Jak przygotować artykuł, żeby w czasach multiscreeningu czytelnicy nie porzucali go, aby sprawdzić coś na komórce albo tablecie? Co zrobić, żeby zainteresować czytelnika przeglądającego „internety” zarówno na smartfonie w tramwaju, jak i na laptopie w domu? Poniżej wskażę 10 trików na to, żeby wpis na bloga wizualnie zachęcał do czytania już na pierwszy rzut oka! Wprowadzenie niezbędnych zmian i optymalizacji zajmie Ci około 10 minut. Nie wierzysz?
Najpierw trochę teorii
Na pewno chociaż raz w życiu przestałeś czytać coś w internecie, bo zaczęły Cię boleć oczy. Nawet taki artykuł, który bardzo Cię zainteresował lub dotyczył czegoś, co lubisz. Taką sytuację mogę porównać do pójścia do sklepu, w którym chcesz kupić potrzebne produkty. Wydaje się, że to przecież dość prosta czynność, którą wykonujesz kilka razy w tygodniu. Jednak od samego wejścia do sklepu irytuje Cię muzyka. Nie ma ani jednego wolnego wózka, a kolejka do otwartych kas (oczywiście dwóch z pięciu) jest ogromna.
Jaką masz myśl w głowie, czytając ten opis? Ja widzę siebie szukającego… szybkiej ewakuacji. Do takiego sklepu drugi raz nie będzie Ci się chciało wracać. Przynajmniej przez jakiś czas. Tak samo jest z artykułem, który wręcz irytuje od razu po wejściu w link. Coś jest z nim nie tak… Tekst to wielka plama z liter, zdjęcia pomimo braku znaku wodnego aż krzyczą, że są z Google Grafika, a font wygląda jak wyjęty żywcem z plakatu dożynek.
I tutaj wszystko rozchodzi się o słynny UX.
Czym właściwie jest UX?
Myślę, że to jedno z najmodniejszych pojęć nie tylko w marketingu, ale całej branży IT. Wokół UX urosło sporo mitów, ale rolę User Experience po prostu widać gołym okiem marketingowca. Począwszy w projektowaniu stron, przez badanie ścieżki zakupowej użytkownika w sklepie internetowym, kończąc na tworzeniu formularzy kontaktowych.
Uważam, że obecnie właśnie analiza wrażeń, których doświadcza użytkownik z produktu – bo artykuł również nim jest, powinny być kluczowe w planowaniu komunikacji marketingowej, w tym także optymalizacji wpisu blogowego.
Jak użytkownicy „patrzą” na Twoją stronę internetową?
Nie lubię metody albo wszystko, albo nic. Dlatego uważam, że na większości stron internetowych, które opierają się na systemach WordPress, PrestaShop czy Shoper, jesteś w stanie samodzielnie dobrze sformatować artykuł opublikowany już na blogu lub ten, który będziesz na niego wrzucał. Pamiętaj jednak, że na UX warto spojrzeć całościowo, wykorzystując do tego analitykę internetową.
