- Uruchomienie sklepu PrestaShop – podstawowe informacje
- Wersje PrestaShop
- Instalacja Google Analytics i Google Search Console
- Certyfikat SSL
- Przyjazne adresy URL w PrestaShop
- Optymalizacja metatagów w procesie pozycjonowania PrestaShop
- Optymalizacja nagłówków w sklepie PrestaShop
- Opisy produktów i kategorii w sklepie PrestaShop
- Sitemapa
- Tworzenie przekierowań
- Prowadzenie bloga
- Moduły PrestaShop
- Edycja plików szablonu PrestaShop
- Pozycjonowanie sklepu PrestaShop – podsumowanie
PrestaShop to jeden z najpopularniejszych systemów e-commerce. Obecnie na całym świecie jest prawie 300 tysięcy sklepów, które korzystają z tego oprogramowania. PrestaShop cieszy się również ogromną popularnością w Polsce. Według danych Built with (https://trends.builtwith.com/shop/PrestaShop) jesteśmy w czołówce krajów, jeśli chodzi o liczbę aktywnych sklepów opartych na tym systemie. Bez wątpienia jednym z głównych powodów tej popularności jest fakt, że należy on do tzw. oprogramowania open source. Oznacza to, że system jest darmowy i twórcy oddają użytkownikom prawo do wykorzystywania kodu źródłowego na własne potrzeby. Zaletą jest również dostępność wielu szablonów w przystępnych cenach oraz zarówno płatnych, jak i darmowych modułów, które pozwalają na wprowadzanie dodatkowych funkcjonalności.
Uruchomienie sklepu PrestaShop – podstawowe informacje
Sam panel sklepu opartego na PrestaShop jest bardzo przyjazny, jednak nie wszystko może być wprowadzone z jego poziomu. Przeciętny użytkownik jest w stanie samodzielnie stworzyć funkcjonujący sklep, ale by w pełni cieszyć się możliwościami, które daje PrestaShop, wymagana jest minimum podstawowa znajomość języków programowania, a także pewnego rodzaju wizja, jak dany szablon i sklep mają ostatecznie wyglądać. Zaletą PrestaShop jest też bez wątpienia społeczność skupiona wokół tego systemu, czyli różnego rodzaju fora internetowe, grupy itp., gdzie można znaleźć mnóstwo wskazówek oraz pomoc w zakresie konfiguracji czy wdrożenia zmian.
Wersje PrestaShop a pozycjonowanie sklepu internetowego
Najbardziej aktualną i stabilną wersją oprogramowania jest obecnie 1.7, jednak wciąż funkcjonują sklepy w oparciu o wersje 1.6 czy nawet 1.5. Panele administracyjne poszczególnych wersji różnią się między sobą pod względem funkcjonalności, ale też budową niektórych domyślnych elementów. Zawsze zalecamy korzystanie z najbardziej aktualnego oprogramowania. Pozostawanie przy starszych wersjach systemu wiąże się z ryzykiem niestabilnego funkcjonowania, mniejszego bezpieczeństwa danych, a także brakiem możliwości instalacji niektórych dodatków czy szablonów. Trzeba jednak pamiętać, że aktualizacja oprogramowania sklepu opartego PrestaShop to nie tylko jedno kliknięcie. W przypadku przejścia np. z wersji 1.6 na 1.7 konieczne jest ponowne dostosowanie szablonu i funkcjonalności. Nieodpowiednie przygotowanie sklepu pod tym kątem może sprawić, że sklep nie będzie działał poprawnie, a ewentualne dotychczasowe wyniki osiągnięte pod kątem pozycjonowania mogą zostać utracone. W naszym artykule będziemy się odnosić do najnowszej wersji oprogramowania, czyli 1.7.
Instalacja Google Analytics i Google Search Console
Po stworzeniu konta, które wykorzystamy do użytkowania narzędzi analitycznych Google, mamy dwa sposoby na ich instalację. Jeśli chodzi Google Analytics, pierwszy z nich to umieszczenie kodu śledzącego w sekcji <head> sklepu zgodnie z instrukcją przedstawioną na koncie Google Analytics. Aby to zrobić, należy edytować pliki źródłowe szablonu za pośrednictwem serwera FTP. W przypadku PrestaShop sekcja <head> znajduje się w pliku head.tpl, który można znaleźć w katalogu szablonu. Cała ścieżka do tego pliku wygląda zazwyczaj następująco: themes/{nazwa szablonu}/templates/_partials/head.tpl.
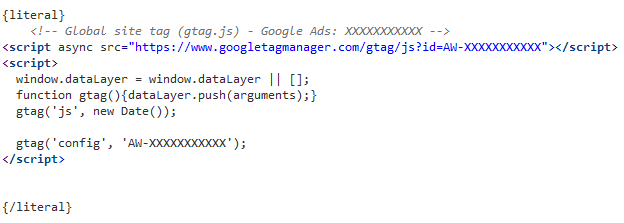
Aby uniknąć problemów z prawidłowym funkcjonowaniem sklepu, kod śledzący Google Analytics powinien zostać otoczony znacznikami {literal}{/literal}.
Przykładowy prawidłowo wdrożony kod Google Analytics wygląda następująco:
Za pomocą tego samego pliku możemy zainstalować Google Search Console, jeśli zdecydujemy się na metodę z tagiem weryfikacyjnym. Wtedy należy wkleić odpowiednią linijkę kodu (wskazaną na koncie Google Search Console) w sekcji <head>. Drugą opcją jest pobranie pliku weryfikacyjnego i wrzucenie go do głównego katalogu naszego serwisu, który zazwyczaj nosi nazwę „public html”. Działanie to również wymaga zalogowania przez serwer FTP.
Jeśli nie czujemy się pewnie w kwestii edycji kodu źródłowego strony i nie chcemy grzebać bezpośrednio w plikach szablonu, możemy skorzystać z dodatkowych modułów. W zależności od potrzeb można wybrać jedną spośród płatnych i darmowych propozycji: https://addons.PrestaShop.com/pl/search.php?search_query=google%20analytics, podobnie jeśli chodzi o Google Search Console. W przypadku obu narzędzi najlepiej polegać na instrukcji, którą otrzymujemy po założeniu konta i przejściu do instalacji.
