Mobile first Index – co to jest?
Rok 2017. To właśnie wtedy pękła magiczna granica, kiedy w wyszukiwarkach ponad 50% ruchu pochodziło z urządzeń mobilnych. Od tamtej pory pracownicy Google’a zaczęli coraz głośniej mówić o konieczności dostosowania stron do smartfonów czy tabletów. I stało się! W 2021 roku czeka nas największa zmiana w sposobie budowania rankingu Google. W życie wchodzi Mobile First Index. Na czym będzie polegać? Jak się do niego przygotować? Na te oraz inne pytania odpowiem poniżej!
Zmianę w indeksowaniu stron przez Google można określić jednym zdaniem – najpierw mobile, potem desktop.
Przy określaniu pozycji strony boty zwrócą uwagę na wygodę i skuteczność w pozyskaniu informacji przez użytkownika mobilnego.
Dlaczego Google wdrożyło Mobile First Index?
Zanim przejdę do konkretnych rozwiązań pozwalających na dostosowanie Twojego serwisu do nowych wymogów wyszukiwarki, przedstawię pozostałe czynniki mające miały wpływ na wprowadzenie indeksacji „mobile-first”.
Rosnący udział urządzeń mobilnych
W 2015 roku ruch pochodzący z urządzeń mobilnych stanowił około 30% wszystkich wejść generowanych przez strony internetowe na całym świecie. Ta liczba wzrastała gwałtownie w kolejnych latach, by w 2017 roku przekroczyć 50% ruchu. Od tamtej chwili utrzymuje się na podobnym poziomie – ponad połowa użytkowników przeglądających internet, robi to ze swojego smartfona lub tabletu. Co ciekawe, ten trend nie jest wcale związany z tym, że coraz częściej się przemieszczamy. Podczas pandemii koronawirusa – kiedy byliśmy zamknięci w domach – ruch mobile rósł. Wynika to zapewne z tego, że przebywając w domu, łatwiej nam sięgnąć po telefon ze stolika, niż wstać i usiąść przed komputerem.
Ociężałe strony internetowe
Kiedy w 2016 roku Google poinformowało o planowanym wprowadzeniu Mobile First Index, dało projektantom stron internetowych, a także specjalistom SEO jasny sygnał, że nadciągają wielkie zmiany. Decyzję o wdrożeniu mobilnej indeksacji uzasadniło dwiema kluczowymi kwestiami.
Pierwszą z nich był rosnący trend związany z urządzeniami mobilnymi w codziennym życiu.
Drugim, równie ważnym powodem, były różnice widoczne pomiędzy wersjami serwisów mobilnych i desktopowych. Ociężałe strony, które na przeglądarkach komputerowych wczytywały się wolno, na urządzeniach mobilnych robiły to… jeszcze wolniej.
Poza tym występowały różnice w treści prezentowanej użytkownikom telefonów oraz komputerów. Aby zachować równowagę i ułatwić internautom znalezienie informacji, Google zaczęło wymagać, żeby content na różnych urządzeniach był identyczny.
Kiedy nastąpi przestawienie całego indeksowania stron?
Od pierwszego komunikatu o planowanym wdrożeniu Mobile First Index minęły ponad 4 lata. Od tego momentu Google stopniowo zaznajamiało specjalistów z wytycznymi, które powinni wziąć pod uwagę w trakcie optymalizacji serwisów.
Prześledźmy komunikaty, które wypływały z siedziby Google:
28 maja 2019 roku – Mobile First Index dla nowych stron od 1 lipca 2019
W maju 2019 roku na Twitterze pojawiła się informacja, że od początku lipca wszystkie nowe serwisy – czyli takie, które po raz pierwszy pojawiają się w indeksie Google – będą miały automatycznie zaimplementowany tryb mobile-first. Wcześniej Smartphone Googlebot był ustawiany jako domyślny tylko dla wybranych stron.
5 marca 2020 roku – wdrożenie we wrześniu 2020
W marcu Google poinformował o planowanym na wrzesień wdrożeniu Mobile First Index dla wszystkich stron w indeksie.