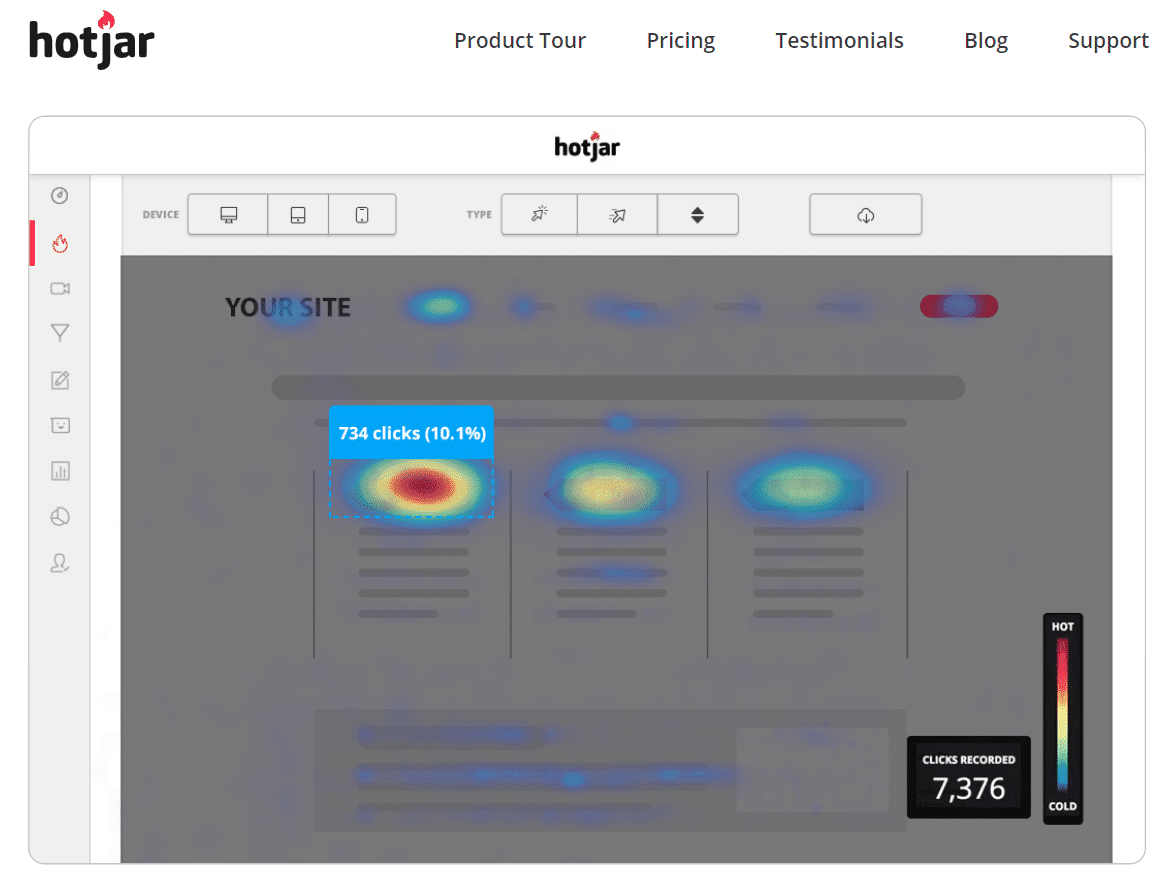
Na szerszą perspektywę pozwala na przykład HotJar. Co może Ci dać ta aplikacja? Istotne są tu heatmapy wygenerowane na podstawie kliknięć, skrolowania i przesuwania kursora przez użytkowników. Dzięki temu zobaczysz, gdzie oni skupiają swoją uwagę.

Źródło: hotjar.com
Do tego sprawdź statystyki w Google Analytics, a dowiesz się, skąd internauci wchodzą na bloga, ile czasu spędzają na czytaniu wpisów oraz gdzie z nich przechodzą dalej. Tutaj znowu kluczowe jest pytanie…
…w jaki sposób czyta się teksty w internecie?
L, F, a może Z? To nie dziecięca wyliczanka. O czym mowa? A o tym, że w internecie się nie czyta, a skanuje wzrokiem. Do przeglądania około 80 procent witryn używa się przede wszystkim środkowego przycisku myszki. Oczywiście oprócz klikania w „X” przy wyskakujących pop-apach i „Zgadzam się” w okienkach ze zgodami na przetwarzanie danych. ;) Te „brutalne” statystyki sprawiają, że należy się porządnie nagimnastykować, żeby zatrzymać użytkownika na blogu.
Heatmapy, o których wspominałem przed chwilą, dodatkowo pokazują kilka schematów.
Wzrok internautów skupia się zazwyczaj na obszarach, które przypominają litery:
- E,
- L,
- F,
- Z.
Nie trzeba być doświadczonym UX-owcem, żeby zobaczyć kilka prawidłowości. Punktem wspólnym jest rozpoczęcie czytania, tfu – skanowania, od lewego marginesu na górze strony. Później, w zależności od zaangażowania, tekst skrolowany jest:
- do dołu – tworzy się „lejek”, a wersy są coraz węższe,
- lub w prawo – w pierwszej części tekstu – zgodnie z kierunkiem czytania.
