Kiedy warto używać nawigacji okruszkowej?
Breadcrumbs, czyli nawigacja okruszkowa, wskazuje naszą aktualną lokalizację w serwisie lub sklepie internetowym. O ile w przypadku mniejszych stron łatwo możemy odnaleźć drogę do konkretnych kategorii – o tyle w dużych serwisach może być to karkołomne zadanie. Dowiedz się, jak stosować „okruszki”, by ułatwić użytkownikom poruszanie po swojej stronie, a także odnieść korzyści w SEO.
Nawigacja okruszkowa zazwyczaj przedstawiana jest w formie odnośników ułożonych zgodnie z hierarchią podstron. Oglądając produkt w sklepie internetowym, możemy wrócić do kategorii nadrzędnej lub danej subkategorii, w której jest on zawarty. Czytając zaś artykuł w portalu, dzięki breadcrumbs szybko powrócimy do poprzedniego działu. Struktura „okruszków” powinna być przy tym zgodna z zasadą „od ogółu do szczegółu”, kierując od najbardziej ogólnych podstron do szczegółowych informacji na dany temat.
Podobnie do hierarchii folderów i plików w systemie operacyjnym, przybiera ona zwykle formę:
Idealnym przykładem użycia nawigacji typu bradcrumbs są serwisy e-commerce, w których ogromna liczba produktów podzielona jest na poszczególne kategorie. Aby określić, czy w danym przypadku „okruszki” przyniosą pewne korzyści, warto skonstruować mapę witryny lub graficzny diagram przedstawiający strukturę strony. Jeżeli uznasz, że nawigacja okruszkowa pomoże użytkownikom w poruszaniu się po sklepie, jak najbardziej powinieneś rozważyć jej wdrożenie.
Oto kilka przykładów nawigacji okruszkowych wdrożonych w popularnych serwisach internetowych:
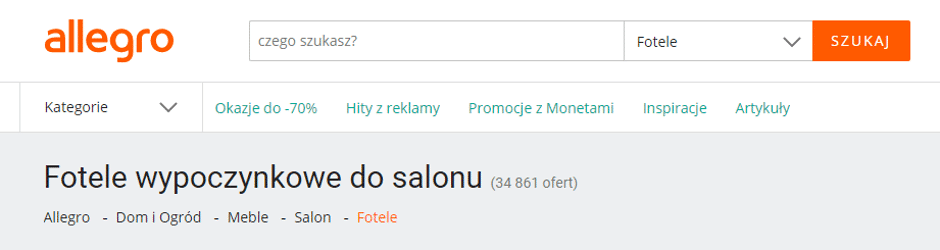
Allegro

