UX, user experience, to pojęcie, którego popularność już od kilku lat nie słabnie. Na podstawie założeń UX designu i badań użytkownika projektowane są aplikacje i strony internetowe. Bardzo popularne staje się także łączenie technik UX-owych z innymi dziedzinami, np. z SEO (więcej o tym, czym zajmuje się specjalista SXO, znajdziesz na blogu Grupy TENSE). Nie inaczej jest w przypadku copywritingu. Połączenie UX z pisaniem treści może przynieść Twojej firmie same korzyści. Z poniższego artykułu dowiesz się, czym jest UX writing, dlaczego jest tak ważny, a także jakie są zasady UX writingu. Zapraszam do lektury!
Co to jest UX writing
Projektowanie użytecznych treści na strony internetowe oraz aplikacje – tak możemy określić UX writing. Treści zaprojektowane w duchu zasad UX writingu umożliwiają użytkownikowi poruszanie się na stronie lub w aplikacji, a także znalezienie odpowiedniej informacji, np. o tym, jak odzyskać hasło, wypełnić formularz, dokonać zakupu czy gdzie zostawić swój mail do kontaktu.
Irytacja związana z niezrozumiałymi komunikatami może sprawić, że użytkownik już nigdy nie wróci. Natomiast teksty zgodne ze sztuką UX writingu mogą sprawić, że użytkownik będzie miał lepsze doświadczenie w związku z korzystaniem z Twojej strony czy aplikacji. Zakupi, zostawi maila, chętnie wróci, poleci innym. Jak widzisz, korzyści są ogromne!
Oto gdzie możesz zastosować zasady UX writingu:
- na stronie internetowej,
- w sklepie internetowym,
- w różnego rodzaju aplikacjach,
- na blogu firmowym,
- w newsletterach do klientów.
Już wiesz, że poznanie zasad UX writingu pomoże rozwinąć Twój biznes i zwiększyć konwersję. Sprawdź, jak zrobić to dobrze!
UX writer kontra copywriter
W UX writingu możemy wyróżnić microcopy oraz macrocopy.
Microcopy to zwięzłe komunikaty, dzięki którym użytkownik przeprowadzany jest przez określony proces. Teksty te są informacyjne i funkcyjne. Microcopy powstaje już na etapie projektowania strony czy aplikacji i tworzone jest we współpracy UX writera z designerami oraz programistami.
Dobry UX writer zwraca szczególną uwagę na prezentację treści. Sprawia, że skanowanie tekstu na ekranie komputera czy smartfona staje się intuicyjne. UX writer przejmuje punkt widzenia użytkownika i jest o krok przed nim. Więcej o microcopy dowiesz się z bloga Grupy TENSE.
Natomiast macrocopy to dłuższe teksty: artykuły blogowe, opisy produktów czy kategorii. W ich tworzenie najczęściej zaangażowani są content marketerzy we współpracy z copywriterami. Powstają na gotowej stronie lub w aplikacji i mają charakter sprzedażowy.
Czy dobry copywriter może być dobrym UX writerem? Oczywiście! UX writer oprócz umiejętności copywriterskich, lekkiego pióra i znajomości zasad pisowni powinien mieć także rozległą wiedzę z zakresu UX i psychologii.
Skoro już wiesz, jakie są różnice oraz podobieństwa pomiędzy UX writerem i copywriterem, sprawdź, jak pisać w zgodzie z najważniejszymi zasadami UX writingu.
Zasady UX writingu
UX writing skupia się przede wszystkim na doświadczeniach czytelnika. UX writerzy, projektując treści, czerpią z zachowań użytkowników, aby dostosować się do ich oczekiwań i przyzwyczajeń.
Przeciętny użytkownik internetu czyta tekst online nawet o 20% wolniej niż tekst drukowany. Dlatego też warto pamiętać, że najczęściej czytelnicy skanują tekst, aby sprawdzić, czy znajdą tam informacje, które są im potrzebne. Skanowanie odbywa się zgodnie ze wzorcem “F”, co oznacza, że czytelnik ze skupieniem przeczyta zaledwie kilka pierwszych akapitów, resztę natomiast tylko przejrzy.