Potem – z ciekawości – użytkownik „leci” do podsumowania, stopki.
Pamiętaj, że internauci nie lubią czytać niczego, co znajduje się pod linią above the fold – pod częścią strony, która załadowała się po wejściu na witrynę i wymaga skrolowania. Czyli co? Ważny jest początek. Dobry tytuł – o czym już pisałem, a do tego wyraźny wstęp/lead/lid – jak zwał, tak zwał.
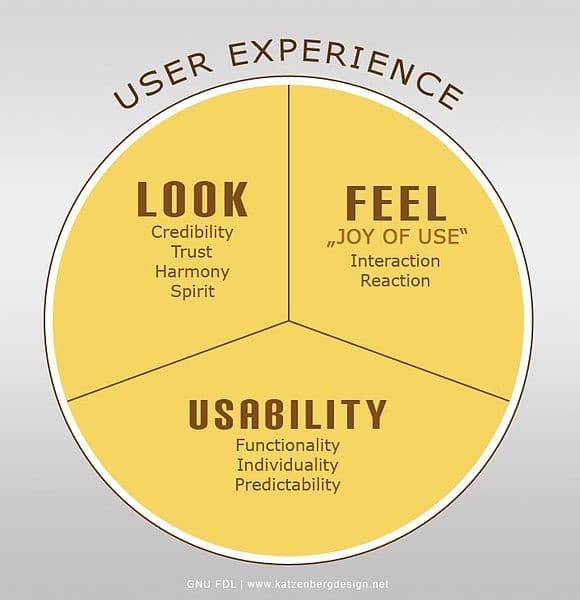
Look, Feel and Usability
Jeśli dotrwałeś do tego momentu to już wiesz, dlaczego kluczowe jest przygotowanie artykułu od strony wizualnej i ogólnego UX. To ukłon w stronę użytkownika. Be kind and nice. :)

Źródło: commons.wikimedia.org/wiki/File:Ux_katzenbergdesign_engl.jpg
Treści w artykule przede wszystkim muszą:
- być użyteczne (ustability) – tak jak gry – „grywalne”, a reklamy – „klikalne”. Coś, co działa w internecie, zazwyczaj jest przejrzyste, łatwe w obsłudze i konkretnie wskazuje plusy użytkowania. I właśnie taki na pierwszy rzut oka powinien być wpis blogowy,
- dawać przyjemność z czytania (feel joy of use) – co przekłada się bezpośrednio nie tylko na chęć poświęcenia czasu na zapoznanie się z nimi, ale też dalsze udostępnianie, polecanie i wchodzenie w interakcje – na przykład przez komentowanie czy pozostawanie na stronie internetowej – sprawdzenie asortymentu, innych podstron, mediów społecznościowych,
- wyglądać (look) – tłumaczenie wręcz dosłowne, ale w pełni się z nim zgadzam – i właśnie na tym aspekcie szczególnie skupię się w dalszej części mojego wpisu.
Poniżej za to dostaniesz 10 prostych sposób na formatowanie artykułu, które powinieneś wdrożyć na swoim blogu. Zrobisz to dosłownie w 10 minut! Małymi kroczkami do celu. :)
1. Dziel tekst na mniejsze bloki
Co prawda tort wygląda lepiej jako całość, ale artykuł bardziej przyciąga, gdy jest już od razu podzielony na kawałki.
Zadbaj o to, żeby treści były podzielone tematycznymi śródtytułami, które są odpowiednio wyeksponowane. O co chodzi? Atrakcyjny tekst już na pierwszy rzut oka daje użytkownikowi większe prawdopodobieństwo, że będzie przyjazny w odbiorze. Podświadomie, jako czytelnicy, wybieramy to, co estetyczne i schludne. Pomagają w tym właśnie nagłówki. W nich możesz dodatkowo umieścić ważne słowa kluczowe.
