Shoper to popularna platforma e-commerce oferująca możliwość założenia i prowadzenia sklepu internetowego. Oprócz zarządzania asortymentem i zamówieniami możesz również założyć blog firmowy. Swoich użytkowników zachwyca gotowymi rozwiązaniami – ten CMS jest łatwy w obsłudze jak bułka z masłem. Jak świeża, chrupiąca bułka prosto z pieca, grubo posmarowana masłem… I zanim rozmarzę się dalej, podpowiadam, że z artykułu dowiesz się jak dodawać wpisy blogowe na Shoperze i jak tworzyć wartościowy (niekoniecznie śniadaniowy) content już dziś!
Poznaj zalety Shopera
Podobnie jak dobre pieczywo jest podstawą każdej kanapki, tak i wybór odpowiedniego CMS-u jest kluczowy dla Twojego e-commerce. Zdecydowana większość stron internetowych korzysta z WordPressa, jednak Shoper jest świetną alternatywą dla tych, którzy chcieliby natychmiast postawić sklep internetowy. Wystarczy, że wprowadzisz produkty i zintegrujesz płatności online, by uruchomić sprzedaż. Możesz działać na gotowych szablonach niewymagających zaawansowanej konfiguracji, a osoby, które nie mają umiejętności technicznych, otrzymają odpowiednie wsparcie. Niewątpliwą zaletą Shopera jest też to, że nie musisz się martwić o aktualizacje. To do ich teamu należy poprawa bezpieczeństwa i zapewnienie stabilności systemu.
Postaw na dobry content
Masz już wybraną chrupiącą bułkę, czyli CMS, więc czas na masło – przepyszny content! Jeżeli wciąż zastanawiasz się, o co chodzi z tym contentem i dlaczego warto go tworzyć, sprawdź te 4 najważniejsze wskazówki.
- Dobry content będzie wspierał proces pozycjonowania. Jak? We wpisach blogowych umieszczaj frazy kluczowe, najlepiej te z długim ogonem, czyli long tail.
- Linkuj wewnętrznie, zwłaszcza do produktów, o których wspominasz w artykule. Dzięki temu skrócisz ścieżkę zakupową.
- Poradnikowe treści pozwolą Ci na zwiększenie autorytetu wśród użytkowników. Blog to przestrzeń, gdzie wypowiadasz się jako ekspert w swojej branży.
- Recyklingując i dystrybuując content na social mediach, przyczyniasz się do budowania rozpoznawalności marki.
Nie czekaj więc i sprawdź, jak dodać wpis blogowy na Shoperze!
Widok edycji wpisu
Skoro masz już i pachnące pieczywo, i świeże masło, czas połączyć te dwa składniki w jedno. Teraz pokażę Ci, jak publikować wartościowe artykuły na Shoperze.
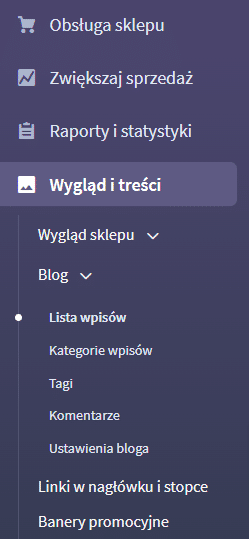
Aby dostać się do zakładki z blogiem, w panelu po lewej stronie znajdź „Wygląd i treści”. Na liście rozwijanej ukażą Ci się odnośniki do listy wpisów, widoku kategorii, tagów, komentarzy oraz ustawień. Nowy tekst możesz dodać z poziomu listy wpisów. W przeciwieństwie do WordPressa, gdzie w zależności od wtyczek, widok będzie się zmieniał, wpisy blogowe na Shoperze zawsze dodawane są z tego samego widoku.
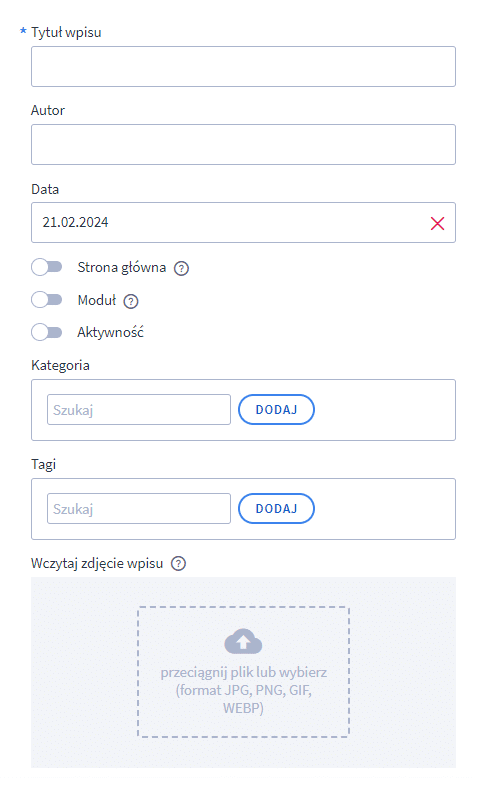
W sekcji „Dane podstawowe” możesz wprowadzić tytuł i treść. Masz możliwość dodania autora, daty publikacji, kategorii, tagów, zdjęcia i zajawki, czyli streszczenia artykułu.
Rekomenduję Ci uzupełnienie wszystkich tych informacji, łącznie z tagami i zajawką. Dzięki tagom użytkownicy z łatwością wyszukają podobne treści, natomiast zajawka pozwoli im na ocenę, czy warto kliknąć. Dlatego też nie zapominaj, by na końcu zajawki dodać CTA, czyli call to action.
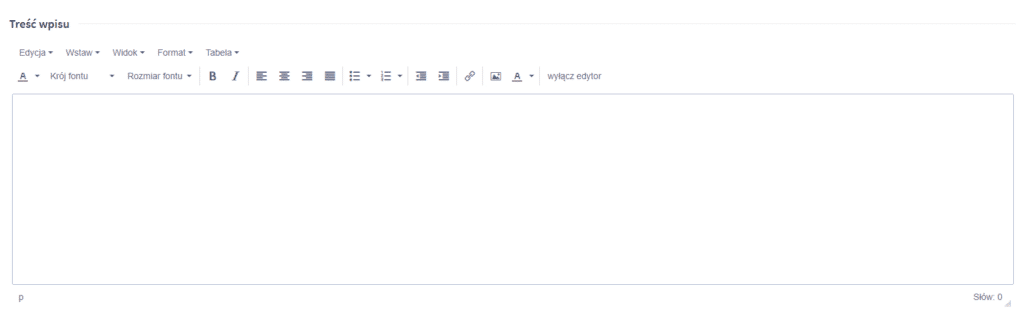
Edytor treści w Shoperze
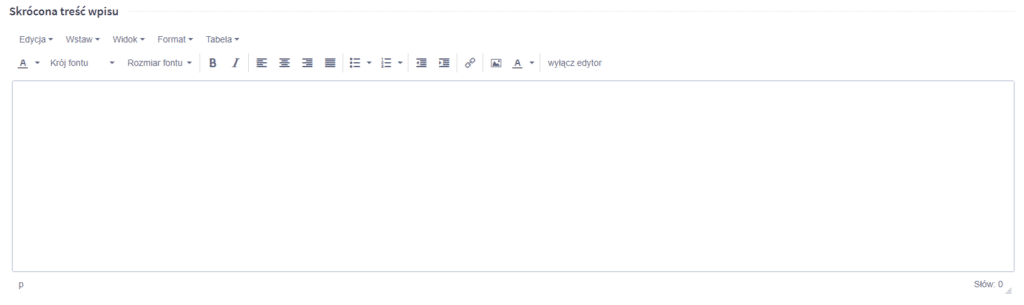
Widok edycji tekstu jest już Ci z pewnością znany. To popularna metoda wyświetlania zawartości w taki sam sposób, w jaki będzie opublikowana. Określana jest akronimem WYSIWYG (z ang. what you see is what you get). Dzięki niemu możesz urozmaicić dodawany tekst:
- stosując pogrubienie, kursywę czy podkreślenie,
- wyrównując go do prawej, lewej lub go centrując,
- dodając listę numerowaną lub punktowaną,
- dodając tabelę,
- umieszczając grafikę lub zdjęcie,
- nadając nagłówkom hierarchię od H2 do H6,
- dodając link na wybranej frazie kluczowej,
- a także wiele innych.
