Szybki rozwój technologii, w tym Internetu, przyzwyczaił nas do tego, że wszystko mamy niemal natychmiast. Chcemy obejrzeć ulubiony serial? Zamiast czekać na emisję jednego odcinka tygodniowo na jednym z kanałów telewizyjnych uruchamiamy platformę streamingową i przez weekend możemy obejrzeć od razu kilka sezonów. Chcemy zrobić zakupy? Już nie musimy jechać do sklepu, szukać miejsca parkingowego, chodzić po alejkach z produktami, a potem stać kilkanaście minut w kolejce. Teraz za pomocą aplikacji i kilku kliknięć kupujemy odzież, elektronikę czy produkty spożywcze, płacimy, a towary dostarcza nam kurier. Szukamy informacji na jakiś temat? Wystarczy wpisać w Google zapytanie i w ciągu kilku setnych sekundy otrzymujemy w odpowiedzi tysiące stron, które nam ich dostarczą. Klikamy w jeden z wyników i czekamy, aż serwis się załaduje. Na ekranie pojawia się klepsydra czy inna animacja informująca, że trzeba czekać na załadowanie strony. Mija pięć sekund, a na ekranie powoli zaczynają się pojawiać pierwsze elementy serwisu. Mija kolejne pięć i strona nadal nie jest załadowana na tyle, by użytkownik mógł z niej normalnie korzystać. O ile jeszcze jakikolwiek użytkownik będzie nadal czekał. Większość osób nie cechuje się cierpliwością, więc zamiast tracić te kilka sekund na załadowanie strony internetowej, wolą wrócić do wyników wyszukiwania i wybrać inną witrynę.
A co jeżeli tym wolno ładującym się serwisem będzie Twoja strona? Co jeżeli potencjalny klient trafił na nią z reklam Google Ads i takie wejście stanowiło dla Ciebie koszt? Jedno kliknięcie to zwykle od kilku do kilkadziesięciu złotych, ale jeśli takich wejść będziesz mieć dziennie sto, dwieście lub więcej, to na koniec miesiąca okaże się, że Twoja strona zamiast przynosić zyski, spowodowała straty finansowe.
O tym, jak ważna jest wydajność strony internetowej, pisał na naszym blogu Wojciech Heret w artykule „Wydajność strony internetowej – dlaczego to takie ważne”. Ja w tym wpisie skupię się na narzędziach, którymi możemy zmierzyć wydajność naszego serwisu oraz które pomogą w zidentyfikowaniu problemów wpływających na szybkość wczytywania stron internetowych.
Jak sprawdzić szybkość ładowania strony www
Skoro szybkość ładowania witryny internetowej jest taka ważna dla użytkowników i może wpływać na osiągnięcie sukcesu w Internecie, to pewnie do głowy przyjdzie Ci pytanie: w jaki sposób ją sprawdzić? Zanim zaczniesz szukać stopera lub innego narzędzia do dokładnego odliczania czasu, przedstawię Ci osiem narzędzi, które wykonają znacznie dokładniejsze pomiary, a dodatkowo wskażą na Twojej witrynie obszary wymagające poprawy. To pomoże zidentyfikować i usunąć problemy mające negatywny wpływ na szybkość działania serwisu. Innymi słowy, dzięki wprowadzonym poprawkom strony internetowe powinny ładować się szybciej, a użytkownicy nie powinni z nich uciekać z powodu wolnego wczytywania. Oznacza to mniejsze koszty pozyskania użytkowników i może pomóc w wypracowaniu większych zysków za pomocą witryny.
Google PageSpeed Insights
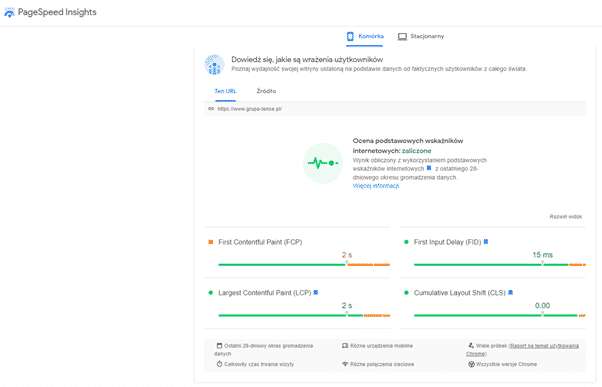
Google PageSpeed Insights jest darmowym narzędziem Google do mierzenia szybkości ładowania się strony. Wystarczy w przeglądarce wpisać adres https://pagespeed.web.dev/, a następnie podać w formularzu adres Twojej strony głównej lub podstrony, której szybkość ładowania chcesz zmierzyć. W ciągu kilku do kilkunastu sekund otrzymasz wyniki zarówno dla wersji na urządzenia mobilne, jak i tej przeznaczonej na komputery. Dane prezentowane w tym narzędziu pochodzą od faktycznych użytkowników z całego świata. Google PageSpeed Insights, oprócz wyświetlania informacji o czasie wczytywania różnych elementów serwisu, sprawdza go również pod kątem CWV (Core Web Vitals). Są to czynniki wpływające na odczucia użytkownika, które są obecnie brane pod uwagę przy ocenie mobilnych wersji serwisów, a od lutego 2022 r. będą również czynnikami mającymi wpływ na ocenę wersji desktopowej.