Copywriterom, z którymi współpracuję, zalecam podział artykułu na:
- wstęp/lead z call to action zachęcającym do czytania dalszej części,
- następnie – 2-3 akapity wyjaśniające zagadnienie, opisujące produkty,
- podsumowanie, które nie powiela treści napisanej wyżej.
Nie mam nazwy tej zasady, ale na potrzeby tego tekstu niech będzie 1+3+1! :)
Wpis, który wygląda jak tablica w szkole – zapisana od lewej do prawej strony – nigdy nie zachęci do czytania. Co do tego nie powinieneś mieć wątpliwości! Dlatego teraz zajrzyj na swojego bloga i sprawdź, czy są w nim nagłówki i co za tym idzie – podział na akapity.
2. LEAD-er od pierwszego spojrzenia
Nie chodzi o to, żeby myśleć: „Jak wszystko ułatwię użytkownikom i dam im od razu na tacy, o czym jest w artykule, to u mnie nie zostaną, tylko poskaczą i poskrolują”. Jest odwrotnie. Jeśli internauta po szybkiej weryfikacji widzi, że wpis jest dobrze przygotowany, wchodzi w tryb czytania. Dlatego tak ważny jest odpowiednio wyeksponowany lead, który staje się pierwszym punktem styczności z tekstem.
Przed lub po leadzie możesz dodać listą punktowaną, która w skrócie opisze cały artykuł. Podobny zabieg stosują portale informacyjne, takie jak Onet czy WP.

Źródło: onet.pl
Zaproś w ten sposób czytelnika do spędzenia z Tobą trochę czasu!
3. Boldowanie – tutaj możesz się pogrubić
Widziałem wiele teorii i „patentów” na wykorzystywanie pogrubień w tekstach.
Niektórzy uważają, że lead bezwzględnie powinien być pogrubiony, inni – że przede wszystkim słowa kluczowe. Każdy z nich ma poniekąd trochę racji. Osobiście uważam, że ważne są dwie reguły – konsekwencji oraz… nieprzesadzania. Myślisz – „To jest to!” – i pogrubiasz pół tekstu. Tego unikaj.
Pogrubiaj z głową. Koniecznie wybolduj:
- wstęp – cały lub jego część, jeśli jest dość długi,
- śródtytuły,
- ważne zdania – tezy, „mocne” stwierdzenia, przełomowe myśli,
- zwroty „Call to Action”,
- słowa i wyrażenia, które są jednocześnie hiperłączami,
- zdania poprzedzające tabele, listy numerowane i punktowane (ale nie ich całą zawartość!).
Od czasu do czasu do pogrubienia możesz dodać kursywę lub podkreślenie, jednak nie nadużywaj tych opcji.
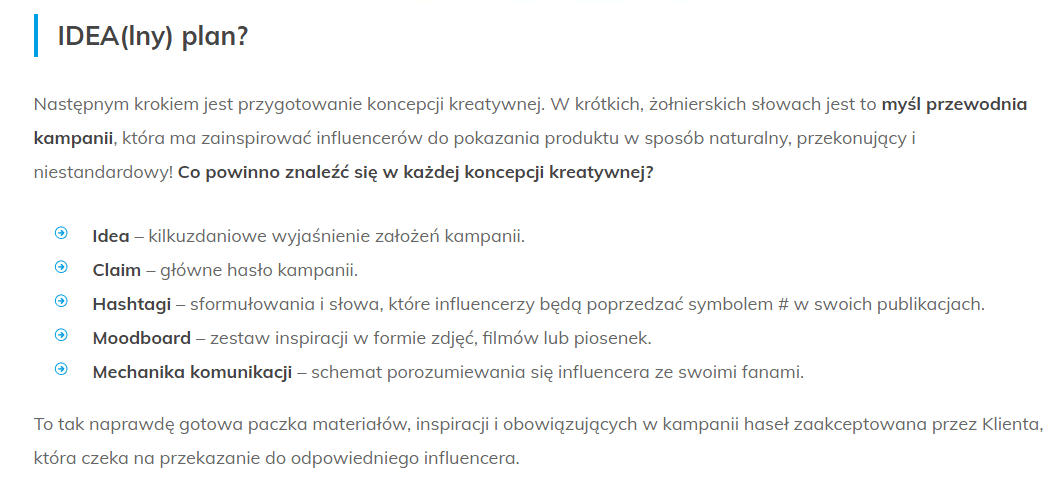
4. Listy punktowane i numerowane
Listy punktowane i numerowane to must-have do zastosowania we wpisach poradnikowych, DIY i opisujących przeróżne tipy czy właściwości. Pozwalają na uporządkowanie tekstu, podkreślenie jego najważniejszych informacji. Przez użytkowników odbierane są jako coś istotnego, z czym szczególnie warto się zapoznać. I aż lub po prostu – dobrze wyglądają w treści. :)
Listy punktowane i numerowane powinny być:
- konkretne,
- krótkie,
- bez kilkuzdaniowych wywodów.