22 lipca 2020 roku – przesunięcie na Marzec 2021
Wtedy nastąpiła zmiana planów, o której wspominałem – Mobile First Index ma pojawić się dopiero w marcu 2021. Developerzy cały czas nad nim pracują, dając tym samym trochę więcej czasu na przygotowanie pod nowe realia. Przy okazji pojawiają się kolejne wytyczne, m.in. dotyczące optymalizacji zdjęć i filmów.

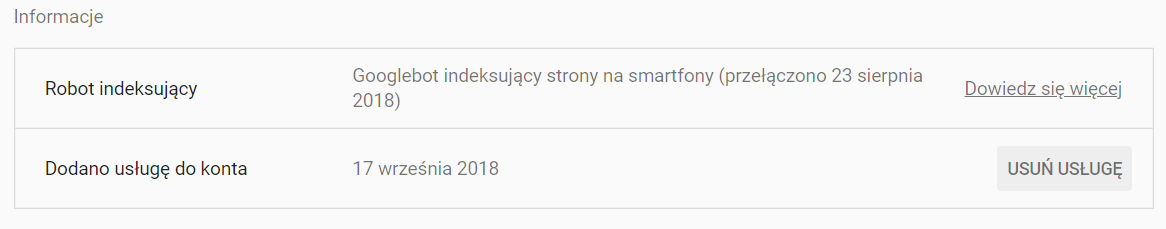
Jednak już wcześniej, bo w 2018 roku, pierwsze serwisy były przełączane na Mobile First Indexing. Wówczas w ustawieniach konta w Google Search Console pojawiła się informacja o nowym, domyślnym robocie indeksującym.
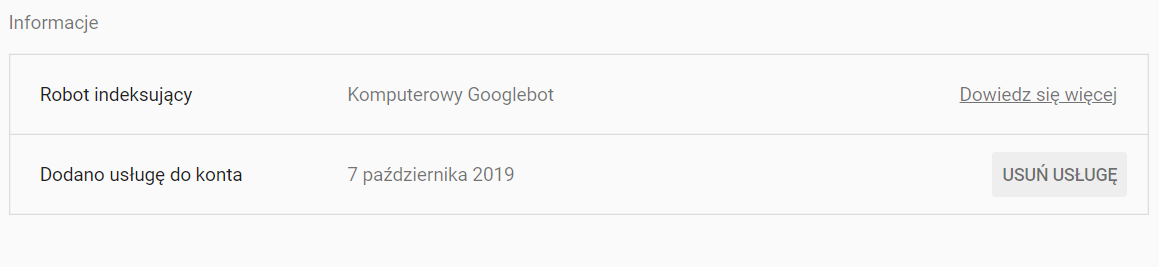
Dla porównania – jeden z serwisów z tej samej branży, o dużo krótszej historii, ale za to większej widoczności w wyszukiwarce, nadal nie został przełączony z komputerowego Googlebota (stan na 15.12.2020):

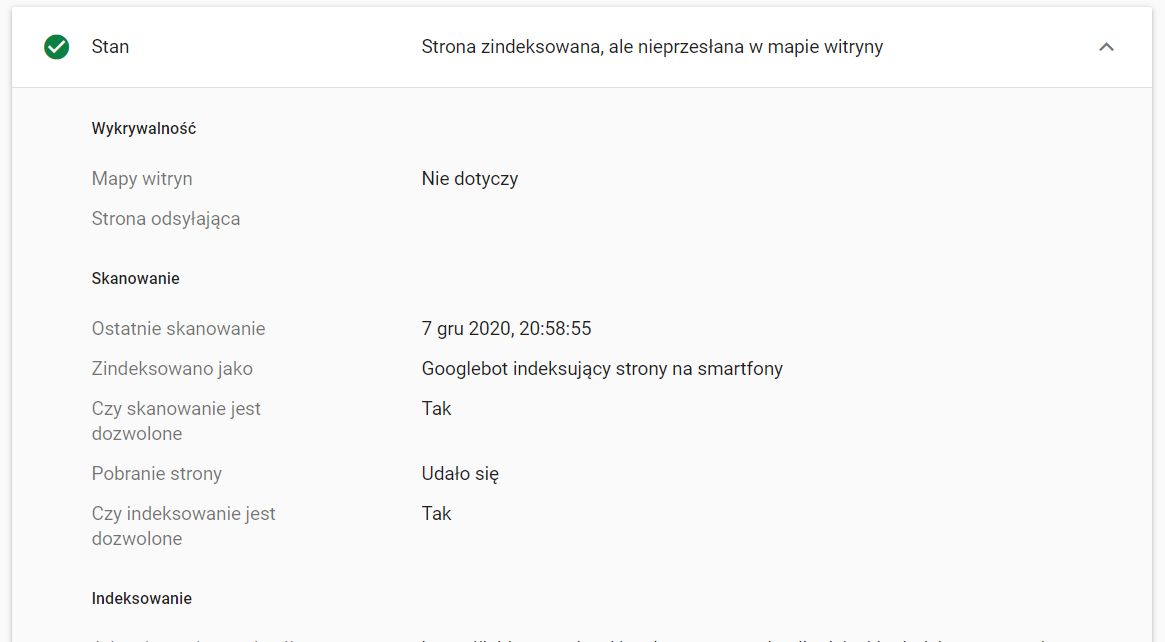
Nie stanowiło to jednocześnie przeszkody, żeby Smartphone Googlebot chętnie odwiedzał i sprawdzał kluczowe podstrony w tym serwisie:

Co zrobić, jeśli nie masz wersji mobilnej strony?
Mobilna wersja strony obecnie jest kluczowa z punktu widzenia SEO, ale też User Experience. Użytkownik smartfona, który trafia do serwisu niedostosowanego do obsługi przez urządzenia mobilne, może bezpowrotnie go opuścić.
Aby upewnić się, że Twój serwis jest dostosowany do obsługi na urządzeniach mobilnych, możesz skorzystać z bezpłatnego narzędzia, które przeanalizuje aspekty związane z Mobile Friendly.
Jak się przygotować i gdzie szukać informacji o Mobile First Index?
