Hyper Text Markup Language, czyli hipertekstowy język znaczników, jest wykorzystywany do tworzenia dokumentów na potrzeby stron internetowych. Dzięki znacznikom opisuje zawartość strony. Dokument taki łatwo rozpoznasz po rozszerzeniu „.html”. Natomiast wygląd poszczególnych elementów określany jest przez CSS, czyli kaskadowe arkusze stylów. Znając HTML i CSS, a także JavaScript, będziesz w stanie stworzyć prostą stronę internetową zupełnie od podstaw. Warto dodać, że język HTML znajdziesz nie tylko na stronach internetowych, ale także w aplikacjach czy przy okazji tworzenia newsletterów i wiadomości mailowych. Zanim jednak napiszesz swoje pierwsze dzieło, dowiedz się, jakie są popularne znaczniki, jaka powinna być hierarchia treści w dokumencie i jak ćwiczyć swoją znajomość języka HTML.
Poznaj HTML
Aby napisać swój pierwszy własnoręczny HTML, warto skorzystać z edytora dostępnego w przeglądarce, np. CodePen – narzędzia online do pisania tekstów w HTML, CSS i JavaScript. Możesz skorzystać także z innych rozwiązań, które są dla Ciebie wygodne, np. Sublime Text, Brackets czy Notepad ++.
Najpopularniejsze znaczniki
Znajomość języka HTML warto rozpocząć od prostych znaczników, takich jak:
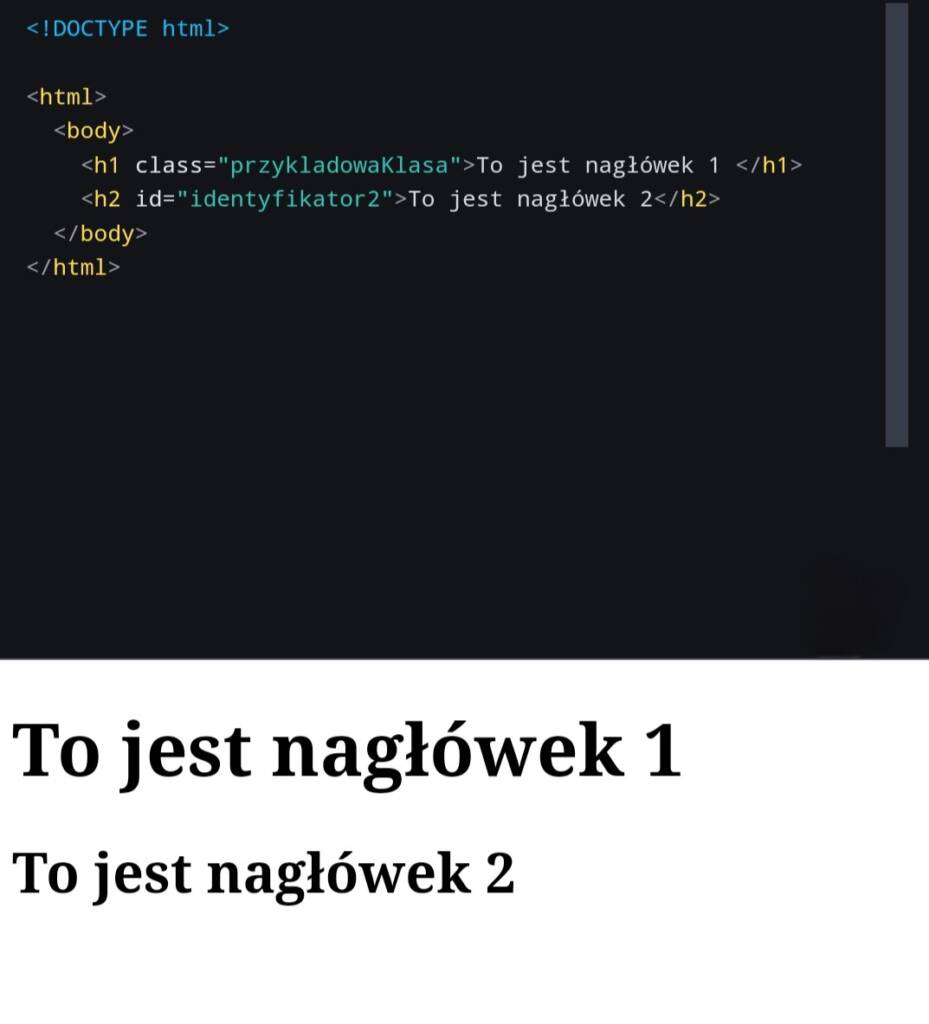
- nagłówki (<h1> do <h6>),
- akapity (<p>),
- listy punktowane (<ul>) lub numerowane (<ol>),