Źródło: grupatense.pl/blog/influencer-marketing-jak-zaplanowac-i-poprowadzic-kampanie
Tego typu listy są zazwyczaj czytane „na jednym wdechu”, więc nie ma co przesadzać z ich długością. Nie mogą zajmować one większości tekstu i wyróżniać się w taki sposób, żeby czytający odnosił wrażenie, że stanowią znaczną większość artykułu.
5. Fonty i wielkość tekstu
Ile razy zdarzyło Ci się, że usiadłeś do czytania w internecie i po chwili nie pamiętałeś, o czym był tekst? Mam tak bardzo często. Wynika to z tego, że czytam na komórce głównie wtedy, gdy się budzę. Łapię telefon w rękę i próbuję sprawdzać najświeższe informacje, żeby nie zasnąć. Ale to pół żartem, pół serio.
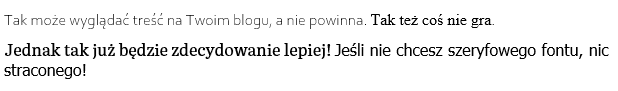
Tekst trzeba zrozumieć i na to też wpływa jego wygląd – czyli odpowiednie formatowanie treści. Przy projektowaniu grafik lubię używać smukłych, delikatnych i opływowych fontów. Jednak w przypadku czytania mocne zaokrąglenia nie będą zbyt wyraźne. Dlatego najlepiej sprawdzą się w zależności od szablonu – zarówno nowoczesne szeryfowe kroje, jak i bezszeryfowe fonty, które są wyraźne i dość klasyczne.

Sprawdź bazy na DaFont.com oraz Google Fonts, ale przede wszystkim zweryfikuj, jakie znajdują się w domyślnych opcjach formatowania w CMS na Twojej stronie.
Jakie fonty polecam w szczególności – i w miarę możliwości ich użytkowania?
Oprócz takich klasyków jak Georgia, Verdana czy Tahoma, sprawdź w szczególności:
- Literata,
- Open Sans,
- Libre Franklin,
- Noto Serif,
- Lora,
- Martel,
- Caladea.
Ponadto sprawdź, jak wygląda font przy czytaniu na smartfonie, a jak na komputerze. Czasami tradycyjna „dwunastka” będzie zbyt mała. W swojej przeglądarce na 13-calowym laptopie jako domyślne mam ustawione 16 pt.

Źródło: zrzut ekranu z przeglądarki Google Chrome
Jeśli chodzi o wspomniane już wcześniej śródtytuły, wystarczy, że klikniesz w odpowiednie narzędzie w edytorze tekstu, a zaznaczone nagłówki zrobią się większe.
6. Justowanie, interlinia i światło pomiędzy literami
Nie tylko długość, ale i szerokość tekstu ma znaczenie w przypadku czytelności bloga.