Wszystkie te opcje pozwolą Ci na dostosowanie wpisu blogowego w taki sposób, aby ułatwiał użytkownikowi skanowanie treści. Pamiętaj, że czytając w internecie, podświadomie korzystamy ze wzorca F. Dlatego skup się na chwytliwym tytule i pierwszym akapicie tekstu, a następnie na nagłówkach oddzielających pozostałe akapity.
Listy numerowane i punktowane również są doskonałym pomysłem na ułatwienie skanowania użytkownikowi. Podobną rolę odgrywa tabela, która w uporządkowany i skondensowany sposób przekazuje wiedzę. Świetnie sprawdzi się zwłaszcza w przypadku porównywania cech Twoich produktów. A skoro już o produktach mowa, pamiętaj, żeby we wpisach blogowych umieszczać linki, zarówno do produktów, jak i do kategorii. Jeżeli masz własne fotografie produktowe, również warto je wykorzystać. W okienku, które Ci się wyświetli, możesz uzupełnić nie tylko wysokość i szerokość zdjęcia, ale także atrybut ALT, czyli tekst alternatywny. W przypadku kiedy fotografia się nie załaduje, użytkownik będzie wiedział, co powinna przedstawiać.
Pozycjonowanie
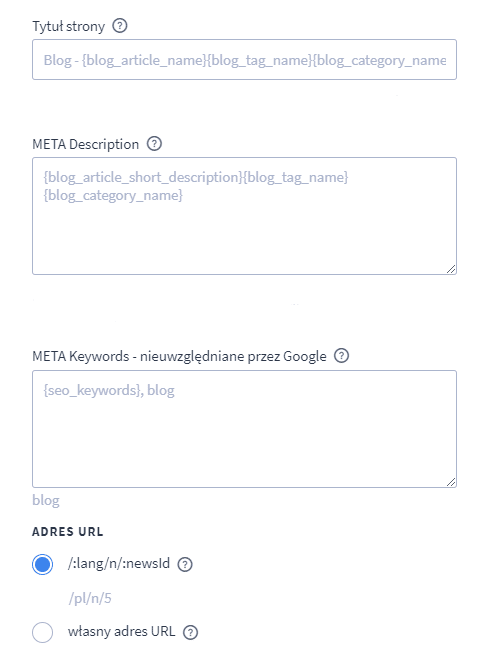
Shoper umożliwia również wprowadzenie podstawowych danych wspierających SEO. Po zapisaniu szkicu lub publikacji w widoku edycji wpisu pojawi się dostęp do zakładek: komentarze, pliki i pozycjonowanie właśnie. Z jej poziomu możesz ustawić tytuł strony, meta description, meta keywords, a także dodać spersonalizowany adres URL.
Meta description to krótki opis treści strony. Jest istotny z perspektywy SEO, ponieważ pojawia się w wynikach wyszukiwania i zachęca użytkowników do odwiedzenia Twojego sklepu. Pamiętaj, żeby meta description:
- zawierało najważniejsze frazy kluczowe,
- zakończone było wezwaniem do działania, czyli CTA,
- było unikalne dla każdej podstrony,
- mieściło się w granicach 150 do 190 znaków.
Dobrze napisanym meta description poprawisz zarówno doświadczenia użytkownika, jak i wesprzesz pozycjonowanie sklepu internetowego.
Dodawaj wpisy blogowe na Shoperze
Publikacja artykułu przez Shopera to przysłowiowa bułka z masłem! Ten CMS oferuje bardzo przystępny interfejs i jest intuicyjny w obsłudze. Dodatkowe wskazówki, które zawarłam w tym tekście, pozwolą Ci tworzyć efektywne treści na blog. Jednak jeśli polegasz na outsourcingu, z przyjemnością opracujemy harmonogram działań dla Twojego e-commerce, a następnie opublikujemy przygotowane przez nas teksty. Nie czekaj i już dziś zleć prowadzenie bloga firmowego Grupie TENSE!
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.