Od niedawna można zauważyć, że Tester pliku robots.txt w Google Search Console wyświetla wagę problemu dla zablokowanych zasobów. Dziś chciałbym sprawdzić, na ile trafne są takie podpowiedzi i czy warto się nimi sugerować.
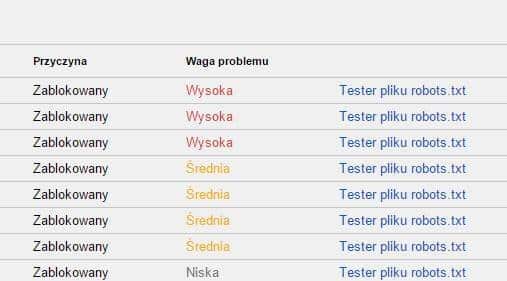
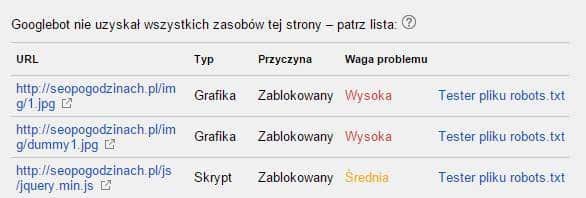
#1. Obecnie po pobraniu i zrenderowaniu strony Tester pliku robots.txt poza ścieżką do pliku, wyświetla również informacje o wadze problemu. Wyróżniane są poziomy: niski, średni, wysoki oraz “-”, który może sugerować jeszcze niższy poziom.
Na pierwszy rzut oka propozycje wydają się sensowne. Chciałbym sprawdzić, czy rzeczywiście tak jest, dlatego w pliku robots.txt zablokowałem takie zasoby, jak:
- style CSS,
- obrazy,
- czcionki,
- skrypty JS.
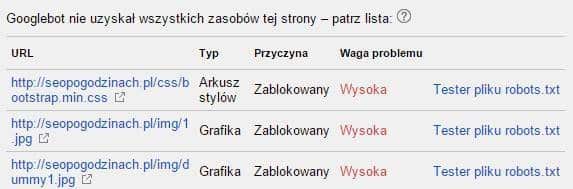
Po zrenderowaniu strony Tester sugeruje odblokowanie stylów CSS i obrazów w pierwszej kolejności.
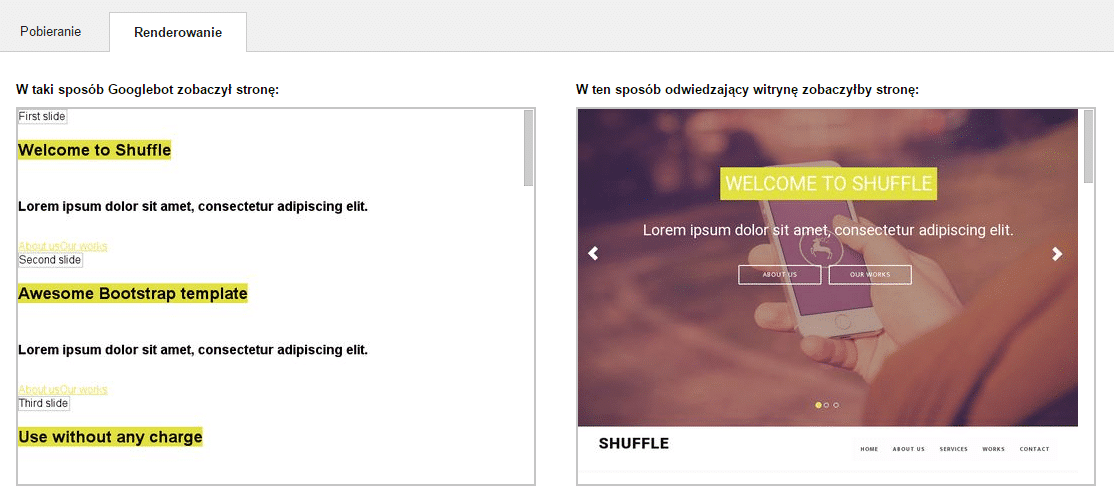
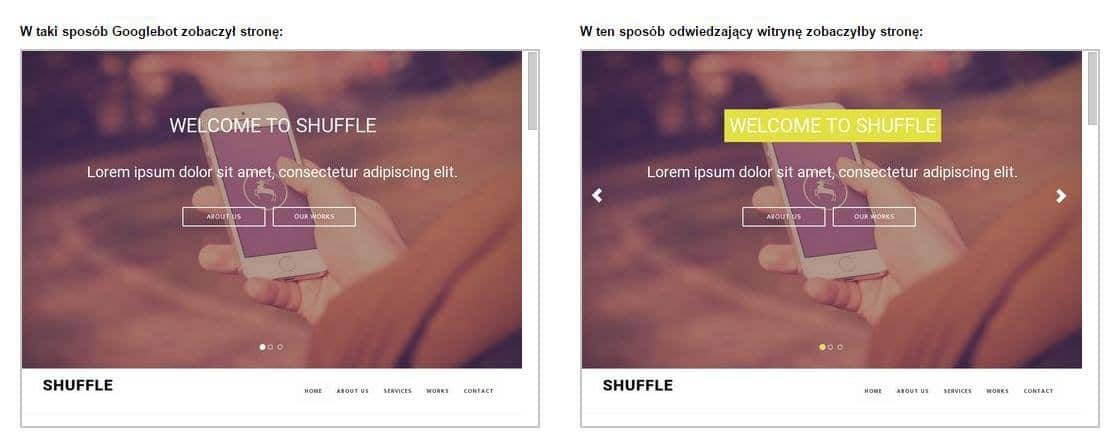
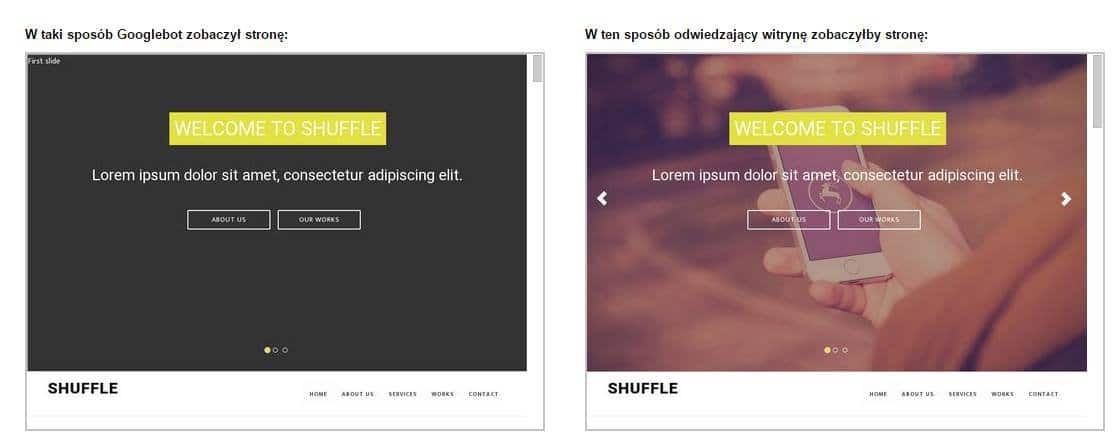
Strona dla Googlebota rzeczywiście wygląda zupełnie inaczej, co obrazuje poniższy zrzut ekranu. Bez wątpienia w tym przypadku style CSS są bardzo ważne.
#2 Po odblokowaniu pliku ze stylami CSS strona wygląda przyzwoicie. Niestety zdjęć nie widać, są nadal zablokowane dla robota wyszukiwarki.


#3 Po odblokowaniu obrazów są one widoczne dla robota, a strona wygląda znacznie lepiej.