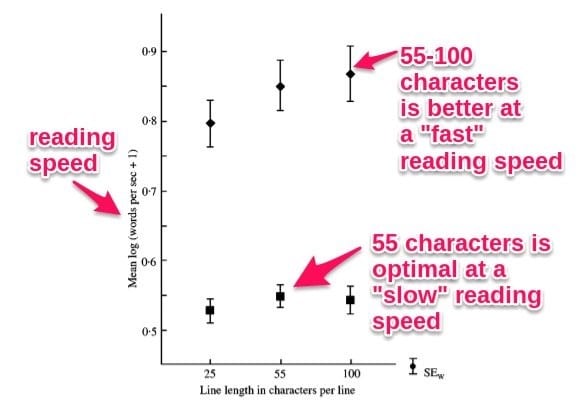
Źródło: neilpatel.com/blog
Oczywiście nie ma jednej, idealnej wartości, którą powinni stosować wszyscy. Jednak Neil Patel przeprowadził analizę, która wskazuje, że większość użytkowników wskazuje, że wiersz, który ma pomiędzy 60-70 znaków ze spacjami jest optymalny. To mniej więcej 10 słów.
Chociaż – nie zaskoczę Cię, bo podobnie jak w przypadku wielkości fontu – są też szablony stron, w których sprawdzi się nawet 100 znaków ze spacjami w jednej linii. I bądź tu mądry… Jaką mam na to odpowiedź? Testuj, sprawdzaj, weryfikuj. Nie popadaj w skrajność – zarówno zbyt wąska, jak i za szeroka treść nie spotka się z pozytywnym odbiorem.
Wyjustowany tekst, czyli równomiernie rozłożony do marginesów od prawej do lewej strony, na całą szerokość ekranu – również nie jest dobrym pomysłem. Wpis blogowy to nie książka czy praca naukowa. Może sprawia wrażenie dopracowanego, ale nie czyta się go najlepiej w tekstach w internecie. Dlatego z reguły polecam wyrównanie treści do lewej strony.
Jaka jest najlepsza interlinia?
Na pewno odradzam pojedynczą i podwójną. Najbezpieczniejszym wyborem będzie około 1,5 pt. Taka wielkość światła pomiędzy wierszami jest naturalna i przyjemna w odbiorze.
A co z odstępami pomiędzy literami?
Tutaj nie polecam „majstrować” w ustawieniach zaproponowanych przez fachowców, czyli twórców fontów. Spotykam się z tym, że wiele osób chce na siłę „rozstrzelić” litery i dodaje p o m i ę d z y nimi dodatkowe spacje. To jeden z największych grzechów, które możesz popełnić. Taki spacing tuż obok stosowania spacji przed i po znakach interpunkcyjnych boli najbardziej…
7. Linkowanie, które widać
W artykule opisującym trendy na wiosnę wspominasz o sukience, którą masz w swoim sklepie. Co z tego, jeśli nie dodasz pod tym zdaniem jej zdjęcia ani – tym bardziej – adresu do podstrony, na której użytkownik może ją kupić? Linkowanie wewnętrzne nie tylko dobrze działa na SEO, ale także na UX konkretnego artykułu. Nadaje szerszy kontekst o tym, o czym piszesz. Pokazujesz, że produkt faktycznie znajduje się w sklepie, a realizacja usługi miała miejsce w rzeczywistości.
Dzięki dobremu linkowaniu czytelnicy wiedzą, że tekst jest dobry – przechodzą dalej do produktów, czytają inne artykuły, a co najważniejsze – wzrasta szansa na to, że zostawią u Ciebie pieniądze. Stajesz się dla nich wiarygodny.
8. Zdjęcia, screeny, grafiki
To, że w artykule powinny pojawić się zdjęcia, grafiki i screeny nie jest niczym odkrywczym. Jednak wiele autorów o nich zapomina! Nie ma optymalnej formuły czy wzoru na to, jak obliczyć, ile tego typu materiałów powinno znaleźć się na 1000 znaków ze spacjami. Wszelkie grafiki powinny przede wszystkim być wyróżnikiem miłym dla oka – przystankiem podczas czytania.
Tutaj nie odkryję Ameryki, ale uszereguję informację, które pewnie docierały do Ciebie wiele razy.
Jakie zdjęcia wybierać na bloga?
- Wyraźne – bez szumów, prześwietleń, dziwnych kontrastów oraz kolorów, infantylnych przeróbek i filtrów – blog to nie Instagram!
- Adekwatne do tematu i kontekstu – obsługując wyłącznie polskich klientów, nie wybieraj zdjęć, na których są na przykład anglojęzyczne napisy, znaki drogowe itd.