Optymalizacja pod wymogi Mobile First Index nie jest owiana tajemnicą. Wytyczne są ogólnodostępne dla developerów. Ponadto Google chętnie publikuje ogólne wskazówki za pośrednictwem Twittera, gdzie można znaleźć odnośniki do darmowych webinarów o Mobile First Index. Oto kilka najpopularniejszych porad prosto z Google Search Central.
Zgodnie z powyższym komunikatem brak dostępnej wersji zaindeksowanej witryny nie ma wpływu na crawlowanie strony, jej indeksację i co najważniejsze – na pozycje w wyszukiwarce. To jedynie błąd, który Google stara się naprawić od dłuższego czasu. Pusta strona lub błąd 404 po wpisaniu komendy cache:adres_witryny nie musi więc oznaczać problemów.
Aktualizacja algorytmu wprowadzona w lipcu 2018 roku, która dotyczyła prędkości ładowania się witryn, nie miała związku z indeksowaniem „mobile-first”. Page Speed stał się jednym z kluczowych czynników rankingowych – zwłaszcza z powodu zauważalnych różnic pomiędzy szybkością wersji mobilnych i desktopowych.
Google uspokoiło, że roboty wyszukiwarki akceptują tzw. akordeony, czyli menu ukryte na urządzeniach mobilnych pod symbolem przypominającym hamburgera.
Brak optymalizacji pod telefony i tablety nie będzie przeszkodzą przed przełączeniem na Smartphone Googlebota – nawet przed ostatecznym terminem, gdy zmiana będzie zaimplementowana na wszystkich stronach.
To, że Twój serwis znajduje się w indeksie mobile-first, wcale nie oznacza, że będzie on rankingował wyżej niż strony, których domyślnym robotem indeksującym jest nadal Komputerowy Googlebot. Oznacza to tylko tyle, że boty podczas oceny biorą pod uwagę treść w widoku mobilnym.