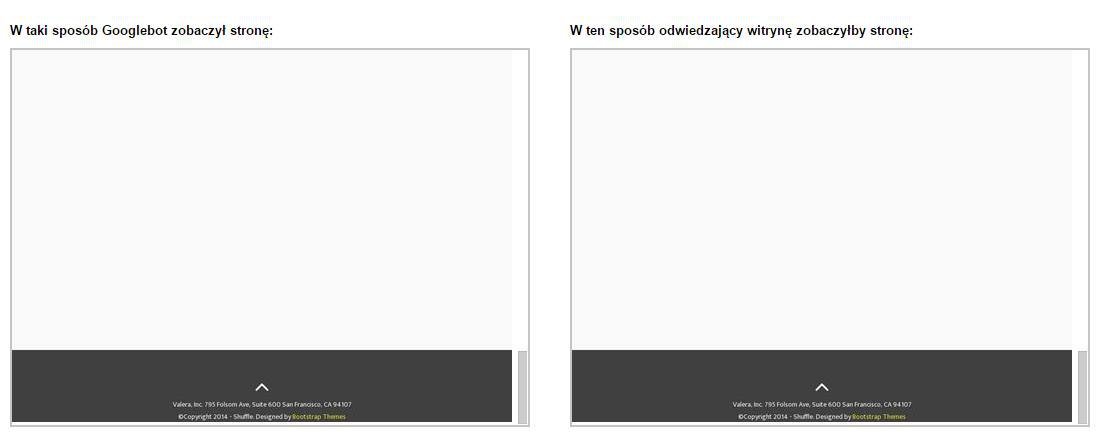
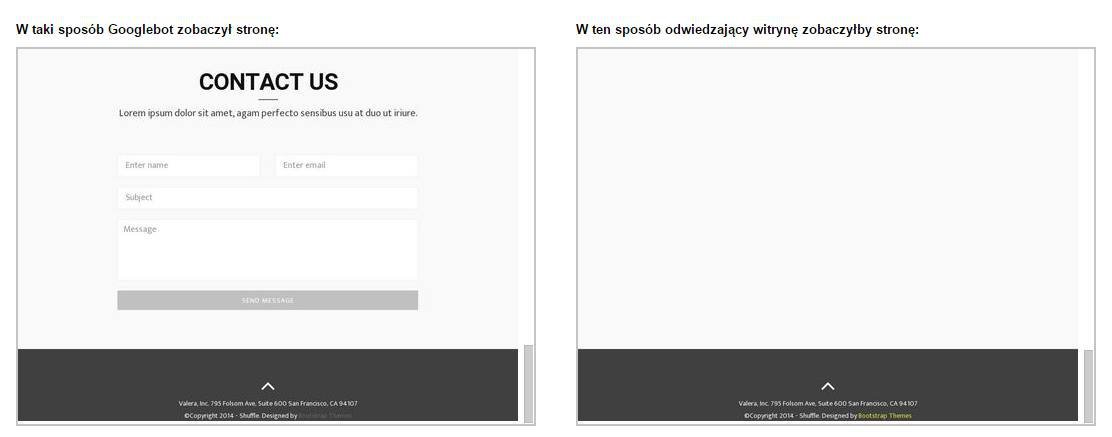
Co dziwne, przy zablokowanych skryptach JS Googlebot “zobaczył” formularz kontaktowy, a w wersji, którą teoretycznie widzą użytkownicy taki formularz nie jest wyświetlany. W przypadku Googlebota prawdopodobnie jest to spowodowane tym, że kod JS w pierwszej kolejności ukrywa formularz, a przy scrollowaniu go wyświetla (display: none i block).

W tym przypadku zablokowany skrypt JS działa na naszą korzyść, Googlebot zobaczył to, co normalnie użytkownik zobaczy przy przewinięciu strony na sam dół. Moim zdaniem lepiej odblokować skrypty JavaScript.
#4 Po odblokowaniu wszystkich zasobów okazuje się, że w obu w wersjach formularz kontaktowy nie jest wyświetlany. Możliwe, że przy renderowaniu nie są generowane akcje, które wywołały uruchomienie skryptu JS np. onscroll.
Mam nadzieję, że Google będzie dążyło do coraz lepszej interpretacji stron opartych o skrypty JS i tego typu wpadki nie będą się zdarzać, ponieważ stron bogatych w różnego typu animacje i dynamiczne zmiany zawartości przybywa.
Podpowiedzi w Testerze pliku robots.txt to dodatkowa funkcjonalność, która może być pomocna w przypadku bardzo wielu zablokowanych zasobów. Moim zdaniem i tak warto zająć się wszystkimi zasobami, również tymi o niższej wadze.
Niestety w przypadku wykorzystania JavaScriptu strona może odbiegać wyglądem mniej lub bardziej od tego, co “widzi” Googlebot, dlatego warto sprawdzić, czy po wyłączeniu wszystkich skryptów JS można korzystać ze strony i czy najważniejsze elementy są widoczne.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.