Aby zachęcić czytelnika do przeczytania tekstu, wystarczy dostosować się do kilku prostych reguł. Poznaj zasady UX writingu!
Prosty język i krótkie zdania
Używanie prostych słów ma szczególne znaczenie zwłaszcza w przypadku tworzenia microcopy, które z założenia ma charakter informacyjny. Używanie żargonu, branżowego języka może tylko wprowadzić użytkownika w błąd i zniechęcić go do pozostawienia kontaktu czy zrobienia zakupów.
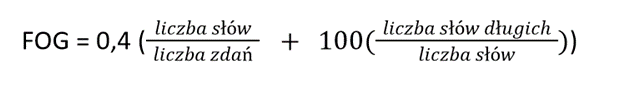
Wszystkim tym, którzy chcieliby sprawdzić, czy ich teksty są czytelne, z pomocą przychodzi indeks czytelności tekstu FOG. Wartość indeksu oznacza liczbę lat edukacji, które należy ukończyć, aby bezproblemowo odczytać dany tekst. Indeks wyliczany jest za pomocą wzoru:
Im mniejsza wartość, tym bardziej czytelny jest nasz tekst. Przykładowo, jeżeli indeks FOG wskazuje liczbę 6, to oznacza, że język tekst jest bardzo prosty, zrozumiały już dla uczniów szkoły podstawowej. Liczba 19 wskazuje zaś na język bardzo trudny i zrozumiały dla osób z wyższym wykształceniem. Oczywiście w internecie znajdziesz narzędzia, które analizują czytelność tekstu i automatycznie obliczają indeks FOG, np. Jasnopis.
Widząc wzór na czytelność, możesz łatwo dojść do wniosku, że wyróżnikiem prostego języka są krótkie słowa i zdania. Krótkie zdanie ma do 20 słów. Również długość akapitu ma ogromne znaczenie. Akapit do 6 wersów jest bardziej czytelny dla użytkownika.
Jak się zwracać do użytkownika
Zwięzłość i podstawowe słownictwo to tylko połowa sukcesu. Ważne jest również to, w jaki sposób będziesz się zwracał w swoich tekstach do użytkownika. Teksty na stronie czy w aplikacji powinny być przede wszystkim użyteczne i mieć wartość dla czytelnika. Powinny skupiać się na jego potrzebach i oczekiwaniach. Pamiętaj zatem o tym, aby jak najmniej używać słów takich jak: „my”, „nasze”, „zrobiliśmy” itp.
Zmniejsz dystans, dzięki temu Twoja marka będzie kojarzyła się pozytywnie i wzbudzi zaufanie. Nie bój się używać bezpośrednich zwrotów, a nawet trybu rozkazującego! „Kliknij”, „zrób”, „wyślij” to konkretne, jednoznaczne komunikaty usprawniające procesy na stronie czy w aplikacji. Stosuj stronę czynną. Teksty w stronie biernej brzmią bardziej urzędowo i prawniczo. Mogą wzbudzić w czytelnikach niemiłe konotacje.
Nie stosuj również form wskazujących na płeć czytelnika. Możesz to łatwo osiągnąć, pisząc w czasie teraźniejszym i skupiając się na neutralnych formach.
Czytelność
Jak wcześniej wspominałam, UX writer ściśle współpracuje z programistami i designerami, ponieważ rozmieszczenie tekstu na stronie ma niebagatelne znaczenie. Dużo łatwiej jest czytelnikowi skupić się na kilku kilkuzdaniowych akapitach niż ścianie tekstu. Jakie działania możesz podjąć, aby tekst był atrakcyjny wizualnie?