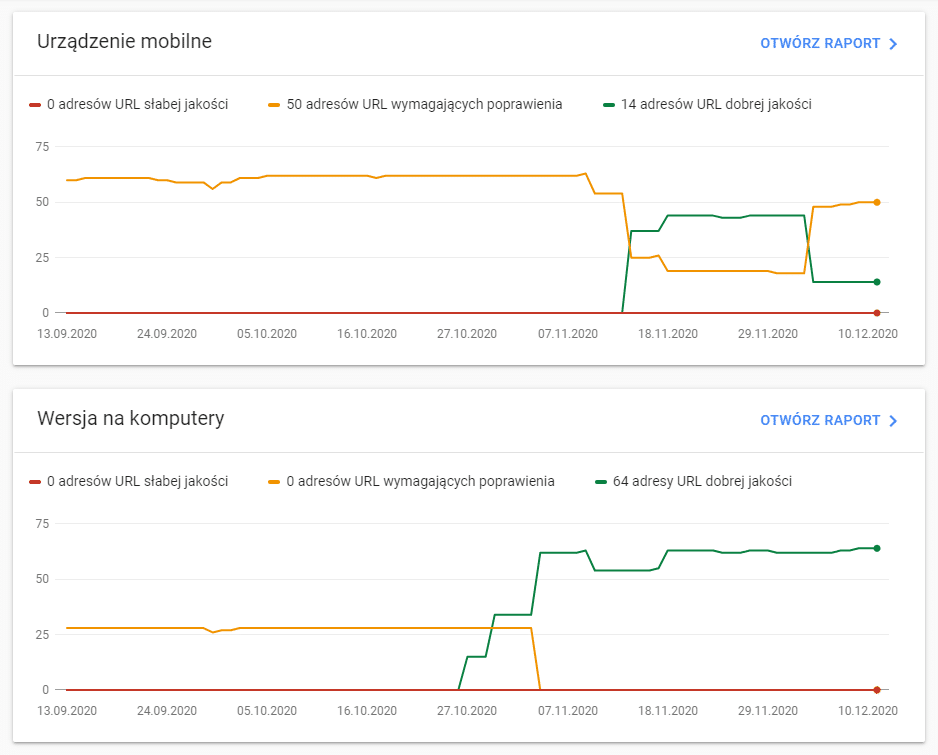
Cennym źródłem informacji o tym, jak roboty Google’a widzą zarówno desktopowe, jak i mobilne wersje witryny, jest raport „Podstawowe wskaźniki internetowe” w Google Search Console.

Google dzieli adresy URL na 3 rodzaje:
- o niskiej jakości,
- wymagające poprawy,
- dobrej jakości.
Jak widać na powyższych wykresach, serwis internetowy może mieć odpowiednio zoptymalizowane wszystkie podstrony pod kątem Komputerowego Googlebota, lecz większość z nich generuje błędy w przypadku bota indeksującego wersje mobilne.
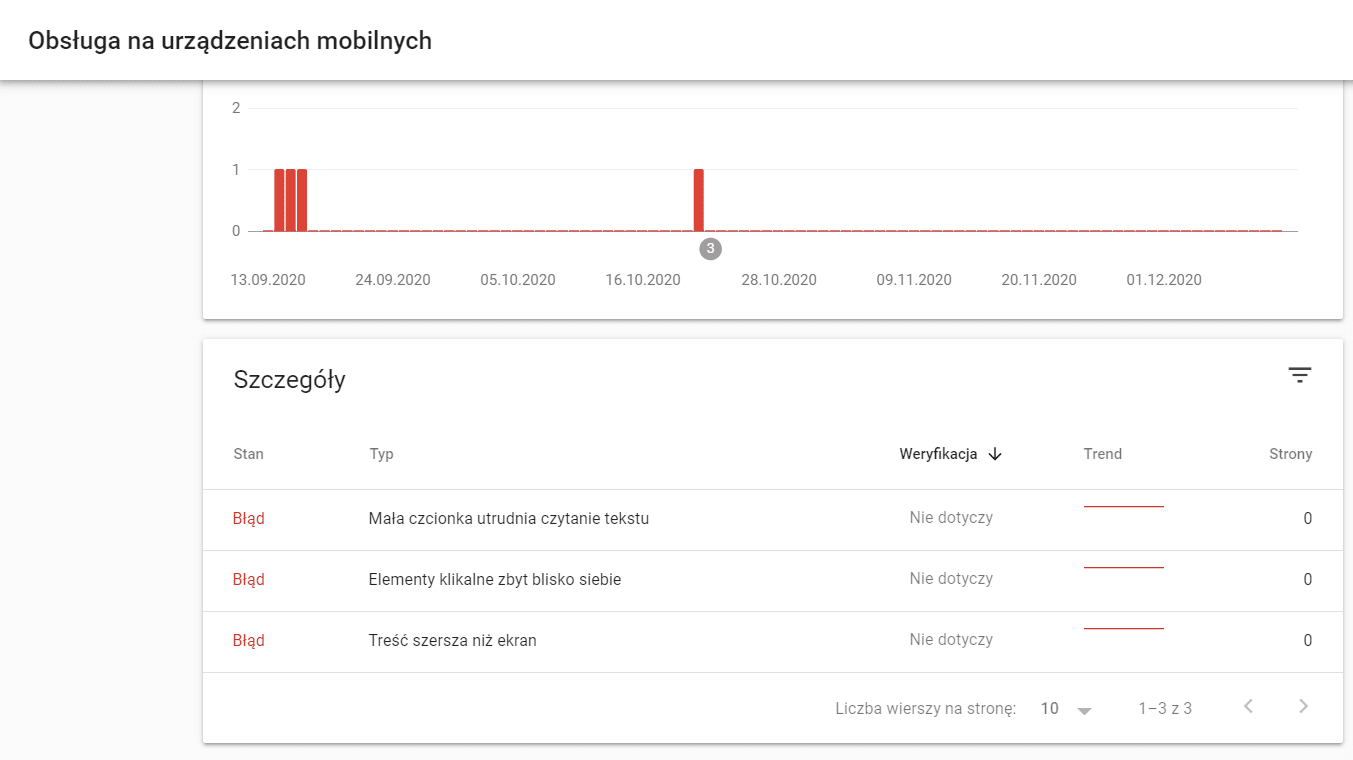
W szczegółowym raporcie „Urządzenia mobilne” uzyskasz więcej informacji o problemach, z którymi boryka się Twoja strona.

Jakie są 3 najczęstsze problemy związane z optymalizacją mobilną?
- Czcionka utrudniająca czytanie tekstu – przez zastosowanie fontów o małej wielkości odbiór serwisu może być utrudniony. Google traktuje to jako błąd, który wymaga poprawy.
- Klikalne elementy ułożone zbyt blisko siebie – kliknięcie konkretnej ikony na małym ekranie smartfona może być utrudnione przez inne obiekty położone w jej pobliżu. Może to spowodować omyłkowe przejścia użytkowników do innych podstron, niż chcieli.
- Treść szersza niż ekran – część tekstu jest ucięta, wychodzi poza pole widoczne dla użytkownika.