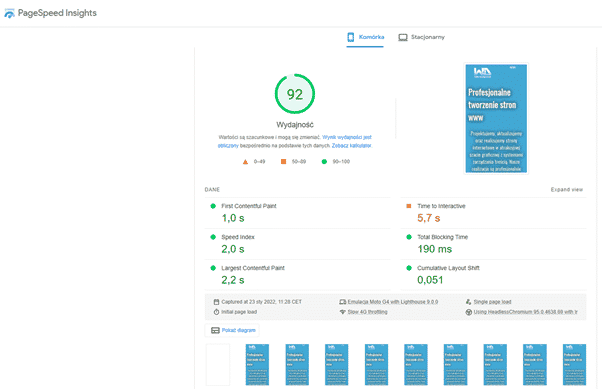
Po wykonaniu analizy tym narzędziem otrzymasz również ogólną ocenę wydajności serwisu, która może się znajdować w trzech przedziałach. Ocena poniżej 50 oznacza, że szybkość strony jest zła i wymaga dodatkowych działań w celu jej poprawy. Wartość od 50 do 89 jest informacją, że witryna wymaga poprawek pod kątem szybkości ładowania. Ocena na poziomie od 90 do 100 to sygnał, że strona osiągnęła dobry wynik.
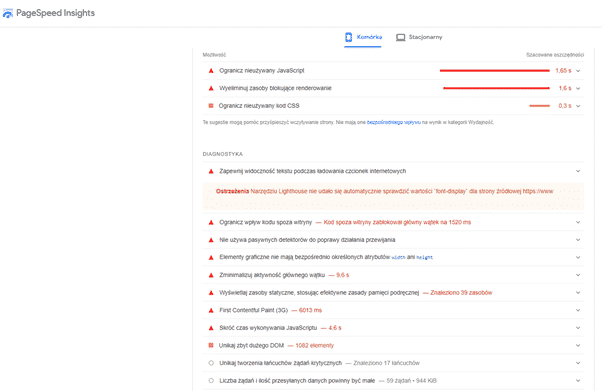
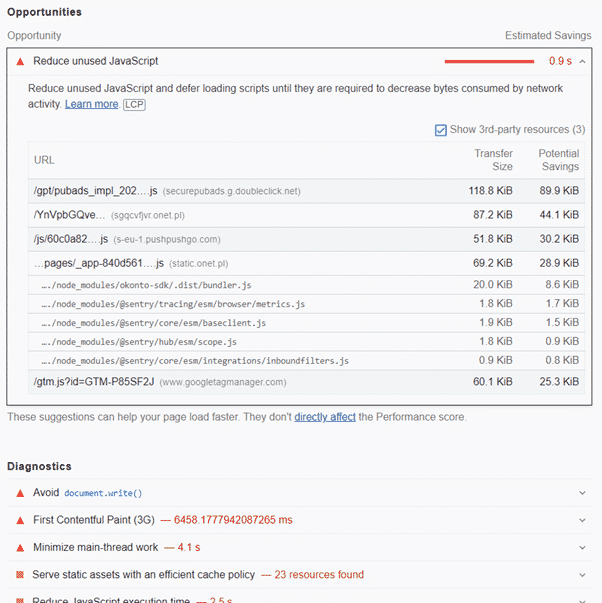
Ostatnią częścią raportu, jaki otrzymujemy w PageSpeed Insights, są zalecenia dotyczące poprawy poszczególnych elementów wpływających negatywnie na szybkość. Wskazówki można rozwinąć, by zobaczyć, które dokładnie elementy mają wpływ na dane wskazanie, i jaka jest potencjalna oszczędność, którą możemy osiągnąć po wprowadzeniu poprawek. Dodatkowo większość porad zawiera odnośniki do stron, gdzie temat poprawy elementów został szerzej opisany wraz z przykładami.
Google PageSpeed Insights jest jednym z podstawowych narzędzi do sprawdzania prędkości ładowania strony i wykrywania problemów opóźniających. Jasno i dokładnie informuje użytkowników, gdzie leżą problemy i jak można je naprawić. Dodatkowo korzystanie z PageSpeed Insights jest całkowicie darmowe. Minusem może być to, że za jego pomocą badamy jedynie wskazany adres URL, a nie prędkość całej witryny. Jednak w ten sam sposób działają prawie wszystkie narzędzia, które omówimy.
Google Analytics Site Speed
Większość właścicieli stron internetowych korzysta z jednego z najlepszych narzędzi do mierzenia ruchu (na dodatek darmowego), jakim jest Google Analytics. Niestety większość z nich nie ma pojęcia, że narzędzie to posiada również statystyki dotyczące szybkości ładowania witryny internetowej. Sprawdzenie danych nie wymaga instalowania dodatkowego kodu ani skomplikowanej konfiguracji. Dane są gromadzone od momentu standardowej instalacji Google Analytics na stronie internetowej.