Certyfikat SSL
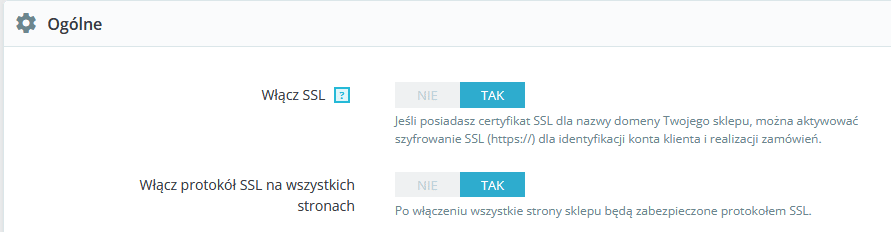
Obecnie rzadko można trafić na sklep, który nie korzysta z certyfikatu SSL. A jeśli już tak się zdarza, to wzbudza on nasze podejrzenia, ponieważ certyfikat SSL pozwala na szyfrowane połączenie, które chroni dane takie jak hasła, numery kart kredytowych itp. Dodatkowo od 2017 roku przeglądarka Google Chrome oznacza wszystkie strony bez certyfikatu SSL jako niezabezpieczone. W jaki sposób poprawnie aktywować certyfikat w sklepie PrestaShop? Przede wszystkim taki certyfikat musi zostać wykupiony u Twojego dostawcy hostingu. Szczegóły związane z samym zakupem i włączeniem w panelu domeny najlepiej sprawdzić bezpośrednio u hostingodawcy. Jeśli mamy już wykupiony certyfikat, należy go jeszcze skonfigurować w panelu PrestaShop. W tym celu musimy przejść do sekcji Konfiguruj > Preferencje > Ogólne i aktywować poniższe opcje:
A następnie zapisać zmiany. Po wprowadzeniu tych ustawień zostaną automatycznie utworzone przekierowania 301 z wersji http na https. Jeśli jednak w pliku .htaccess lub za pomocą dodatkowych modułów były wprowadzane jakieś indywidualne przekierowania, należy je zaktualizować zgodnie z wersją https.
Przyjazne adresy URL w PrestaShop
Przyjazne adresy URL to jeden z podstawowych elementów, który należy zweryfikować podczas optymalizacji sklepu internetowego PrestaShop. Ich odpowiednia struktura, uwzględniająca słowa kluczowe, jest bardzo ważna, jeśli chodzi o ocenę serwisu przez roboty Google. Oprogramowanie PrestaShop posiada wbudowaną opcję włączenia przyjaznych adresów URL, dzięki czemu nie ma konieczności „ręcznego” ich tworzenia np. w pliku .htaccess.
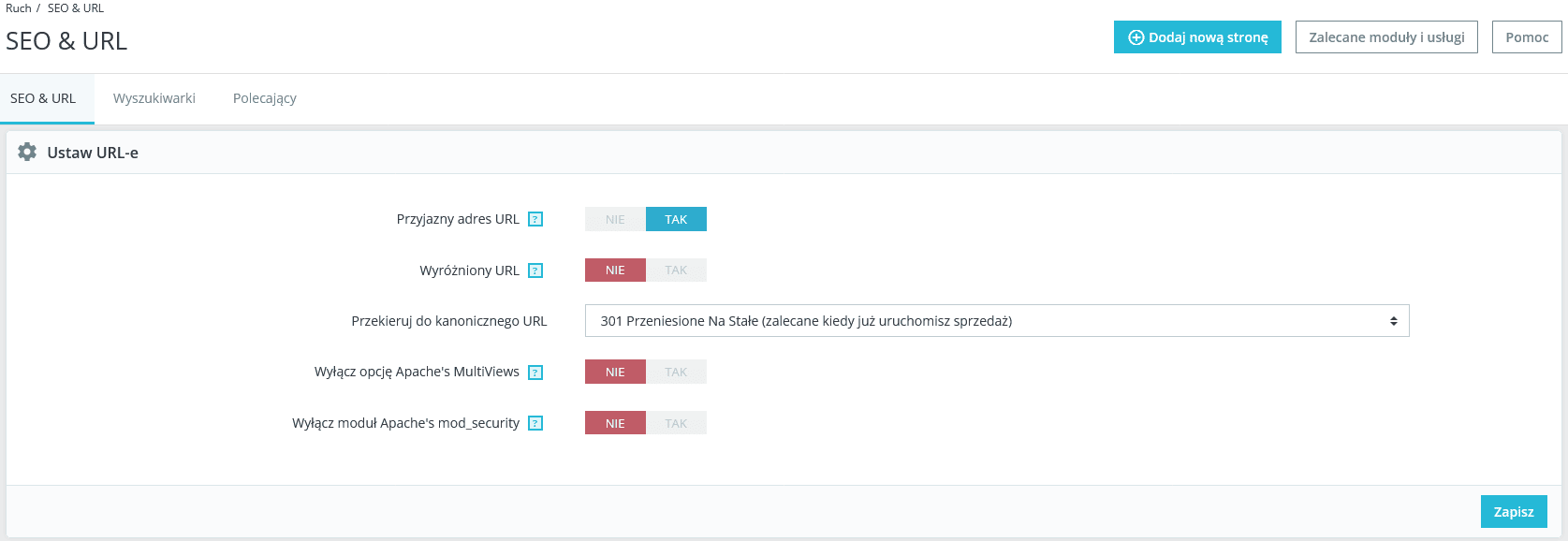
Aby skonfigurować przyjazne adresy w sklepie opartym o PrestaShop, należy przejść do:
Preferencje > Ruch > SEO&URL
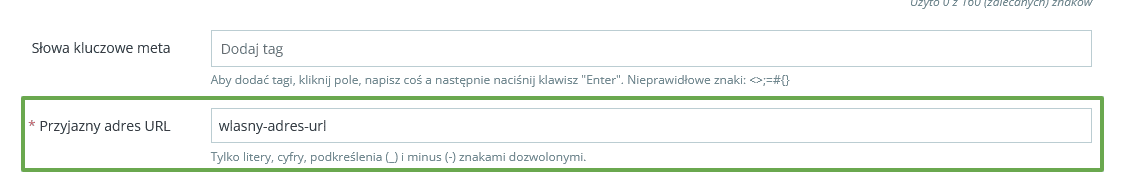
Oprócz domyślnych ustawień, dla poszczególnych produktów bądź kategorii mamy możliwość ustawienia indywidualnego adresu URL. Jest to szczególnie przydatne, gdy chcemy np. umieścić w nim interesujące nas słowo kluczowe bądź uprościć jego strukturę.
Zmiany tej można dokonać w widoku edycji kategorii bądź produktu. Aby się tam dostać, wybieramy z menu kolejno:
Sprzedaż > Katalog > Produkty/Kategorie
a następnie klikamy w interesujący nas produkt bądź kategorię.
Optymalizacja metatagów w procesie pozycjonowania PrestaShop
Metatagi są jednym z podstawowych elementów, na które należy zwrócić uwagę podczas optymalizacji sklepu internetowego. Ich odpowiednia optymalizacja może zapewnić nam nie tylko wyższe pozycje w wynikach wyszukiwania, ale także zachęcić użytkowników do kliknięcia w link do naszej strony.