Źródło: allegro.pl
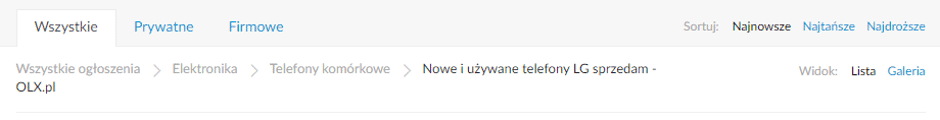
OLX

Źródło: olx.pl
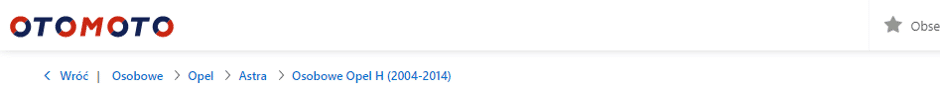
OTOMOTO

Źródło: otomoto.pl
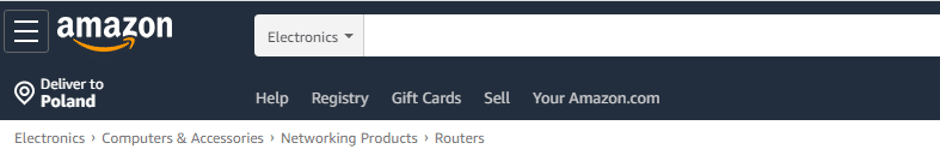
AMAZON

Źródło: amazon.com
Należy przy tym pamiętać, że breadcrumbs to jedynie dodatek, a wiodącą rolę nawigatora po witrynie powinno odgrywać menu główne i nawigacja fasetowa, w których to użytkownicy w pierwszej kolejności szukają dalszej drogi w serwisie.
Na powyższych przykładach doskonale widać, jak kolejne kategorie układają się w logiczną całość. Użytkownik, odwiedzając podstronę prezentującą fotele wypoczynkowe, może jednym kliknięciem cofnąć się do kategorii zawierającej meble do domu i ogrodu. Tymczasem osoba poszukująca auta osobowego, bez problemu wróci do kategorii głównej, gdy konkretny model samochodu nie przypadnie jej do gustu.
Breadcrumbs w SEO
Nawigacja okruszkowa jest korzystna nie tylko dla użytkownika. W pozycjonowaniu odgrywa bowiem równie dużą rolę, zwłaszcza w przypadku serwisów o dużym natężeniu treści i skomplikowanym zagnieżdżeniu kategorii. Dzięki temu, że poszczególne „okruszki” to odnośniki do innych, powiązanych ze sobą treści, możemy za ich pomocą wzmocnić linkowanie wewnętrzne, a także jasno przedstawić wyszukiwarce strukturę naszego serwisu. Każdy z linków w nawigacji okruszkowej posiada sprecyzowany anchor odpowiadający nazwie danej kategorii – umieszczając więc w nich słowa kluczowe, możemy kierować przekazywaniem mocy poszczególnych podstron do innych, powiązanych tematycznie części witryny.
Analizując powyższy zrzut ekranu, zwróć uwagę na sposób, w jaki Google przedstawia ścieżkę pod tytułem podstrony. W przypadku poprawnie wdrożonej nawigacji okruszkowej, wyszukiwarka wyświetli konkretną ścieżkę prowadzącą do artykułu, kończąc na kategorii nadrzędnej (patrz: pierwszy wynik). Gdy brakuje jednak jasno określonej struktury serwisu, Google nie zawsze jest w stanie połączyć następujące po sobie kategorii i wyświetli jedynie ostatni człon hierarchii, czyli docelowy artykuł (patrz: drugi wynik wyszukiwań).
Rodzaje nawigacji okruszkowych
Oparta na lokalizacji
Najczęściej stosowany typ nawigacji okruszkowej, którego przykłady przedstawiłem powyżej. Breadcrumbs oparty na lokalizacji, wskazuje użytkownikowi hierarchię strony, dzięki czemu odwiedzając dany produkt, może cofnąć się do kategorii, która go zawiera. Gdyby na stronie zabrakło „okruszków”, a oczom użytkownika nie ukazałby się żaden inny odnośnik, który mógłby skierować go w dalsze części serwisu, prawdopodobnie opuściłby stronę.
2. Oparta na atrybutach
Często zdarza się, że ścieżka generowana jest na podstawie atrybutów danego produktu, takich jak rozmiar czy kolor. Użytkownik przechodzi w głąb serwisu, zgodnie z zasadą „od ogółu do szczegółu”. W tym przypadku breadcrump zawiera poszczególne etapy prowadzące do docelowej podstrony, oparte na filtrach. Zwykle przyjmuje postać:
3. Oparta na ścieżce
Breadcrumb oparty na ścieżce zawiera w sobie wszystkie podstrony, które użytkownik przebył podczas swojej wizyty, korzystając z linkowania wewnętrznego.
Konstruowana jest według schematu:
Ten typ „okruszków” jest najrzadziej spotykany, głównie ze względu na małą praktyczność. Aby cofnąć się do poprzednich stron, użytkownik wykorzysta po prostu przyciski w przeglądarce, pozwalające przejść wstecz lub do przodu. Ponadto, ścieżka użytkownika nie zawsze zawiera logiczny schemat – czasami skaczemy po stronie, klikając w linki, które przykują naszą uwagę, a które niekoniecznie są powiązane tematycznie z poprzednią podstroną.
Zalety używania nawigacji okruszkowej
Breadcrumbs nie zabiera wiele przestrzeni, a przy tym pełni świetną rolę, zarówno ze względu na użytkownika, jak i roboty wyszukiwarek. Oto najważniejsze korzyści wynikające ze stosowania „okruszków”:
- Użytkownicy kochają breadcrumbs – mogą przejść do nadrzędnych kategorii bez konieczności szukania odnośnika na stronie. Breadcrumbs zwykle umiejscowiony jest niemal na samym szczycie, ponad nazwą produktu, dzięki czemu dobrze rzuca się w oczy.
- Google kocha breadcrumbs – nawigacja okruszkowa odzwierciedla strukturę strony, dzięki czemu roboty wyszukiwarek mogą łatwiej ją zrozumieć. Stosowanie „okruszków” poprawia również linkowanie wewnętrzne, a także przyśpiesza indeksację poszczególnych treści.
- Właściciele serwisów kochają breadcrumbs – dzięki nawigacji okruszkowej, użytkownicy spędzają więcej czasu na stronie, spada współczynnik odrzuceń, a długość sesji znacznie się wydłuża. Często odzwierciedla się to we wzroście konwersji lub sprzedaży.