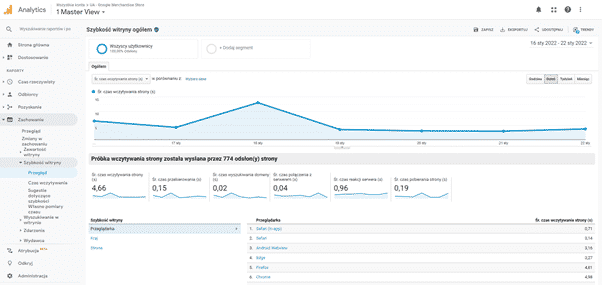
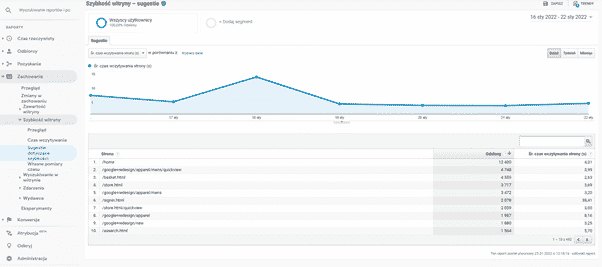
W Universal Google Analytics wystarczy wejść w raport “Zachowanie”, a następnie “Szybkość witryny”, gdzie znajdziesz cztery widoki.
Pierwszy z nich – “Podsumowanie” – prezentuje ogólne informacje o szybkości strony. Możesz sprawdzić tu średni czas wczytywania strony i kilka innych parametrów.
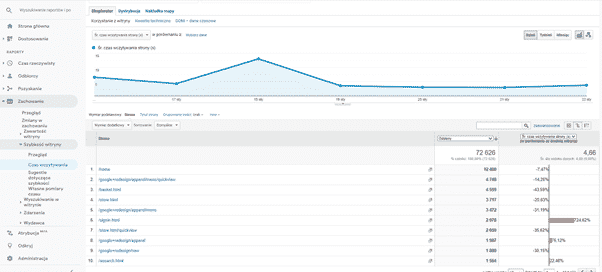
Drugi z widoków to “Czas wczytywania”, na którym sprawdzisz dokładniejsze dane. Możesz tu porównać średnie czasy wczytywania poszczególnych podstron. Sortując podstrony po liczbie wygenerowanych odsłon, sprawdzisz, czy któraś z takich podstron nie działa znacznie wolniej od średniej szybkości wczytywania strony. Informacja taka może być bardzo pomocna w szukaniu przyczyny słabej konwersji czy wysokiego współczynnika odrzuceń na wybranych stronach.
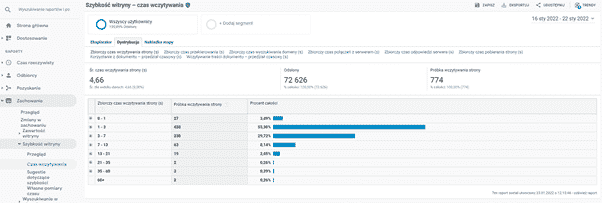
W widoku “Czas wczytywania” możesz również przełączyć się na zakładkę “Dystrybucja”, w której znajdziesz bardziej szczegółowe informacje o tym, jaki procent całości użytkowników czytywał stronę przez określony przedział czasu. Dane są tu pokazywane nie tylko zbiorczo dla całego serwisu – jeżeli wybierzesz konkretną podstronę, która Cię interesuje, to będziesz mógł sprawdzić jej statystyki.
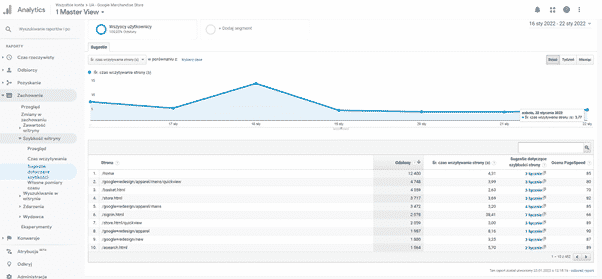
Kolejnym widokiem są “Sugestie dotyczące szybkości”, w których jeszcze jakiś czas temu znajdowała się kolumna “Sugestie dotyczące szybkości strony” z odnośnikiem do Google PageSpeed Insights oraz kolumna “Ocena PageSpeed”. Przy stronach, które wymagały poprawy znajdowała się informacja, ile elementów łącznie wymaga optymalizacji. Po kliknięciu w link przechodziliśmy do raportu wygenerowanego dla danego adresu URL.
Obecnie kolumny te nie wyświetlają się, co może być związane z ostatnimi zmianami, jakie Google wprowadziło w narzędziu PageSpeed Insights. W chwili obecnej widok ten informuje, ile odsłon miała dana podstrona oraz jaki był jej średni czas ładowania.