Źródło grafiki: Google
Sklep internetowy korzystający z oprogramowania PrestaShop daje nam możliwość łatwej konfiguracji zarówno title, jak i meta description, dzięki czemu optymalizacja serwisu pod kątem słów kluczowych jest możliwa praktycznie dla każdego rodzaju podstrony w naszym sklepie.
Znaczniki meta title – optymalizacja w PrestaShop
Ustawień tego kluczowego dla SEO znacznika można dokonać zarówno dla strony głównej, jak i dla produktów oraz kategorii, a także podstron informacyjnych czy wpisów blogowych.
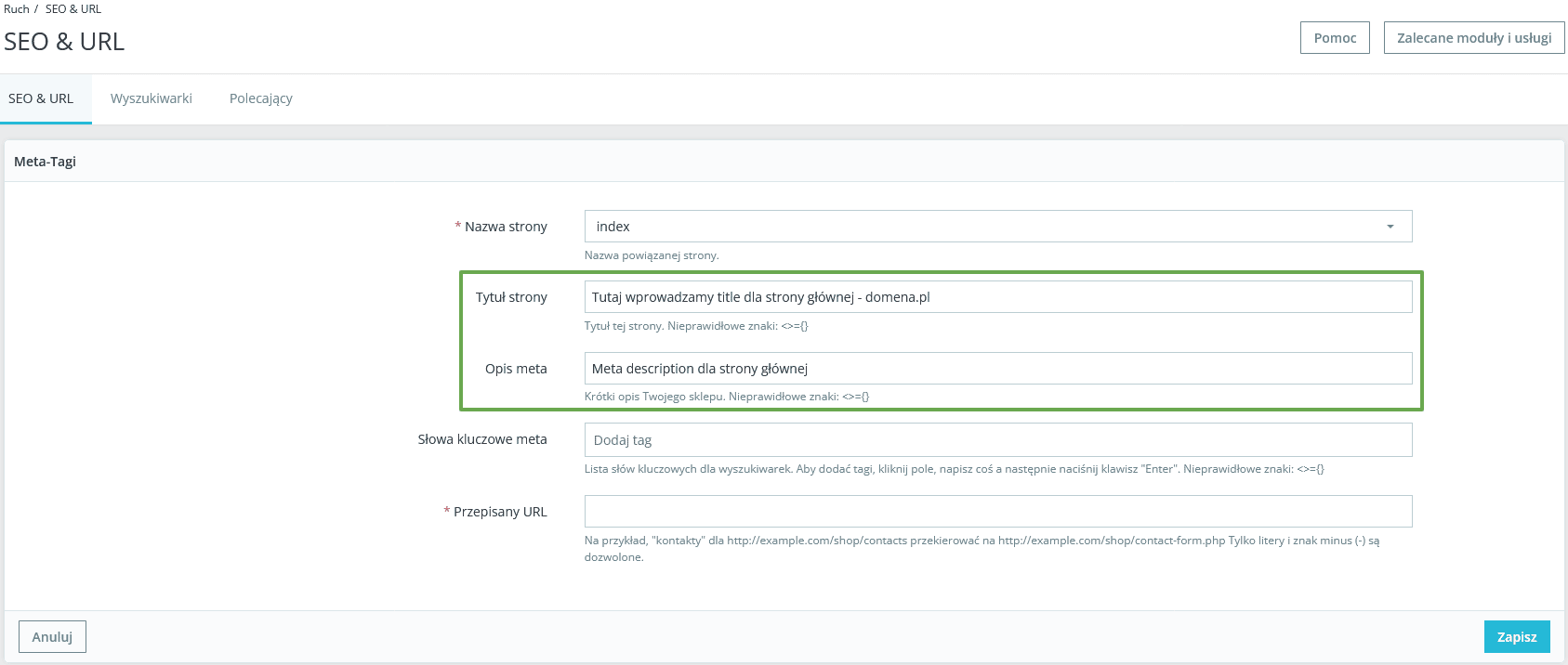
Pierwszym miejscem, o które warto zadbać, jest strona główna będąca wizytówką całego serwisu. Tworząc title dla strony głównej, warto uwzględnić w nim główne słowa kluczowe związane z ofertą sklepu internetowego. Aby ustawić title dla strony głównej, przechodzimy do:
Konfiguruj > Preferencje > Ruch > SEO & URL > Index
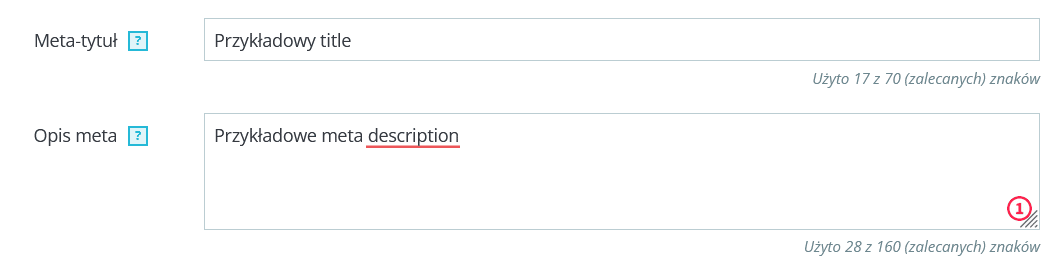
W przypadku produktów oraz kategorii miejsce, w którym ustawiamy tytuł strony, jest takie samo. W widoku edycji produktu/kategorii wystarczy wypełnić pole „Meta-tytuł”. W przypadku gdy pozostawimy je puste, title wygeneruje się na podstawie nazwy produktu bądź kategorii. W wielu przypadkach jest to wystarczające rozwiązanie, oczywiście pod warunkiem że dodając produkty do oferty, odpowiednio zadbaliśmy o obecność słów kluczowych.
Ustawienia meta description w PrestaShop
Choć meta description nie ma bezpośredniego wpływu na pozycję naszego serwisu w wynikach wyszukiwania, jest ono nadal bardzo ważne, jeśli chodzi o generowanie ruchu z wyników organicznych. Odpowiednio przygotowany opis strony może pozytywnie wpłynąć na CTR (współczynnik klikalności), co oznacza, że użytkownicy będą chętnie klikać w link prowadzący do naszego serwisu.