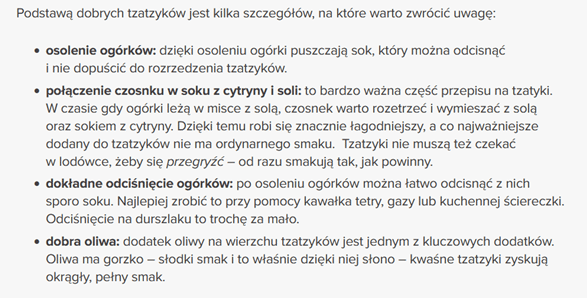
- Zastosuj listę punktowaną lub numerowaną. Pamiętaj, aby listy nie były zbyt długie, ponieważ możesz uzyskać efekt odwrotny od zamierzonego. Zmieść się w maksymalnie 7 punktach. Dodatkowo możesz też wyróżnić punktory, np. używając koloru zgodnego z CI marki czy zwiększając interlinię.
Źródło: https://www.jadlonomia.com/przepisy/weganskie-tzatziki/
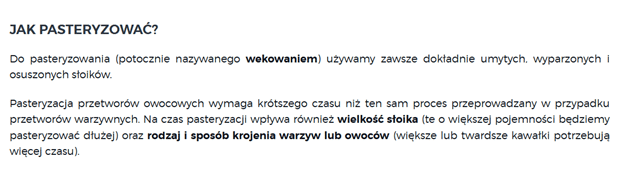
- Używaj pogrubień, aby zwrócić uwagę na ważne fragmenty. Nie nadużywaj tego działania! Zbyt wiele wytłuszczeń tylko zirytuje użytkownika i zniechęci go do lektury tekstu.
Źródło: https://kuchnialidla.pl/jak-pasteryzowac-przetwory
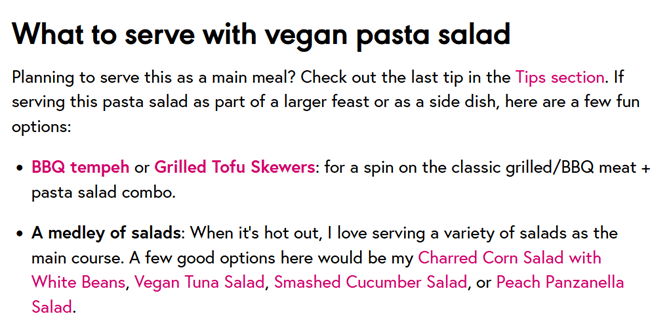
- Wyróżnij linki. Najczęściej mają inny kolor niż reszta tekstu i są podkreślone. To znak dla czytelnika, że od produktu, o którym mowa w tekście, dzieli go tylko jedno kliknięcie.
Źródło: https://rainbowplantlife.com/vegan-pasta-salad/
- Jeżeli cytujesz czyjąś wypowiedź, użyj kursywy, większej czcionki i wcięcia. Nie zapominaj również o podaniu autora! Cytat w takiej formie może być świetnym przerywnikiem dla ściany tekstu.
- Stosuj tabele, jeżeli masz taką możliwość. Używaj kolorów i pogrubień, aby przyciągnąć wzrok. Tabela doskonale sprawdzi się przy porównaniach albo wskazaniach wad i zalet.
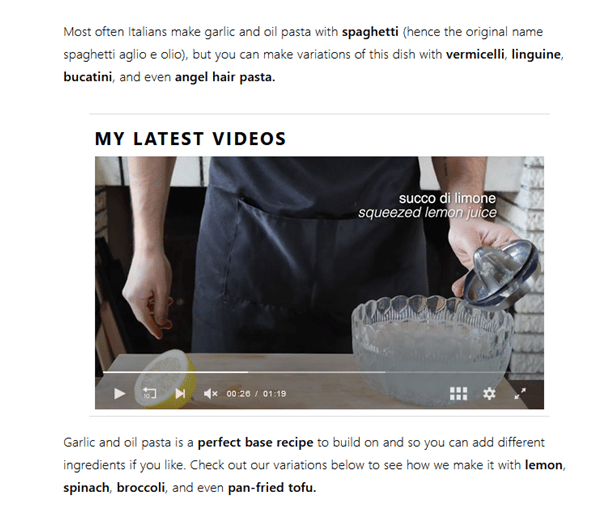
- Przerywaj tekst zdjęciami, filmami, infografikami. Postaw na wysokiej jakości materiały, jednocześnie pamiętając, aby nie dodawać zdjęć i filmów, które są zbyt ciężkie. Niepotrzebnie obciążają serwer, a przez to irytują czytelnika, któremu zbyt długo ładuje się strona.