Ostatnim widokiem są “Własne pomiary czasu”, które standardowo nie wyświetlają żadnych danych. Zanim będziesz mógł przeglądać pomiary szybkości, musisz samodzielnie skonfigurować kod śledzenia oraz raport, tak aby zbierać wszystkie najważniejsze dla Ciebie informacje. Opcja ta jest przeznaczona dla zaawansowanych użytkowników, którzy potrafią wprowadzać modyfikacje w kodzie źródłowym strony.
Pomiary szybkości ładowania serwisu dostępne w Google Analytics nie wskażą dokładnie elementów wymagających poprawy, ale pomogą w szybkiej identyfikacji podstron działających wolno, które możesz przeanalizować dokładniej innymi narzędziami np. Google PageSpeed Insights.
Web.dev
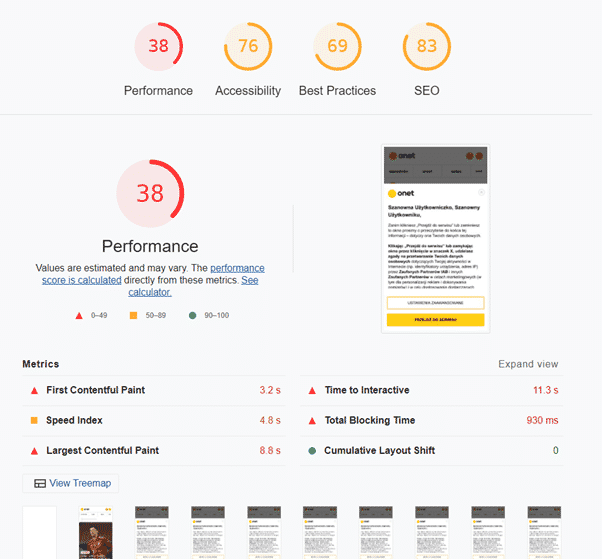
Google bardzo zależy, by nasze strony internetowe działały jak najszybciej, a potwierdzeniem tego jest liczba narzędzi, które udostępnia właścicielom witryn. Web.dev, podobnie jak inne narzędzia giganta z Mountain View, jest w pełni darmowe i analizuje stronę z perspektywy czynników wpływających na szybkość strony. Web.dev sprawdza serwis pod kątem podobnych czynników jak w przypadku PageSpeed Insights. Z tą różnicą, że analiza odbywa się w warunkach laboratoryjnych, a nie, jak ma to miejsce we wcześniej opisanym narzędziu, na podstawie danych pochodzących od rzeczywistych użytkowników. Pierwszą rzeczą, która rzuci się w oczy po wykonaniu analizy szybkości serwisu, jest jego ocena pod kątem kilku parametrów:
- wydajności,
- dostępności,
- dobrych praktyk,
- SEO.
Każdy parametr jest oceniony w skali od 1 do 100, a wyniki poniżej 90 wymagają poprawy.
Pod oceną znajdziesz bardziej szczegółowe informacje na temat elementów wymagających poprawy pod kątem konkretnego parametru. Każdy zdiagnozowany błąd możesz rozwinąć, aby otrzymać bardziej szczegółowe informacje, w tym potencjalny zysk z jego optymalizacji.
W przeciwieństwie do Google PageSpeed Insights Web.dev nie posiada polskiej wersji językowej, ale nie powinno to stanowić problemu, ponieważ dane są prezentowane w czytelny i zrozumiały sposób.
Google Test My Site
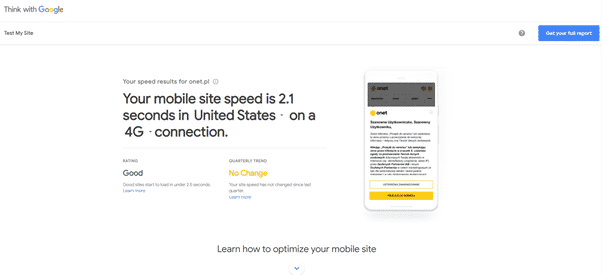
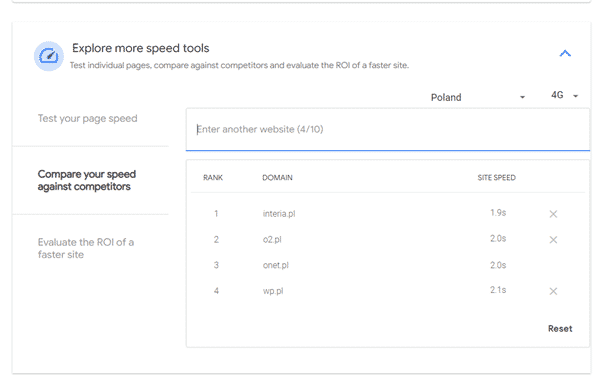
Ostatnim narzędziem Google służącym do pomiarów prędkości strony, o którym wspomnimy, jest Google Test My Site. Narzędzie to w ciągu kilku sekund wykonuje analizę szybkości działania wskazanego adresu. Pomiary mogą być wykonane dla połączeń z prędkością 3G oraz 4G. Po wykonaniu analizy zobaczysz ogólną ocenę strony, która będzie miała postać zalecenia bez przedziału punktowego np. “Wymaga poprawy”.