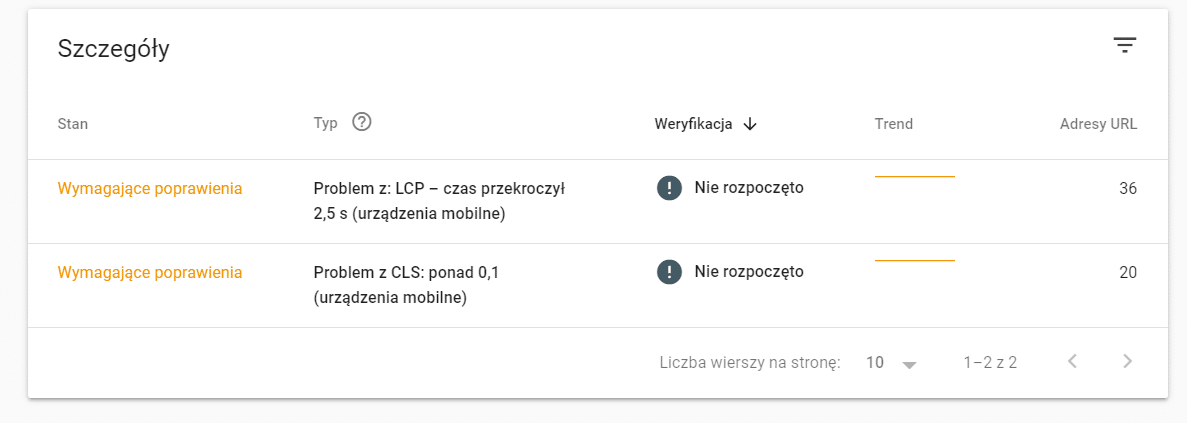
Możesz również otrzymać listę błędów związanych z szybkością lub wyglądem poszczególnych elementów podczas ładowania się strony:
- „LCP – czas przekroczył 2.5 s” – serwer obsługujący Twoją witrynę wyrenderował jej znaczącą część w czasie dłuższym niż 2,5 sekundy,
- „CLS – ponad 0.1” – w trakcie wczytywania się strony jej poszczególne elementy przesuwają się bardziej, niż jest to dopuszczalne. Google stosuje tutaj skalę między 0 a 1, gdzie najniższa wartość oznacza brak przesunięcia, a 1 – największe przesunięcie,
- „FID – czas przekroczył 100ms” – pomiędzy pierwszą interakcją użytkownika (np. kliknięcie), a reakcją przeglądarki minęło dłużej niż 100ms.
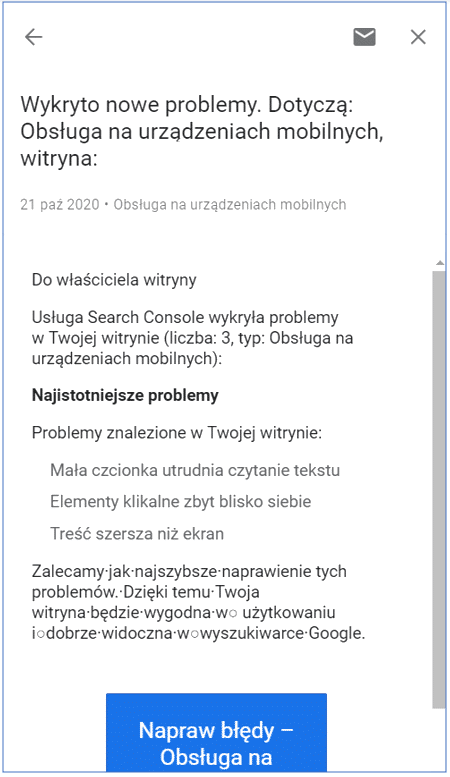
Kiedy robot indeksujący „zauważy” problemy z Twoim serwisem, otrzymasz stosowane powiadomienie w Google Search Console oraz wiadomość e-mail z informacją o potencjalnych błędach.

2021 i 2022 – prawdziwy rok mobile
Jeśli Twoja strona nie jest jeszcze w pełni gotowa do Mobile First Index, powinieneś jak najszybciej przystąpić do jej aktualizacji.
Analiza pod kątem mobile-friendly powinna uwzględniać elementy z zakresów:
- UX (User Experience),
- UI (User Interface),
- oraz Page Speed – szybkości ładowania się strony i czasu odpowiedzi po interakcji użytkowników.
W podstawowym stopniu możesz dokonać jej samodzielnie za pomocą darmowych narzędzi od Google’a – Mobile Friendly Test, a także PageSpeed Insights. Wskażą one najważniejsze błędy, z którymi boryka się strona. Jednak zawansowaną analizę pod kątem gotowości serwisu na wdrożenie Mobile First Index powinien przeprowadzić specjalista SEO, który z opisywanymi problemami spotyka się każdego dnia.
Niezbędne jest również śledzenie trendów i wskazówek serwowanych przez Google’a, a następnie testowanie rozwiązań mających jak w największym stopniu „rozpracowanie” algorytmu wyszukiwarki.
Źródła: