – nart; po zakończeniu sezonu letniego podstronę dotyczącą rowerów możemy przekierować na ofertę z sezonu zimowego, a gdy nadejdzie kolejny sezon letni, przekierowanie zdjąć;
- przebudowujemy daną podstronę – możemy przekierować ją np. na stronę główną lub inną podstronę, najbardziej zbliżoną tematycznie do przebudowywanej;
- modernizujemy naszą stronę internetową i jesteśmy z pewnych względów zmuszeni do tymczasowego wyłączenia niektórych podstron – np. ze względu na odświeżenie szablonu, przebudowę nawigacji itd. – w takiej sytuacji możemy utworzyć kopię danej podstrony pod innym adresem i przekierować na nią modernizowaną podstronę (należy jednak zadbać o unikalność treści, by nie powstał duplikat wewnętrzny).
Jeśli zmiany, które dokonujemy w obrębie witryny, są wprowadzone na stałe, np.:
- wdrożenie certyfikatu SSL w serwisie,
- dodanie lub usunięcie prefiksu “www” w adresie URL strony,
- zmiana domeny,
wówczas nie powinniśmy stosować przekierowania 302. W tym przypadku lepszym wyjściem jest zastosowanie przekierowania stałego 301.
Inne rodzaje przekierowań – 303 i 307
Jak już wspomniałam na początku artykułu, wersja 1.0 protokołu HTTP, w odpowiedzi na kod 302, wymagała od przeglądarki zastosowania przekierowania tymczasowego. Jednak popularne przeglądarki zaimplementowały ją w błędny sposób, umożliwiały bowiem zmianę żądania z metody POST na GET, co było sprzeczne z intencją twórców specyfikacji. Z tego powodu, w wersji 1.1 protokołu HTTP zmieniono znaczenie kodu 302 oraz wprowadzono zupełnie nowe kody: 303 (który tak naprawdę był już wcześniej zaimplementowany w przeglądarkach jako kod 302) oraz 307. Od tego momentu 302 nie oznaczało już przekierowania; informowało tylko i wyłącznie o tym, że żądany zasób został znaleziony pod innym adresem, a przyszłe odwołania do niego powinny być kierowane pod adres oryginalny (pierwotny).
O konieczności przekierowania informują kody 303 i 307. Mimo, że od wprowadzenia standardu minęło już wiele lat, wiele aplikacji internetowych i wtyczek do przeglądarek nadal traktuje 302 jak 303.
Przekierowanie 303
303 jest przekierowaniem tymczasowym, wprowadzonym w wersji 1.1 protokołu HTTP, w miejsce błędnie zaimplementowanego w przeglądarkach przekierowania tymczasowego 302.
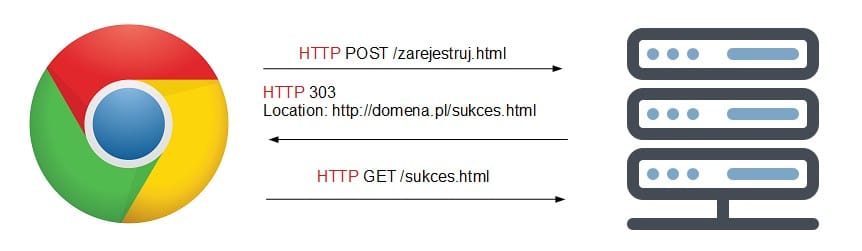
303 jest wykorzystywane podczas przesyłania formularza metodą POST. Po wypełnieniu przez użytkownika formularza, przeglądarka za pomocą metody POST przesyła dane, na co serwer odpowiada kodem 303. Przeglądarka może zatem przypuszczać, że serwer otrzymał dane z formularza, więc wysyła żądanie metodą GET o wyświetlenie użytkownikowi podstrony, np. informującej o powodzeniu przesłania formularza, poprawnej rejestracji.

Przekierowanie 307
307 to również przekierowanie tymczasowe. Żądany zasób został przeniesiony i znajduje się obecnie pod innym adresem, jednak w przyszłości wróci na swój docelowy adres. Kolejne zapytania powinny być kierowane pod oryginalny adres URL.
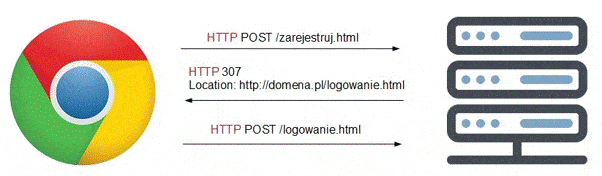
307, w porównaniu do 303, nie umożliwia zmiany metody żądania z POST na GET. Po żądaniu metodą POST powinno następować kolejne żądanie metodą POST, np. po wypełnieniu i wysłaniu formularza rejestracji (metodą POST), należy wypełnić i wysłać formularz logowania (również metodą POST).

W ramach ciekawostki dodam, że istnieje również przekierowanie stałe 308 („Permanent Redirect”), dodane w tej poprawce. Jest ono odpowiednikiem 301, ale nie umożliwia zmiany metody żądania.
Poniższa tabelka, która podsumowuje, w jaki sposób działają poszczególne przekierowania:

Jak sprawdzić, czy przekierowanie działa prawidłowo?
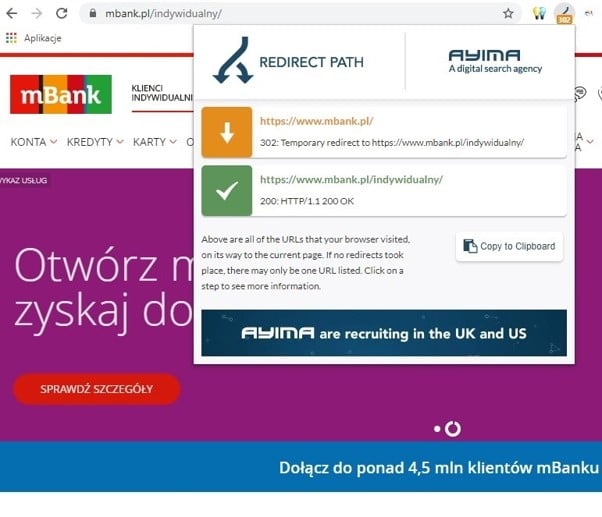
Po wdrożeniu przekierowania, każdorazowo należy sprawdzić jego poprawność. W tym celu warto skorzystać z wtyczki (użytkownikom przeglądarki Chrome polecam Redirect Path) oraz strony redirect-checker.org. Na poniższych zrzutach ekranu widać, w jaki sposób działają. Za przykład posłużyła mi strona mbank.pl, gdzie obecnie wdrożone jest przekierowanie 302 ze strony głównej:

Podsumowanie
Przekierowanie 302 jest doskonałym przykładem, jak błędnie zaimplementowana funkcja może nadać kierunek zmian w kolejnych wersjach protokołu HTTP. Na przestrzeni lat jego znaczenie uległo zmianie oraz doprowadziło do utworzenia nowych kodów odpowiedzi.
Obecnie mówiąc „przekierowanie 302”, mówimy tak naprawdę o przekierowaniach 303 lub 307, jednak nawet niektóre roboty internetowe ich nie rozróżniają i traktują tak samo.
Należy pamiętać, że ostatnie słowo zawsze należy do wyszukiwarki Google. To ona decyduje, czy dane przekierowanie potraktuje jako tymczasowe, czy jako stałe i usunie wyjściowy adres URL ze swojego indeksu.