Poniżej tego znajdziesz kilka ogólnych statystyk i wskazówek dotyczących elementów o najwyższym wpływie na szybkość strony. Ciekawą opcją jest możliwość szybkiego porównania do 10 konkurencyjnych serwisów, która umożliwia sprawdzenie, jak Twój serwis wypada na tle innych. Jeżeli pozycjonujesz stronę internetową, to taką analizę warto wykonać dla serwisów, które wyprzedzają Twoją witrynę w Google. W przypadku gdy konkurencja zajmująca wyższe pozycje w wynikach wyszukiwania ma szybsze strony, poprawa szybkości ładowania może być jednym z czynników, na które należy zwrócić większą uwagę.
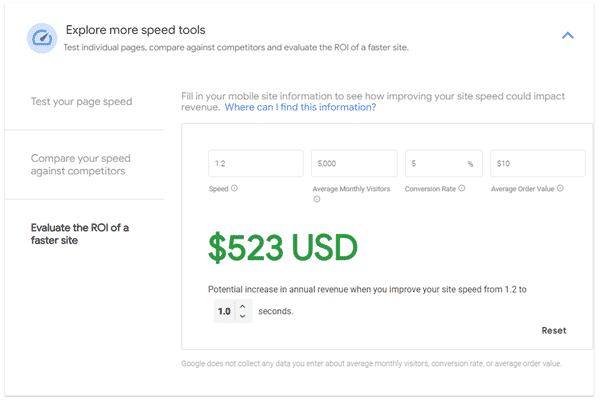
Inną ciekawą opcją dostępną w Test My Site jest możliwość oszacowania wpływu szybkości strony na dochody generowane przez naszą witrynę. Wystarczy wypełnić pola z informacją o szybkości strony, średnim miesięcznym ruchu, konwersji oraz wartości zamówienia, by otrzymać szacunkowy przychód. Teraz modyfikując wartość czasu wczytywania strony, zobaczysz, że nawet minimalne przyspieszenie witryny potrafi znacznie odbić się na przychodach przez nią generowanych.
W celu otrzymania pełniejszych informacji niezbędne jest wypełnienie krótkiego formularza, za pomocą którego prześlesz raport w wersji PDF na swój adres e-mail. Raport w tej wersji jest pełniejszy i przy zaleceniach posiada odnośniki kierujące do stron z dodatkowymi informacjami na dany temat, co powinno ułatwić programistom rozwiązanie występujących na stronie problemów.
Największym minusem Google Test My Site jest to, że zarówno raport na stronie narzędzia, jak i ten w formacie PDF, są w całości po angielsku.
Pingdom
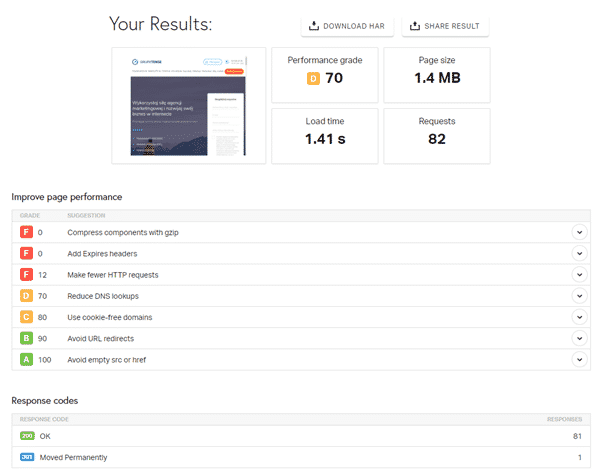
Innym ciekawym narzędziem pozwalającym na mierzenie szybkości działania strony www jest Pingdom. Dostępny jest on zarówno jako płatna aplikacja, jak i darmowa wersja online. Oczywiście wersja bezpłatna nie posiada części funkcji dostępnych w aplikacji, ale do sprawdzenia prędkości ładowania serwisu w zupełności wystarczy. Analiza wykonana przez Pingdom zaczyna się od ogólnej oceny serwisu i podstawowych parametrów związanych z szybkością strony. Poniżej znajdziesz informacje o elementach wpływających na szybkość strony, które są oceniane w skali od A (najwyższa ocena) do F (najgorszy wynik). Każdy element możesz rozwinąć, aby otrzymać bardziej szczegółowe informacje na temat problemu i zalecenia, jak go rozwiązać.