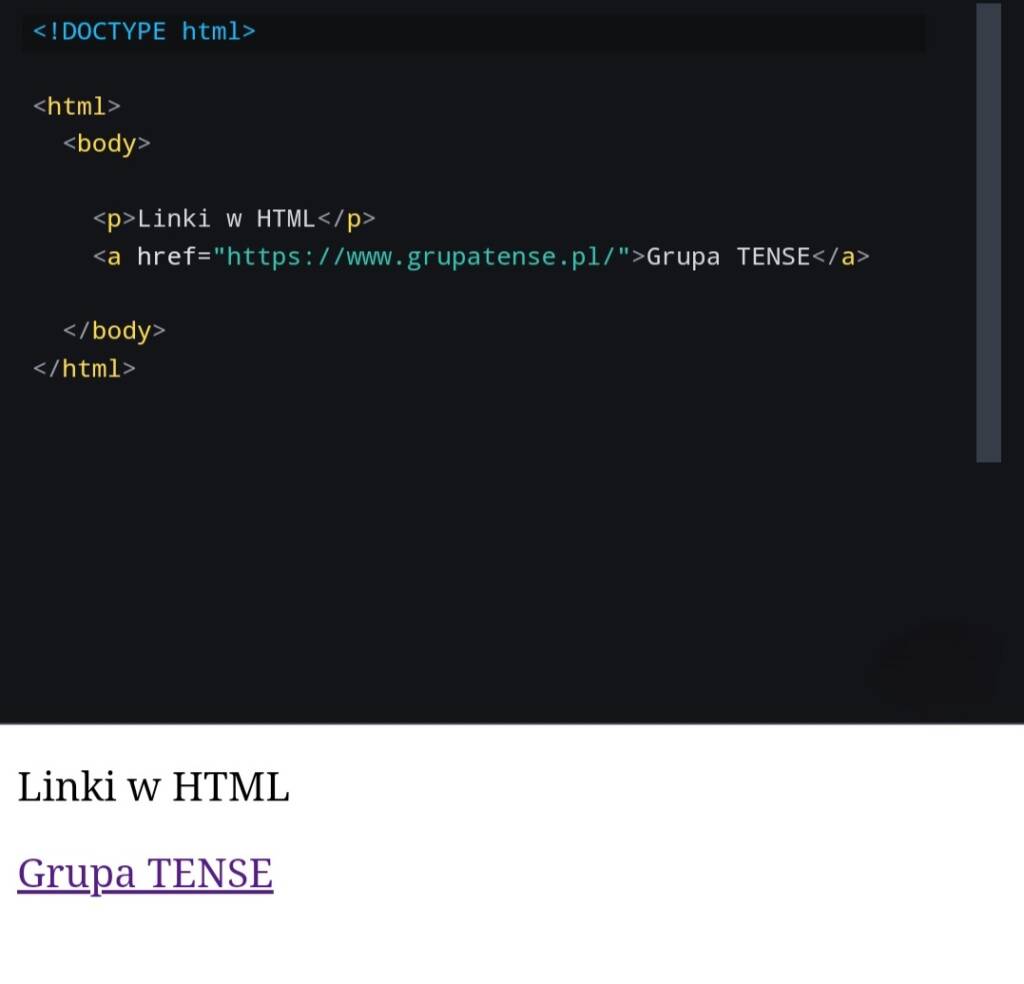
- odnośniki <a href>,
- obrazki <img>.
Nagłówki określają hierarchię i ważność treści na stronie. <h1> to najważniejszy nagłówek, który powinien występować na danej podstronie tylko raz.
Znacznika <p> użyjesz, kiedy chcesz stworzyć akapit.
Listy punktowane <ul> służą tworzeniu list bez numeracji, natomiast znacznik <ol> tworzy listy z numeracją. Każda pozycja w obydwóch listach oznaczana jest za pomocą <li>. Powszechnym użyciem list punktowanych na stronach internetowych jest struktura menu nawigacyjnego.
Aby dodać link do treści, wykorzystujesz znacznik <a>. Nieodłącznym atrybutem tego znacznika jest „href”. Po znaczniku z atrybutem wpisujesz adres strony, do której ma prowadzić link, następnie anchor, a na końcu znacznik zamykający. Linkowanie możesz dodać nawet na obrazku – przykładowo logo strony zazwyczaj pełni funkcję takiego linka do strony głównej. Dodanie obrazka natomiast wymaga użycia znacznika <img>. Ważnym atrybutem tego znacznika jest „alt”, czyli alternatywny tekst. Dodanie go ułatwia zapoznanie się z tym, co przedstawia obrazek, osobom korzystającym z czytników ekranowych.
Brawo! Znasz już podstawy języka HTML, teraz czas na kolejną dawkę informacji o znacznikach, czyli o elementach samozamykających i śródliniowych.