- Pobierane z legalnych źródeł – z darmowych banków zdjęć lub zakupione w dedykowanych serwisach, takich jak: Adobe Stock czy Shutterstock, które po uiszczeniu opłaty dają Ci stosowną licencję.
- O odpowiedniej wielkości i proporcjach.
- Wykonane przez profesjonalistów – zdjęcia telefonem może są naturalne, ale nie budują wizerunku profesjonalisty. Uważam, że w większości przypadków lepiej użyć dobrze wykadrowanego, dobrze dociętego zdjęcia z bazy fotografii niż wrzucać zdjęcia, których jakość przypomina nieudane wakacyjne portrety lub sesje z rodzinnych zjazdów.
9. Kolory
Nie chodzi tutaj o Twój gust, ulubiony font czy kolor. Coś, co Tobie się podoba, niekoniecznie musi być po prostu dobre do czytania. Sam lubię ciemny niebieski, ale nigdy nie zrobiłbym takiej krzywdy moim czytelnikom, żeby „wciskać” ten kolor jako tło na bloga.
Przeczytaj również: Top 15 najlepszych darmowych czcionek
W internecie najlepiej sprawdzają się klasyczne kontrasty – bez ekstrawaganckich połączeń. Dlatego mix różowego z niebieskim odpada. ;) Ale biel z szarością i niebieskim prezentuje się całkiem dobrze!

Źródło: grupatense.pl/blog/influencer-marketing-jak-zaplanowac-i-poprowadzic-kampanie
10. Wyróżnij coś z tłumu
Jeśli coś będzie istotne dla użytkownika, warto to szczególnie podkreślić. Dzięki ramkom, testimonialom, cytatom, wzrośnie użyteczność artykułu.
Gdy czytelnik zauważy, że wołasz do niego: „Hej, tutaj mam dla Ciebie coś, co musisz zapamiętać!” – dzięki dodatkowemu wyróżnieniu, zwiększysz prawdopodobieństwo, że właśnie w miejscu bardziej się skupi i zapamięta właśnie tę część.
Oprócz tego dodanie schludnego wyróżnienia sprawia, że artykuł jest milszy dla oka – a przecież o to chodzi!

Źródło: grupatense.pl/blog/tresci-dlaczego-powinny-byc-unikalne
Z kolei zawiłe i skomplikowane dane lepiej przestawić w tabeli porównawczej zamiast w jednym bloku tekstu.
NAPISANIE KILKU ZDAŃ PO SOBIE CAPS LOCKIEM NIE JEST I NIE BĘDZIE DOBRYM WYRÓŻNIKIEM.
Co Ci da wprowadzenie zmian w artykułach, które opisałem?
- Użytkownicy lepiej zrozumieją treści, bo ułatwisz im ich czytanie.
- Zwiększysz prawdopodobieństwo konwersji – dłużej czytasz à lepiej rozumiesz à zostawiasz pieniądze.
- Zbudujesz pozycje eksperta – zapoznając się z dobrze przygotowaną treścią, internauta zostaje na stronie, wraca na nią. Zaczyna uważać daną markę/osobę za godną zaufania – dostarcza mu przecież wartościowy content.
Nie ma dobrego marketingu bez dobrych treści. To zależność, która trwa i będzie trwać. Odpowiednio dobrane słowa mogą przekonać do zakupu, zmiany nawyków, a także podjęcia ważnych decyzji. Wiem, brzmi banalnie. Tym bardziej że wiele razy słyszałeś, że content marketing to przede wszystkim infografiki, wideo, a ostatnio podcasty… Ale według mnie – tak samo, jak odtwarzanie płyty na winylu w porównaniu do streamingu na Spotify, tak i dobry tekst zawsze przyciągnie użytkowników. Dlatego zrób wszystko, żeby był on dobrze oceniany – już od pierwszej sekundy po wejściu na stronę. Ba, jeszcze przed przeczytaniem pierwszej litery!
Potrzebujesz pomocy przy tworzeniu tekstów?
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.