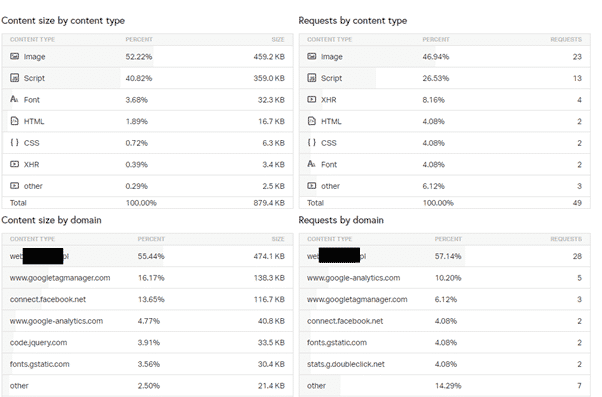
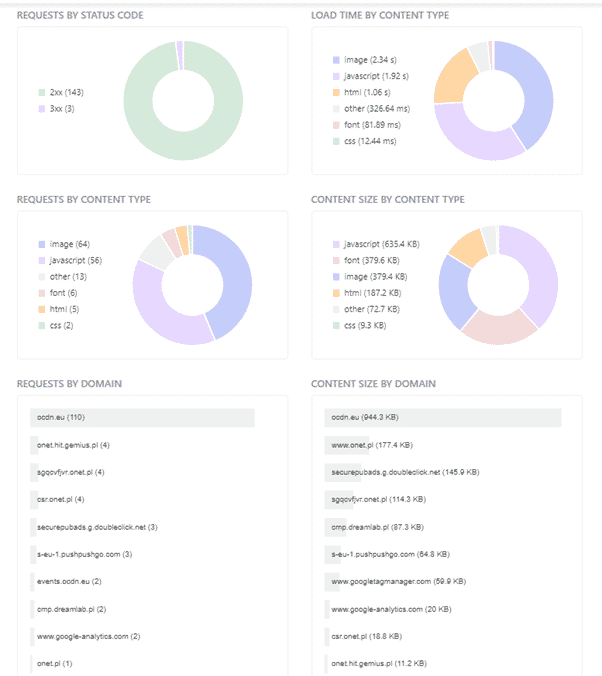
Pod tymi informacjami znajdziesz dane odnośnie zwracanych nagłówków HTTP, a jeszcze niżej dowiesz się, jaką wagę mają poszczególne typy elementów strony (np. grafiki, skrypty JavaScript, pliki CSS itd.), jaką wagę mają elementy z poszczególnych domen oraz ile żądań generują. To świetnie ilustruje, jakie i skąd pochodzące elementy mogą obciążać Twoją stronę.
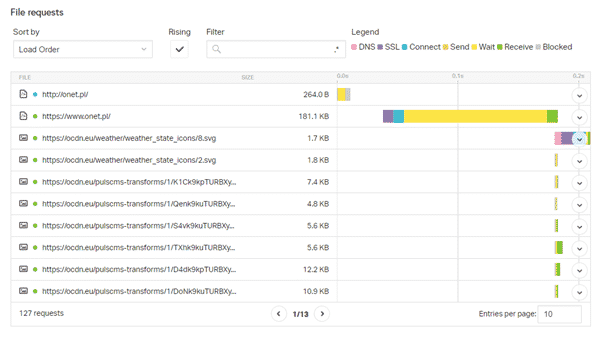
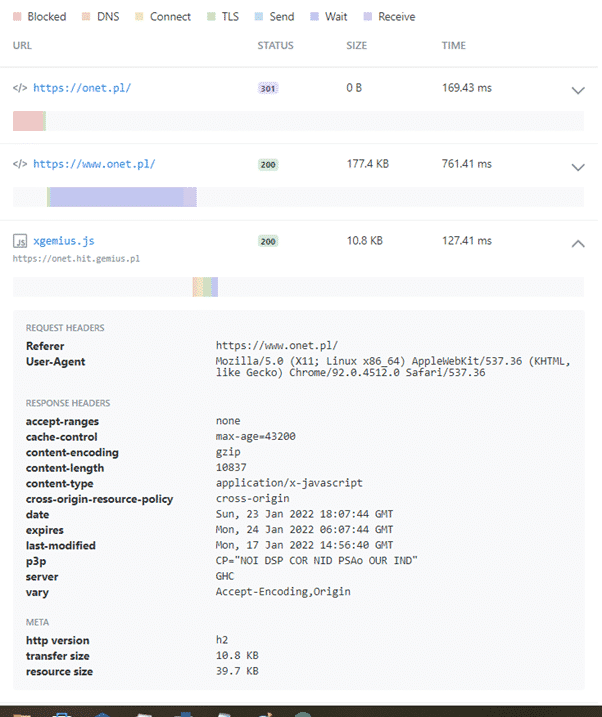
Dalsza część raportu jest jeszcze ciekawsza. Znajdziesz w niej wykres pokazujący czas ładowania poszczególnych elementów strony oraz informację, co dokładnie wpływało na ich czas ładowania. Dzięki Pingdom możesz sprawdzić, które zasoby wpływają najmocniej na ładowanie serwisu i właśnie od nich zacząć optymalizację szybkości strony.
Dla osób nieposługujących się językiem angielskim minusem może być brak polskiej wersji tego narzędzia.