Znaczniki samozamykające
Znaczniki samozamykające w HTML to elementy, które mają tylko znacznik otwierający i nie ma potrzeby ich zamykania. Do najbardziej znanych przykładów należą:
- <img>, dzięki któremu możesz dodać obrazek,
- <hr>, czyli znacznik wstawiający poziomą linię,
- <br> – wymuszający przejście do kolejnego wiersza,
- <meta>, który określa metadane na stronie internetowej.
Aby poprawnie zapisać znacznik samozamykający, możesz zrobić to na 3 różne sposoby:
- <br>
- <br/>
- <br />
Znaczniki śródliniowe
Znaczniki śródliniowe to elementy, które wprowadzają konkretne zmiany w wyglądzie tekstu HTML w obrębie jednej linii. Do najczęściej używanych znaczników śródliniowych należą:
- <strong>, który wyróżnia wybrany fragment tekstu poprzez pogrubienie,
- <em>, czyli wyróżnienie tekstu kursywą,
- <span> – służy do indywidualnego ostylowania w obrębie linii tekstu.
Struktura dokumentu HTML
Struktura i hierarchia w języku HTML jest kluczowa. W kolejnych akapitach dowiesz się, czym charakteryzują się poszczególne sekcje oraz jakie kluczowe atrybuty możesz nadać tym znacznikom.
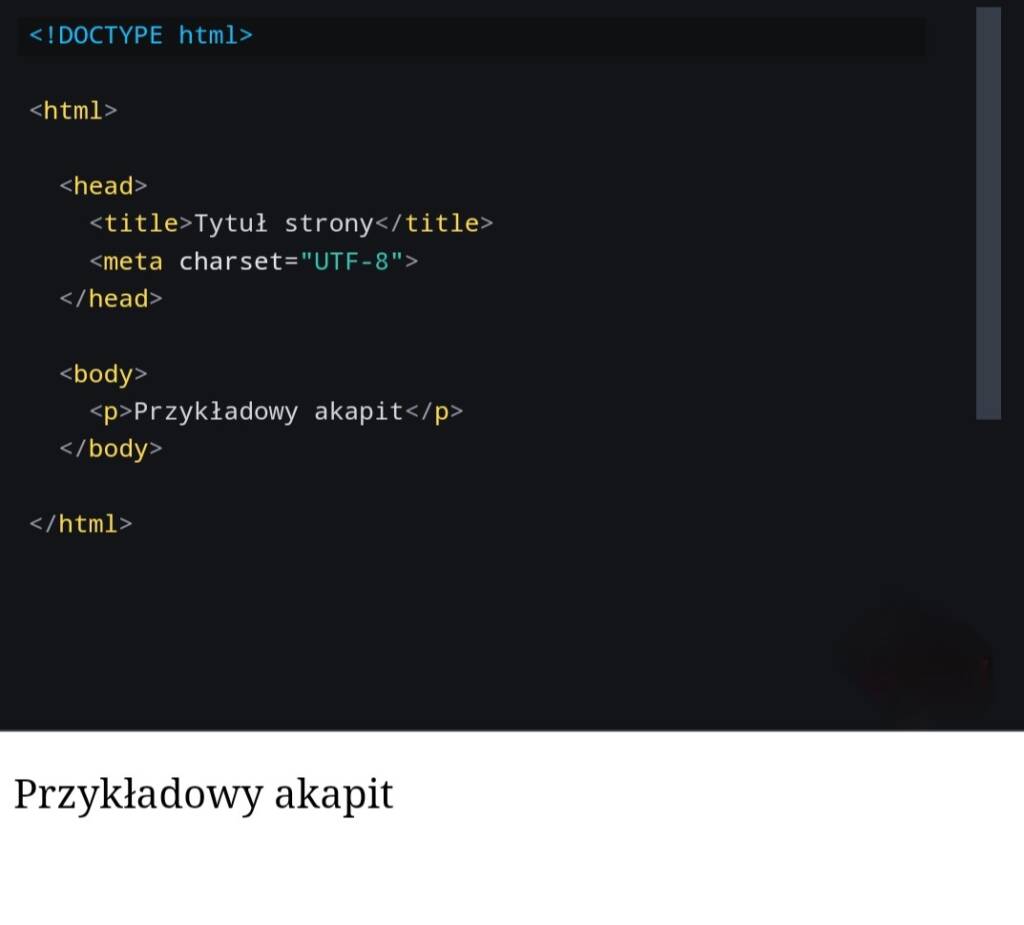
Sekcja <head>
Znajdziesz w niej kluczowe informacje o właściwościach dokumentu niezbędne do prawidłowego wyświetlania strony internetowej. Pierwszym elementem, o którym warto wspomnieć, jest tytuł dokumentu HTML. Określa się go za pomocą znacznika <title>. Co ciekawe, jest to jedyny element znajdujący się w sekcji <head>, który jest widoczny dla użytkownika. Jego zawartość wyświetla się na pasku tytułowym przeglądarki. W <head> można umieścić także informacje o kodowaniu znaków. Dzięki temu przeglądarka będzie wyświetlać np. polskie znaki diakrytyczne. Aby zapewnić prawidłowe wyświetlanie polskich znaków, wystarczy, że w znaczniku <meta> umieścisz atrybut charset=”utf-8″. Za pomocą <meta> możesz także wprowadzić opis strony, słowa kluczowe czy wykluczyć stronę z indeksacji. Head to sekcja, w której zamieszczane są również odnośniki do arkuszy stylów CSS czy skryptów JavaScript.