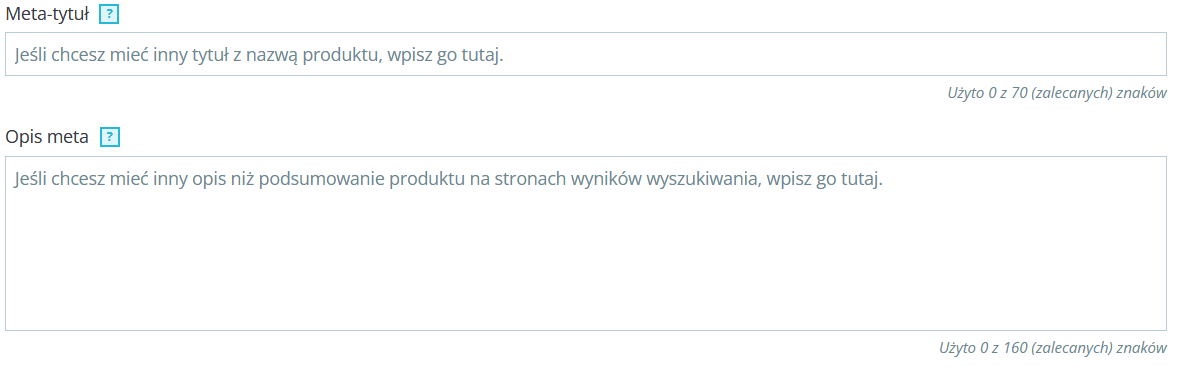
Ustawienia związane z meta description kategorii oraz produktów dostępne są w tym samym miejscu, w którym ustawiamy znaczniki title. Ścieżki i widok tych ustawień wyglądają następująco:
SPRZEDAŻ -> Katalog -> Kategorie -> Edycja kategorii
SPRZEDAŻ -> Katalog -> Produkty -> Edycja produktu -> Zakładka SEO
Jeżeli podczas optymalizacji wybranej kategorii pozostawimy pole description puste, PrestaShop automatycznie wypełni je treścią opisu kategorii, oczywiście jeśli taki opis istnieje. Warto o tym pamiętać, zwłaszcza w przypadkach niektórych szablonów PrestaShop, które nie posiadają odpowiedniego zabezpieczenia dla pola przechowującego description. Może to skutkować wyświetleniem w tym miejscu pełnego opisu kategorii, który może zawierać nawet kilka tysięcy znaków.
Optymalizacja znaczników meta w szablonie PrestaShop
Jeżeli w naszym sklepie internetowym PrestaShop chcemy wprowadzać bardziej skomplikowane zmiany w metatagach bądź korzystać z rozbudowanych schematów, mamy możliwość zmodyfikowania pliku szablonu odpowiadającego za wyświetlanie sekcji head naszej strony.
W tym celu należy zalogować się do serwera FTP i w katalogu z szablonem odnaleźć plik header.tpl. Należy jednak pamiętać, że wszelkie błędy podczas edycji szablonu mogą spowodować problemy z działaniem serwisu, dlatego warto utworzyć kopię zapasową modyfikowanych plików oraz szczególnie uważać na odpowiednią składnię poleceń, wprowadzanych w języku SMARTY.
Optymalizacja nagłówków w sklepie PrestaShop
Nagłówki H1 oraz H2 są jednymi z ważniejszych elementów przy optymalizacji sklepów internetowych i nie tylko. Odpowiednio skonstruowane nagłówki zawierające słowa kluczowe powinny być częścią każdej dobrej strategii SEO.
W przypadku darmowych szablonów PrestaShop napotkamy niestety pewne problemy i nie do końca przemyślane rozmieszczenie nagłówków na stronie.
Zainwestuj w skuteczne pozycjonowanie lokalne! Sprawdź naszą ofertę i cennik pozycjonowania lokalnego, by wyróżnić się w Twojej okolicy.
Nagłówki H1 dla produktów i kategorii
W przypadku nagłówków H1 dla produktów oraz kategorii ich treść generowana jest w sposób automatyczny, na podstawie ich nazw. Rozwiązanie to zapewnia nam obecność minimum jednego nagłówka H1 na stronie, ma jednak minus w postaci braku możliwości edycji treści tego nagłówka. W tej sytuacji rozwiązania musimy poszukać w odpowiednim pliku szablonu, najczęściej będzie to category.tpl.
Po odnalezieniu w nim nagłówka H1 zobaczymy, że jego treść będzie prawdopodobnie wyświetlana za pomocą zmiennej SMARTY:
{$category->name|escape:’html’:UTF-8’}
Przy pomocy odpowiednich instrukcji warunkowych, w zależności od ID kategorii, będziemy mogli wprowadzić zmienione nagłówki H1. Przy czym warto pamiętać, że w przypadku popełnienia błędu istnieje ryzyko, że nasz sklep przestanie poprawnie działać, ponieważ system PrestaShop nie będzie mógł prawidłowo skompilować szablonu SMARTY do wynikowego kodu HTML wyświetlanego w przeglądarce.
Nagłówki Hx dla strony głównej
W tym wypadku również wiele zależy od tego, z jakiego szablonu korzysta nasz sklep internetowy. PrestaShop umożliwia nam dodanie na stronie głównej modułu z treścią, gdzie za pomocą edytora WYSIWYG możemy dodać interesujący nas nagłówek, a także opis czy zdjęcie.
Przy okazji warto też zweryfikować, czy autor szablonu nie posłużył się nagłówkiem H1 do oznaczenia któregoś z elementów nawigacyjnych bądź logo serwisu. Jest to jeden z częściej spotykanych błędów przy optymalizacji nagłówków w sklepach internetowych.
Opisy produktów i kategorii w sklepie PrestaShop
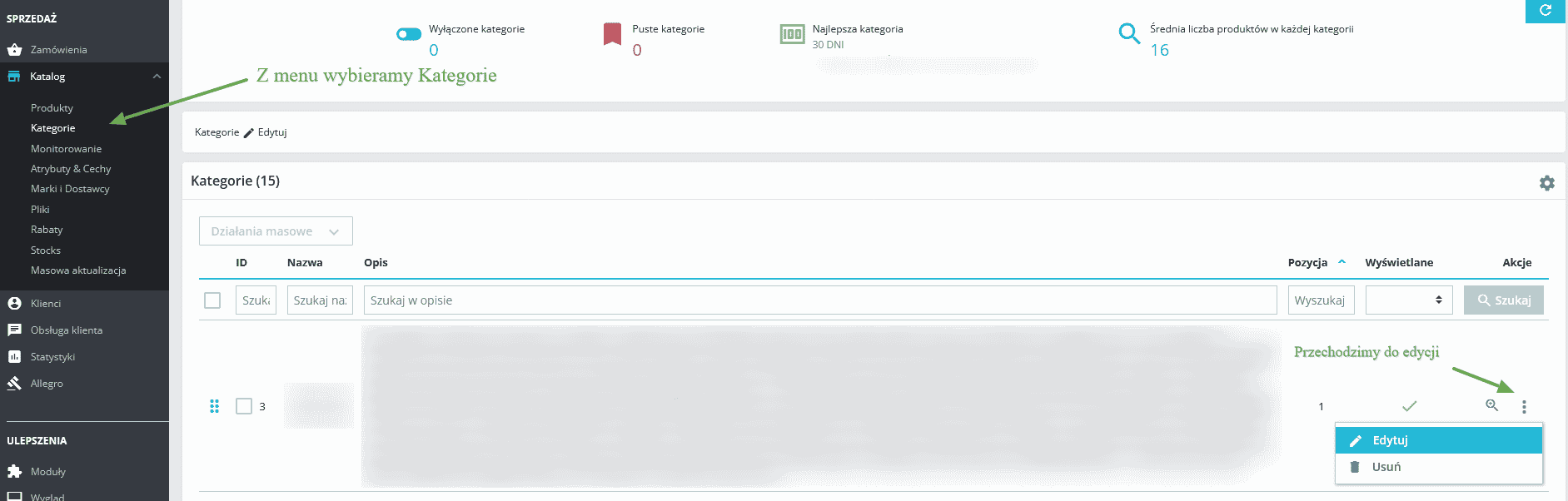
Aby dodać opis kategorii w sklepie PrestaShop, musimy przejść do widoku jej edycji. Aby to zrobić, przechodzimy kolejno do:
Sprzedaż > Katalog > Kategorie > [wybieramy_kategorię]
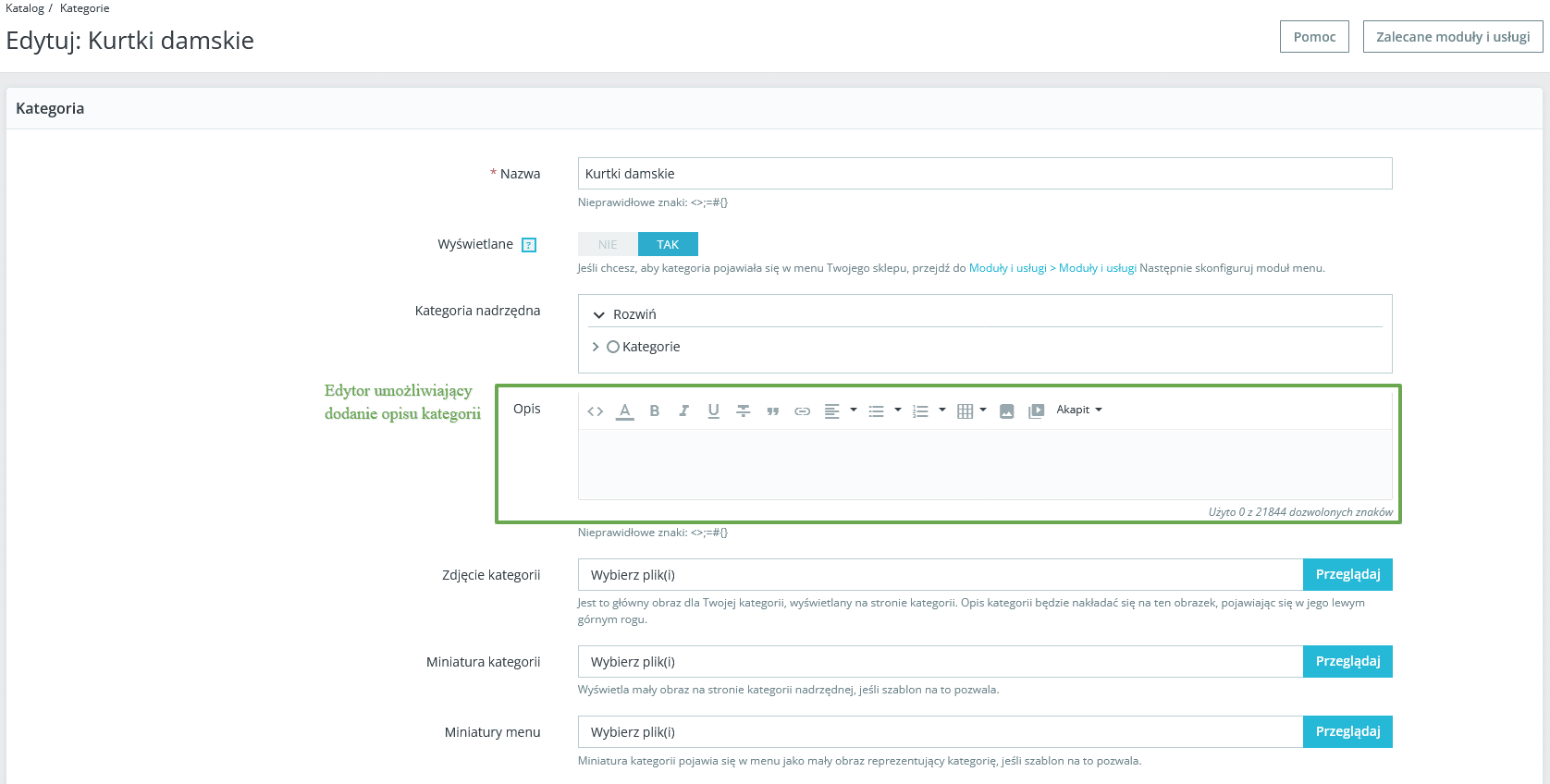
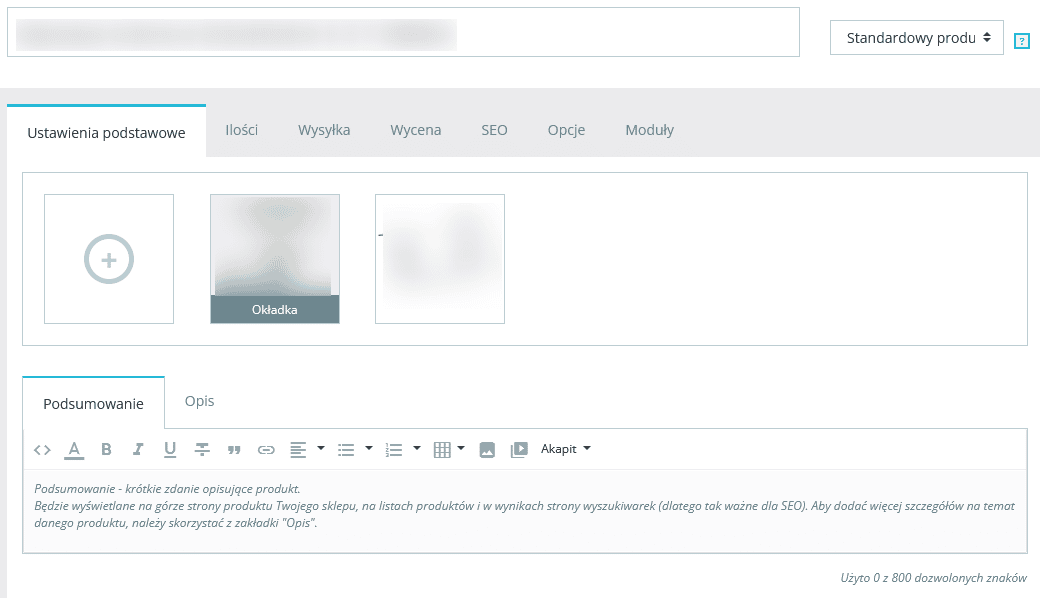
Po wejściu do panelu edycji kategorii otrzymujemy następujący widok. Edytor opisu kategorii posiada m.in. takie opcje, jak dodanie grafiki, wprowadzenie treści w formacie HTML czy formatowanie tekstu.
Opis produktu dodajemy w bardzo podobny sposób, przechodząc do:
Sprzedaż > Katalog > Produkty > [wybieramy_produkt]
Różnica polega na tym, że w przypadku produktu możemy dodać dwa rodzaje opisów:
- podsumowanie – skrócona wersja opisu produktu, często widoczna obok galerii zdjęć,
- opis – pełna wersja, w której umieszczamy zasadniczą, bardziej rozbudowaną treść.
Sitemapa
Do generowania sitemapy w PrestaShop posłuży specjalny moduł:
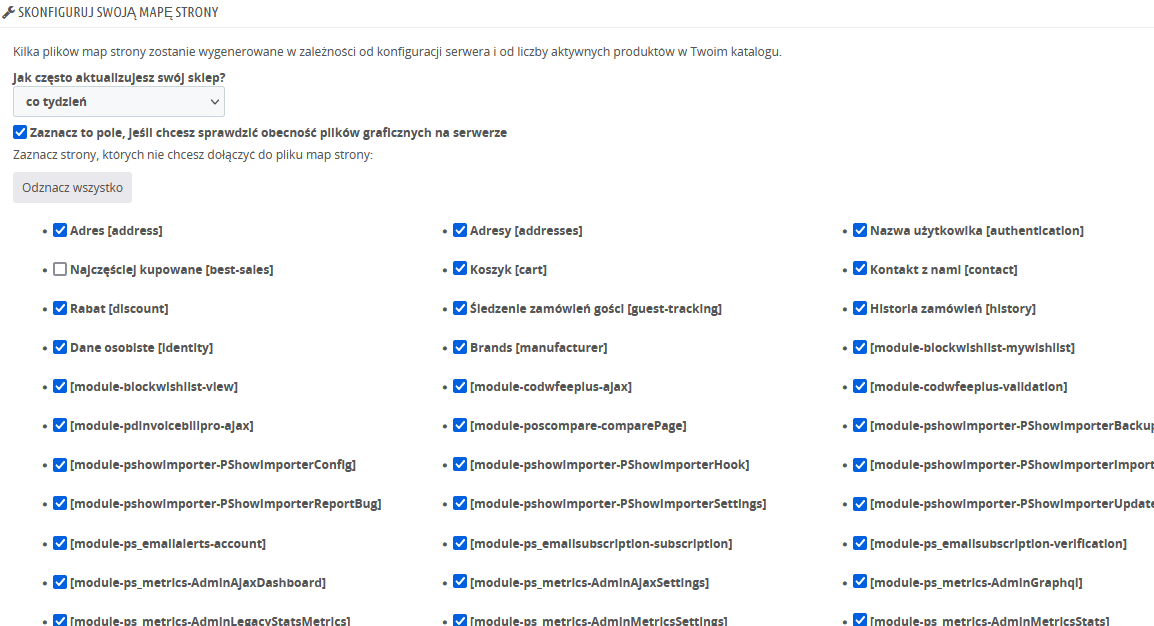
Po kliknięciu Konfiguruj wyświetli nam się możliwość wybrania, które typy adresów mają być brane pod uwagę przy tworzeniu sitemapy:
Pod całą listą mamy przycisk Generuj plik mapy strony. Mapa wygeneruje się automatycznie i otrzymamy adres URL, który możemy potem zgłosić w Google Search Console.
Tworzenie przekierowań
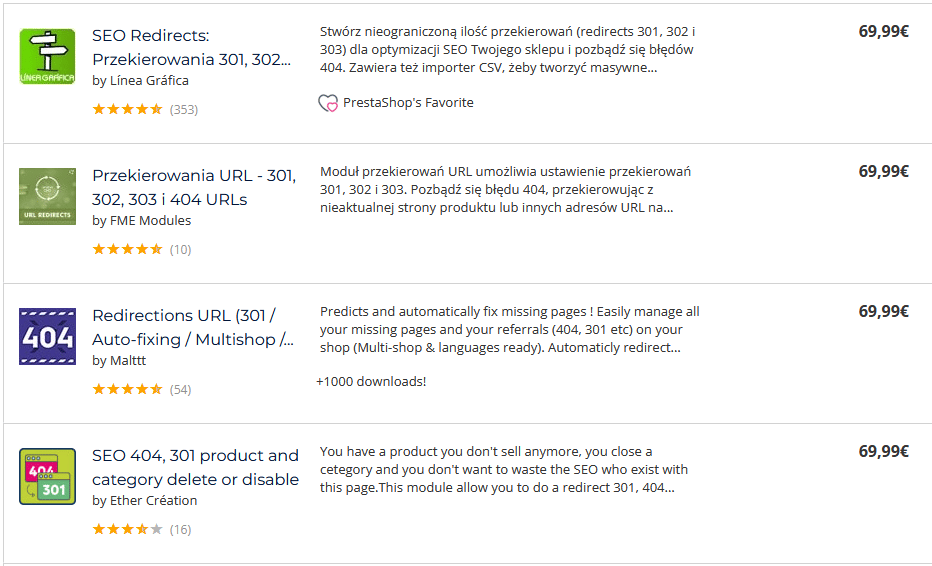
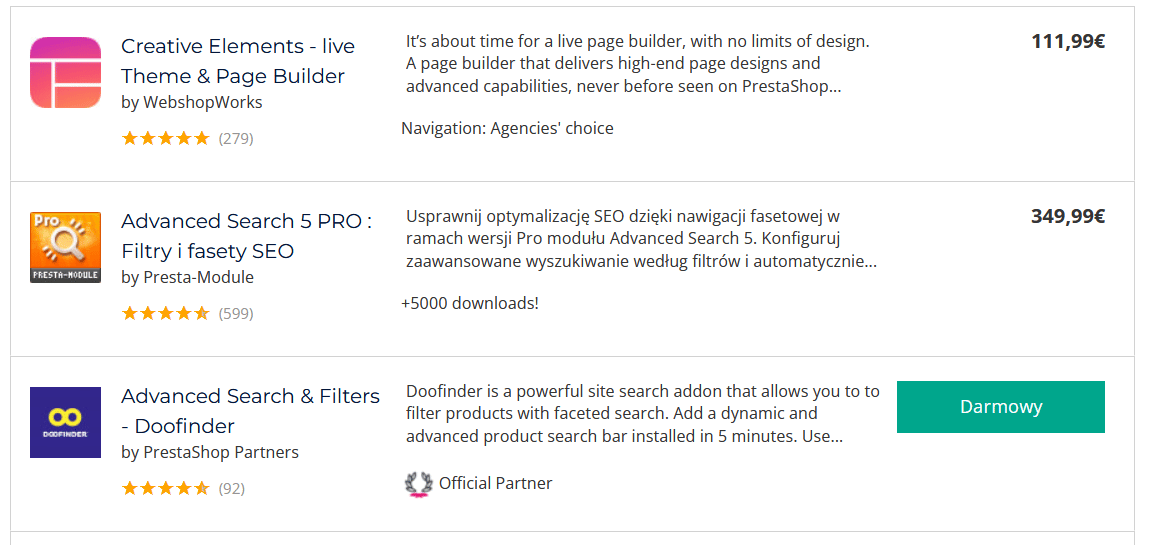
PrestaShop obecnie nie udostępnia żadnego domyślnego rozwiązania, aby wprowadzać przekierowania bezpośrednio w panelu sklepu. W tym celu można skorzystać z wielu dostępnych dodatkowych modułów, jednak w większości będą to płatne rozwiązania.
Przykładowe moduły, z których można skorzystać, są widoczne na zrzucie poniżej:
Przy instalacji jakiegokolwiek modułu zalecamy każdorazowe sprawdzenie, czy serwis działa prawidłowo. Jeśli jednak nie chcemy ponosić dodatkowych kosztów, pozostaje nam opcja dodawania przekierowań za pomocą pliku .htaccess, który możemy edytować po połączeniu się za pośrednictwem serwera FTP.
Prowadzenie bloga
W najnowszej wersji PrestaShop mamy możliwość korzystania z darmowego modułu, który pozwala na prowadzenie bloga.
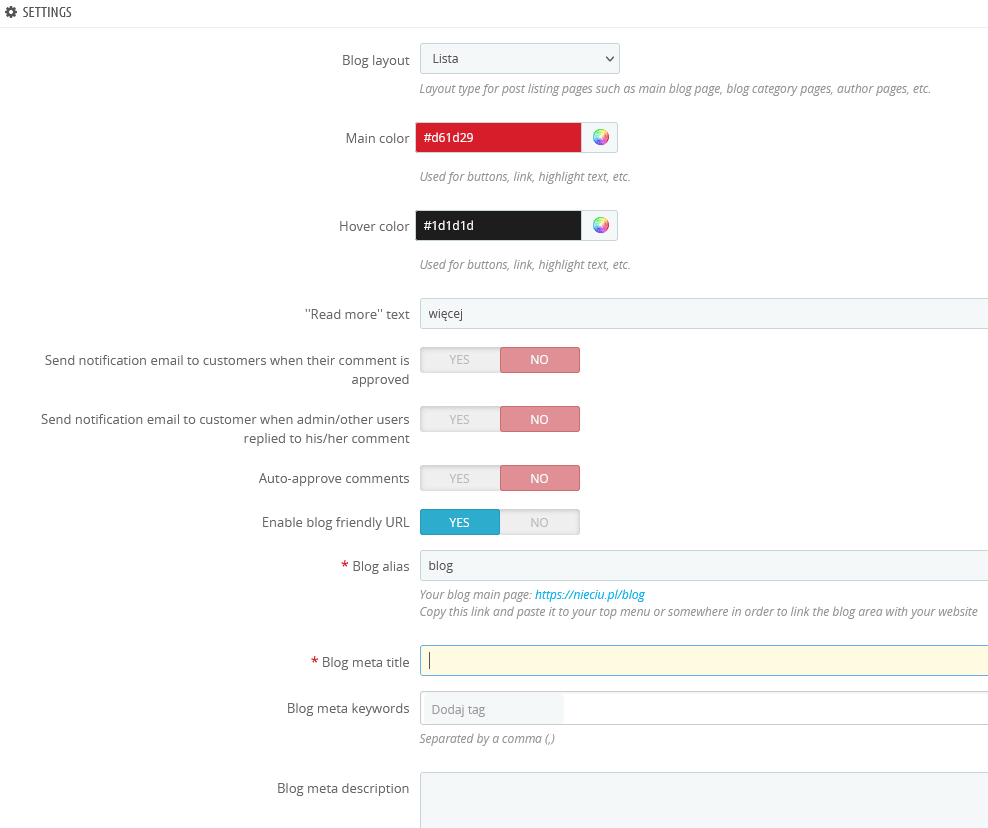
Jeśli chodzi o globalne ustawienia tego modułu, to mamy opcję m.in. ustawienia wyglądu layoutu, powiadomień dla osób piszących komentarze, a także ustawienia metatagów, tj. title, description i keywords.
Poza ustawieniami globalnymi mamy widoki z dodawaniem wpisów, tworzeniem kategorii i sekcję komentarzy, które możemy potwierdzić lub usuwać.
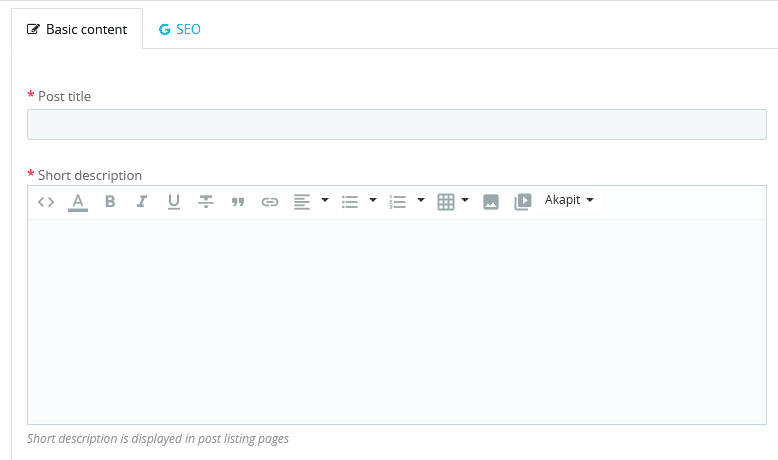
Aby dodać nowy post, należy w widoku wpisów kliknąć Dodaj nowy. Panel dodawania wpisu wygląda następująco:
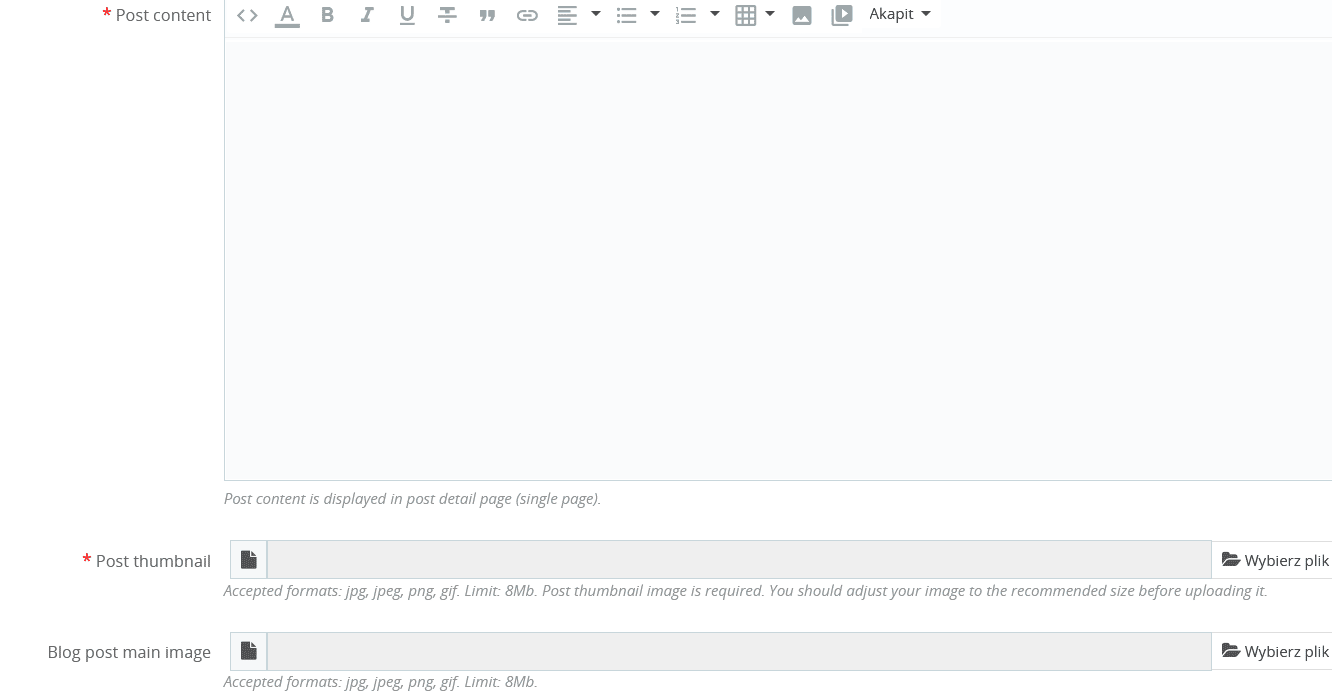
W pierwszej części mamy dodanie tytuły wpisu oraz jego krótki opis. Zgodnie z informacją, krótki opis jest wyświetlany na liście wpisów, także sugerujemy korzystać z tego ostrożnie, aby nie tworzyć wewnętrznych duplikatów. W dalszej części tego widoku mamy już pole dla właściwej treści wpisu, a także możliwość ustawienia głównego zdjęcia i wybrania kategorii wpisu:
Zarówno pole do skróconego opisu, jak i głównej treści mają wbudowany edytor, co pozwala na wprowadzanie nagłówków, wypunktowań, pogrubień itp. Po uzupełnieniu treści wystarczy kliknąć Zapisz i post będzie widoczny na naszym blogu. Jeśli jednak chcemy aktywować go później, przed zapisem należy zaznaczyć opcję No w sekcji Published, która znajduje się pod polem dodawania wpisu:
Jak w przypadku wielu funkcjonalności PrestaShop do prowadzenia bloga można też wybrać inny rodzaj modułu, który będzie umożliwiał więcej opcji edycji itp., ale najpewniej będzie to rozwiązanie dodatkowo płatne.
Moduły PrestaShop
W przypadku gdy standardowe funkcje przewidziane w PrestaShop nie będą wystarczające lub zdecydujesz się na wykorzystanie innego rozwiązania, do dyspozycji masz bogatą ofertę gotowych modułów (podobnie jak wtyczek w przypadku WordPressa). Tutaj należy jednak zauważyć główną różnicę pomiędzy tymi systemami – większość modułów PrestaShop jest dodatkowo płatna, niektóre z nich dla przeciętnego użytkownika mogą stanowić niemały wydatek, gdyż ich cena potrafi wynieść nawet kilkaset euro.
W wielu przypadkach warto jednak ponieść ten koszt, gdyż w katalogu modułów znajdziemy takie, które pozwolą nam w łatwy sposób konfigurować przekierowania, modyfikować wygląd serwisu czy dodać rozbudowany system blogowy, który ściągnie do sklepu dodatkowy ruch organiczny.
Edycja plików szablonu PrestaShop
PrestaShop umożliwia wprowadzania nawet skomplikowanych modyfikacji szablonu poprzez edycję plików na serwerze FTP.
Przy odpowiedniej znajomości systemu szablonów Smarty jesteśmy w stanie zmodyfikować wybrane elementy sklepu internetowego i w pełni dostosować je do coraz bardziej wyśrubowanych wymogów algorytmów Google.
Rozpocznij skuteczne pozycjonowanie sklepu Prestashop już dziś! Zdobądź nasz cennik pozycjonowania i wybierz najlepszy plan dla swojej strony.
Podczas optymalizacji sklepu internetowego PrestaShop poprzez edytowanie plików szablonu z pomocą przychodzą nam gotowe zmienne, które przechowują wiele informacji o serwisie. Poniżej znajdziesz listę najpopularniejszych z nich. Pamiętaj, że w niektórych przypadkach ich nazwy mogą być różne, w zależności od wersji PrestaShop.
- {$shop.name} – nazwa sklepu
- {$currency.name} – waluta
- {$urls.base_url} – bazowy adres sklepu (np.: https://www.domena.pl)
- {$urls.current_url} – pełny adres URL aktualnie wyświetlanej strony
- {$page.meta.title} – zawartość znacznika title
- {$page.meta.description} – zawartość tagu meta description
Pozycjonowanie sklepu internetowego Prestashop – podsumowanie
PrestaShop jest jednym z bardziej popularnych rozwiązań e-commerce na rynku. Dużą zaletą tego oprogramowania jest z pewnością to, że jest ono darmowe. Dzięki wielu gotowym modułom i integracjom pozwala na wprowadzenie z poziomu panelu zarządzania naprawdę wielu zmian optymalizacyjnych. Użytkownicy z większym doświadczeniem, znający podstawowe zagadnienia związane z tworzeniem stron warunkowych, z pewnością opanują też bardziej skomplikowane elementy optymalizacji wprowadzane bezpośrednio w plikach szablonu. Pozycjonowanie sklepów internetowych na PrestaShop nie stanowi więc problemu, jest to często i z powodzeniem wykorzystywane oprogramowanie, co potwierdza jego udział w nie tylko polskim rynku e-commerce.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.