KeyCDN Speed Test
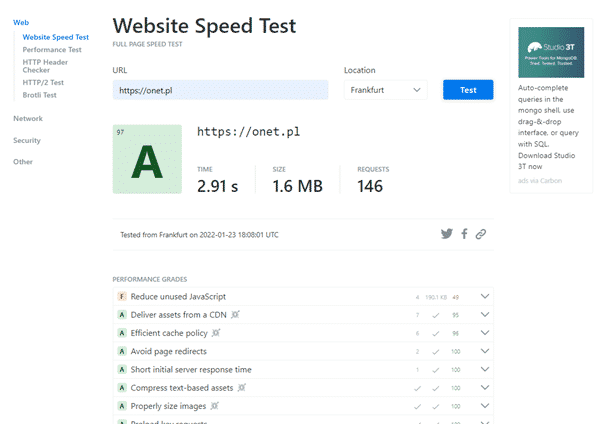
KeyCDN oferuje analizę szybkości ładowania internetowej witryny wykonaną pod kątem podobnych czynników jak Pingdom. Po wygenerowaniu wyniku pierwszą rzeczą, jaką zobaczysz, jest ogólna ocena strony wraz z jej podstawowymi parametrami.
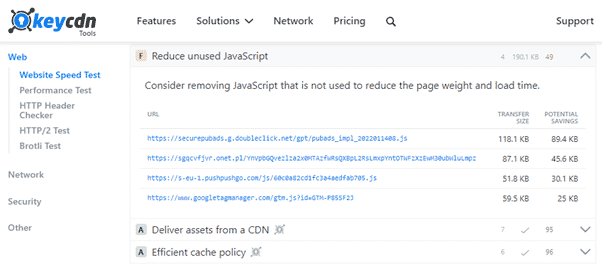
Poniżej znajdziesz oceny dotyczące poszczególnych elementów. Wszystkie są w skali od F do A. Każdy błąd możesz rozwinąć w celu poznania bardziej szczegółowych informacji, takich jak wskazanie na konkretny zasób obniżający ocenę pod kątem danego parametru oraz dodatkowe zalecenia.
W dalszej części raport posiada wykresy obrazujące zwracane nagłówki HTTP, czas wczytywania, liczba żądań oraz rozmiar plików z podziałem na poszczególne typy zasobów. Podobnie jak w Pingdom znajdziesz tu także informacje o liczbie żądań i rozmiarze zasobów z podziałem na domeny.
Na samym końcu raportu KeyCDN Speed Test masz jeszcze informacje o czasie wczytywania poszczególnych zasobów z wyszczególnieniem, co dokładnie na niego wpływa. Wszystkie informacje w tym narzędziu prezentowane są w języku angielskim.
Szybkość Strony Super Monitoring
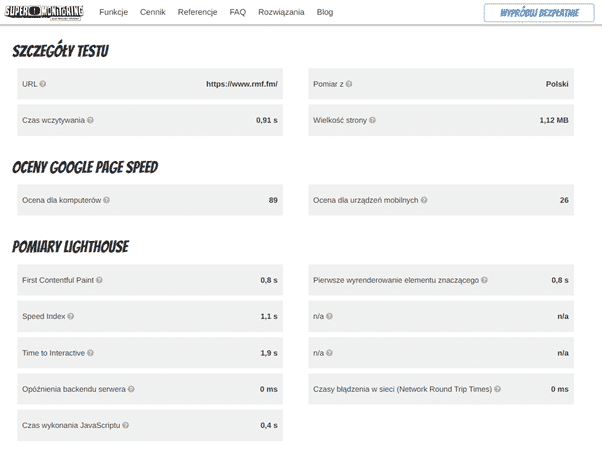
W przypadku gdy zależy Ci na otrzymaniu kompleksowych informacji z najważniejszych narzędzi, warto skorzystać z polskiego narzędzia, jakim jest Szybkość Strony dostępna na serwisie Super Monitoring. Po wykonaniu analizy otrzymasz informacje z podstawowymi parametrami strony oraz oceny z Google PageSpeed Insights i pomiary kluczowych parametrów z LightHouse.
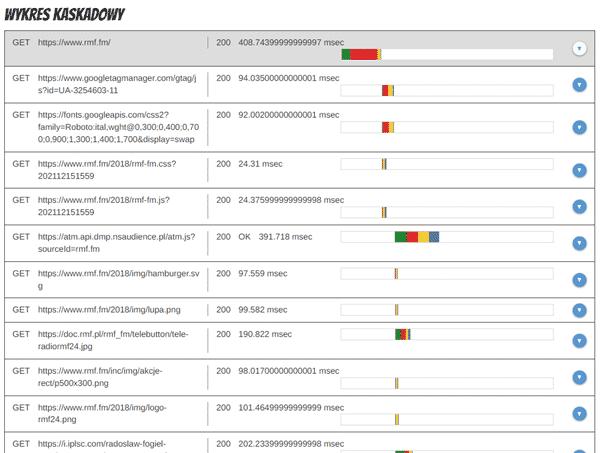
Reszta raportu to wykres kaskadowy pokazujący, jak długo wczytują się poszczególne zasoby z wyodrębnieniem rzeczy wpływających na czas wczytywania. Podobne dane znajdziesz w Pingdom oraz KeyCDN Speed Test.