Sekcja <body>
Drugą kluczową sekcją w dokumencie HTML jest <body>. Zawiera ona główną treść strony internetowej, zarówno tekst, jak i obrazy, wideo, odnośniki itp. W obrębie tej sekcji warto umieścić podstawowe sekcje strony internetowej, takie jak nagłówek <header> czy stopka <footer>, a także elementy pozwalające na ustrukturyzowanie dokumentu, czyli <article>, <section>, oraz elementy nagłówkowe, takie jak <h1>, <h2>, aż do <h6>.
Pozostałe sekcje
Aby dokonać podziału treści w dokumencie HTML, warto posłużyć się odpowiednimi znacznikami. Poniżej zapoznasz się z powszechnie stosowanymi elementami, dzięki którym stworzysz pożądaną strukturę:
- <div> – uniwersalny element przydatny podczas grupowania zawartości w logiczne bloki; dobrze sprawdza się, kiedy chcesz, żeby treść wyświetlała się w kolumnach,
- <section> – jego głównym zastosowaniem jest tworzenie logicznych sekcji w dokumencie,
- <header> – obejmuje elementy wprowadzające, czyli np. logo, nagłówek czy menu nawigacyjne,
- <footer> – stopka strony zawierająca m.in. takie informacje, jak kontakt, dodatkowe linki, w tym do mediów społecznościowych czy polityki prywatności.
Zastosowanie wyżej wymienionych znaczników pozwala na wprowadzenie przejrzystej struktury do dokumentu HTML. Znacznie ułatwi również pracę z treścią. Do każdego z tych znaczników możesz dodać odpowiednie atrybuty – do najczęściej używanych można zaliczyć <class>, <id> oraz <style>.
Klasa a identyfikator
Klasy i identyfikatory to kolejne kluczowe elementy w języku HTML. Do atrybutu <class> możesz przypisać styl CSS, który będzie miał zastosowanie do wszystkich elementów z taką samą klasą, w przeciwieństwie do identyfikatora, który jest przypisany tylko do jednego elementu.
Kolejną kwestią, którą warto poruszyć, jest nazywanie klas i identyfikatorów. Poniżej znajdziesz kilka wskazówek, jak stworzyć prawidłową nazwę dla tych atrybutów.
- Nazwij klasę czy identyfikator zgodnie z funkcją, a nie wyglądem. Będzie to miało duże znaczenie w przypadku przyszłych zmian wizualnych na stronie internetowej.
- Używaj jednego słowa, a gdy jest to niemożliwe, połącz je myślnikiem albo podkreśleniem. Dozwolone jest także pisanie łącznie kilku słów i rozpoczynanie każdego od wielkiej litery. Możesz też użyć cyfry, ale nie na początku nazwy.
- Nie używaj znaków specjalnych, takich jak: &, %, @, #.
- Najlepiej unikaj polskich znaków diakrytycznych.
HTML a ChatGPT
W nauce języka HTML może okazać się pomocny ChatGPT. Gdy zapytałam na czacie, w czym AI mogłoby pomóc podczas tworzenia dokumentu HTML, GPT przede wszystkim wskazał na rozwiązywanie problemów ze strukturą dokumentu, zagnieżdżaniem elementów czy optymalizacji napisanej treści. ChatGPT pomoże Ci także z bardziej zaawansowanymi zagadnieniami nieporuszonymi w tym artykule, czyli z odniesieniami do plików CSS lub JavaScript, formularzami czy responsywnością strony internetowej. Jeżeli podczas Twojej przygody z HTML pojawią się wątpliwości, warto zwrócić się do AI z prośbą o weryfikację napisanego przez Ciebie fragmentu albo z wyjaśnieniem konkretnego zagadnienia.
Znasz podstawy HTML
Znasz już podstawowe znaczniki i ich atrybuty w języku HTML. A jeżeli chcesz, aby Twoja strona internetowa była pozycjonowana przez doświadczonych specjalistów, zgłoś się do Grupy TENSE. Oprócz pozycjonowania możemy także prowadzić Twojego bloga czy kampanię PPC.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.