Źródło: https://theplantbasedschool.com/spaghetti-aglio-e-olio/
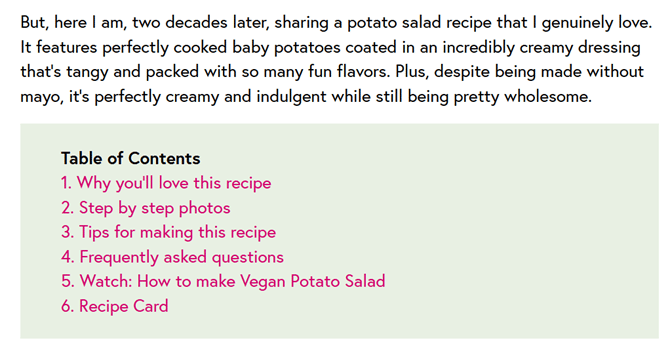
- Stosuj nagłówki i spis treści, aby usprawnić nawigację. Dzięki nim użytkownik ułatwia sobie proces skanowania i skupia się tylko na tych informacjach, które są mu potrzebne.
Źródło: https://rainbowplantlife.com/herbed-vegan-potato-salad/
- Postaw na przyciski z CTA. Dobrze zaprojektowany button może pełnić dwie funkcje. Nie tylko zachęci do pozostawienia kontaktu czy zapisania się na newsletter, ale także zwiększy czytelność tekstu.
- Ponadto powinieneś zwrócić uwagę na to, aby na całej stronie internetowej czy w aplikacji była zastosowana czytelna czcionka. Najlepiej, aby to była czcionka bezszeryfowa, odpowiednio duża, a także kontrastowa w stosunku do tła tekstu. Interlinia przyjazna zasadom UX wynosi od 1,5 do 2. Bardzo ważne są również odpowiednie przerwy pomiędzy akapitami. Nawet szerokość pola, na którym znajduje się tekst, ma znaczenie dla czytelności tekstu. Wbrew pozorom ekran wypełniony od lewej do prawej tekstem nie sprzyja skanowaniu. Zaprezentuj tekst od 50% do 80% szerokości ekranu.
Zgodność i spójność
Treści stworzone przez UX writera powinny być zgodne z głosem i tonem marki. Jeżeli komunikacja do klientów jest bardziej na luzie, skierowana do młodszych odbiorców, to również na stronie i w aplikacji powinna taka być. Nawet jeżeli dotyczy błędów w formularzu czy nieistniejącej podstrony. Pamiętaj tylko, by komunikaty nie zatraciły swojej informacyjnej funkcji. Jeżeli tworzysz markę luksusową i kierujesz ją do grupy docelowej z większych miast, nie sil się na luzacki język, tylko dlatego że komunikat wyświetla się na stronie internetowej czy w aplikacji. Zgodność jest bardzo ważna, ponieważ dzięki niej budujesz swoją wiarygodność.
Spójrz na teksty na swojej stronie i w aplikacji całościowo. Niedopuszczalne są błędy związane z brakiem spójności w komunikatach. Jeżeli zwracasz się do czytelnika per „ty”, czyli „kliknij”, „wypróbuj”, nie możesz w kilku miejscach zwrócić się bardziej formalnie, np. „witam Państwa” itd. Zwróć też uwagę na to, jak wyświetlają się wpisy blogowe czy karty produktowe. Zgodne z zasadami UX writingu powinny być wszystkie podstrony, nie tylko kilka wybranych.
Postaw na UX writing!
Już znasz najważniejsze zasady UX writingu, a także wiesz, jakie korzyści osiągniesz z dobrze zaprojektowanych treści. Skupianie się tylko na działaniach UX-owych czy wyłącznie na copywritingu nie przyniesie oczekiwanych rezultatów. Dopiero połączenie tych dwóch dziedzin sprawi, że użytkownik strony internetowej czy aplikacji stanie się Twoim klientem.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.