Narzędzie nie wyświetla żadnych porad dotyczących poprawy szybkości wczytywania strony internetowej, a czas generowania raportu jest zauważalnie dłuższy niż w przypadku omówionej wcześniej konkurencji, dlatego narzędzie to przyda się raczej tylko do sprawdzenia szybkości. W przypadku słabych wyników i tak będziesz zmuszony skorzystać z jednego z pozostałych narzędzi, które zostały omówione w tym artykule.
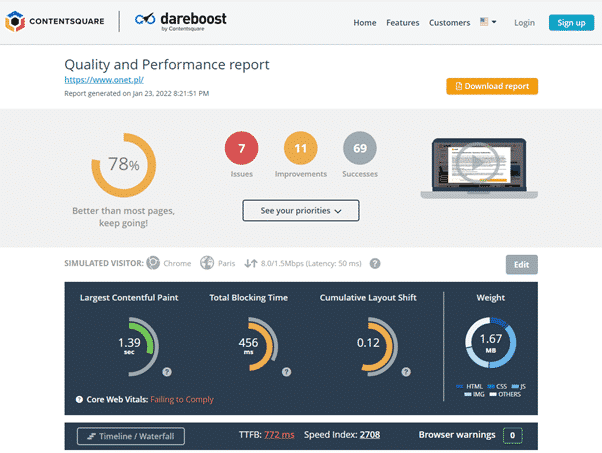
Dareboost
Ostatnim narzędziem, którym warto posługiwać się w celu sprawdzenia szybkości ładowania serwisu www, jest Dareboost. Serwis ten oferuje jeden darmowy audyt szybkości strony. Jeżeli chcesz wykonać więcej pomiarów szybkości wczytywania witryny, musisz założyć bezpłatne konto, które umożliwi pięć analiz w miesiącu.
Podobnie jak w innych narzędziach, pierwszą informacją, jaką otrzymaszw raporcie, jest podsumowanie z oceną strony, informacją o liczbie występujących błędów i elementów wymagających poprawy oraz typowymi parametrami związanymi z czasem ładowania.
Jako ciekawostkę warto wspomnieć, że Dareboost, w przeciwieństwie do innych narzędzi, pokazuje dodatkowo informacje, jakie znane technologie są wykorzystywane przez stronę (np. czy witryna ma zainstalowane Google Analytics).
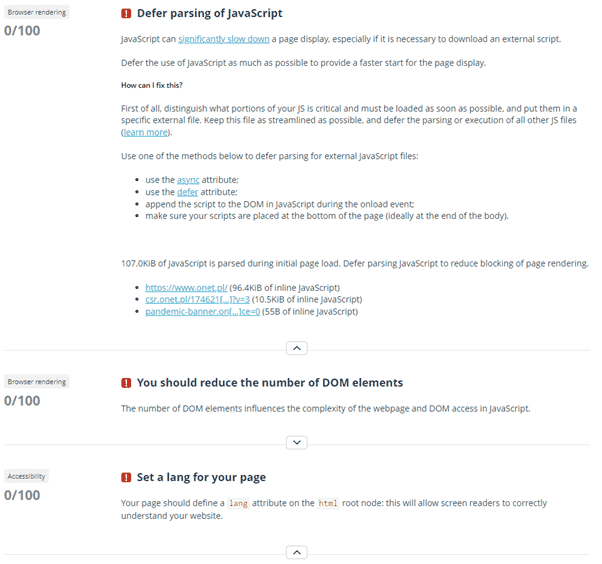
Dalsza część raportu to obszerny wykaz elementów wymagających optymalizacji. Przy każdym wykrytym problemie otrzymasz wskazówki, które pomogą w przyspieszeniu działania strony. Część z podpowiedzi posiada również dalsze odesłania do bardziej szczegółowych wyjaśnień związanych z danym elementem. Informacje są zaprezentowane w czytelny sposób, ale Dareboost jest dostępny wyłącznie po angielsku, co może stanowić problem dla osób nieposługujących się tym językiem.
Podsumowanie
Strony internetowe są dzisiaj jednym z kluczowych mediów, za pomocą którego pozyskujemy klientów. Wiele firm wydaje ogromne sumy na atrakcyjnie wizualnie witryny oraz inwestuje w pozycjonowanie stron lub reklamy Google Ads. Niestety równie dużo przedsiębiorstw zapomina o fakcie, że nawet najpiękniejsza witryna wyświetlająca się na pierwszych pozycjach na kluczowe wyrażenia w Google nie będzie generowała dużych zysków, jeśli czas jej wczytywania będzie znacznie dłuższy niż u konkurencji. Warto zatem skorzystać z jednego z powyższych narzędzi i przeanalizować prędkość serwisu, a w przypadku wykrycia problemów zlecić webmasterowi wprowadzenie niezbędnych poprawek, które przyspieszą działanie strony oraz przybliżą Cię do zwiększenia poziomu konwersji.
Polskie tłumaczenie oprogramowania Lighthouse jako „Latarnia morska” nie jest błędem, ponieważ taki właściwie był zamysł twórców tego rozszerzenia. ”Latarnia morska” ma oświetlać drogę statkom, jakimi są w tej analogii strony internetowe, aby nie uderzyły w skały i bezpiecznie dotarły do portu.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.