Techniczna implementacja breadcrumbs
O ile struktura nawigacji okruszkowej nie wydaje się być czymś skomplikowanym, warto pamiętać o jej poprawnym wdrożeniu, tak, by odnieść wspomniane wcześniej korzyści. Każdy z kolejnych odnośników w breadcrumbs powinien być oddzielony separatorem, na tyle widocznym, by czytelnie grupować poszczególne elementy nawigacji. Najczęściej wykorzystuje się strzałki, graficzne ikonki lub znaki „>” oraz „>>”.
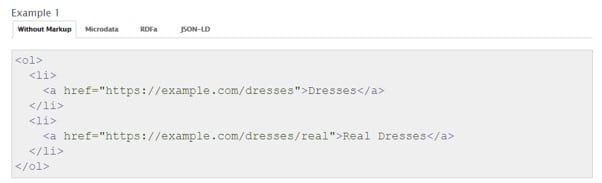
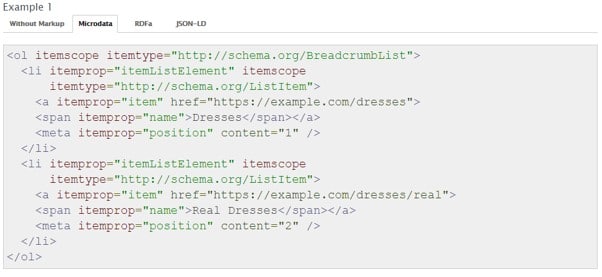
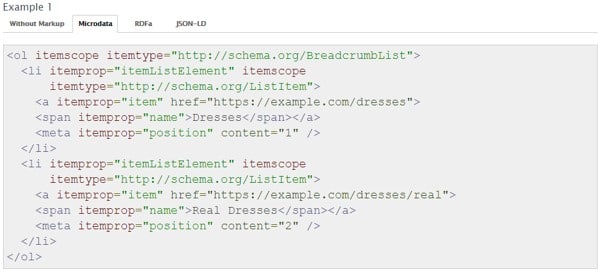
Breadcrumbs zaimplementowany w HTML może przyjmować postać listy uporządkowanej lub ustawionym obok siebie elementów div.

Aby umożliwić robotom wyszukiwarki lepsze zrozumienie struktury strony, warto wykorzystać dane strukturalne zgodne z dokumentacją dostępną pod adresem: https://schema.org/BreadcrumbList

Również Google przygotowało szereg wytycznych, które warto uwzględnić, wdrażając breadcrumbs na stronie: https://developers.google.com/search/docs/data-types/breadcrumb

Jeżeli korzystamy z popularnych systemów zarządzania, takich jak WordPress, warto skorzystać z wtyczek, które automatycznie generują nawigację okruszkową w całym serwisie. Często funkcja ta zawarta jest jako dodatek we wtyczkach i rozszerzeniach do ogólnej optymalizacji SEO.
Aby sprawdzić, czy kod breadcrumbs jest poprawnie wdrożony, możemy skorzystać z narzędzia do testowania danych uporządkowanych.

Najczęstsze błędy popełniane przy stosowaniu breadcrumbs
- Nieuporządkowane kategorie – breadcrumbs powinno odzwierciedlać logiczną hierarchię serwisu, nie wprowadzając przy tym w błąd użytkownika. Często zdarza się jednak, że dana podstrona przypisana jest do wielu kategorii. Należy się wówczas zastanowić, czy przy podobnej strukturze warto implementować „okruszki‘.
- Breadcrumbs większy niż menu główne – pamiętajmy, że nawigacja okruszkowa powinna być tylko dodatkiem, a rolę nadrzędnej nawigacji musi pełnić menu umiejscowiony w nagłówku strony. „Okruszki” muszą być też unikalne – kopiowanie struktury menu głównego w breadcrumbs nie jest dobrym pomysłem.
- Niepotrzebne stosowanie breadcrumbs – w przypadku małych serwisów, albo takich, w których menu główne wystarczy, by efektywnie kierować ruchem użytkowników, stosowanie nawigacji okruszkowej nie jest konieczne.
Podsumowanie
Nawigacja okruszkowa to skuteczne narzędzie, które pozwoli zmniejszyć współczynnik odrzuceń na stronie, skierować użytkowników do innych, powiązanych ze sobą kategorii, a także usprawnić linkowanie wewnętrzne. Poprawia przy tym doświadczenia użytkownika na stronie (UX) i przynosi korzyści w pozycjonowaniu. Poprawnie wdrożony breadcrumb zawiera przynajmniej trzy poziomy hierarchii, wyróżnia się graficznie, lecz nie zajmuje zbyt wiele miejsca na stronie. Nie duplikuje przy tym menu głównego, ale stanowi miły dodatek ułatwiający nawigację w serwisie. Jeżeli Twój serwis lub sklep internetowy posiada rozbudowaną strukturę i szukasz sposobu, by ułatwić użytkownikom sprawne poruszanie się pomiędzy kategoriami – breadcrumbs będzie doskonałym rozwiązaniem.