- Podstawowe wskaźniki internetowe
- Optymalizacja wydajności strony pod kątem LCP
- Optymalizacja grafik
- Optymalizacja czcionek
- Optymalizacja stylów CSS
- Szybkość strony – optymalizacja czasu odpowiedzi serwera
- Szybkość strony – optymalizacja wydajności pod kątem FID
- Szybkość strony – optymalizacja wydajności pod kątem CLS
- Podsumowanie
W artykule Wydajność strony internetowej – dlaczego to takie ważne wyjasniliśmy, że szybkość strony odgrywa coraz większą rolę w osiąganiu wysokich pozycji rankingowych i w samej sprzedaży. Cytując Google: „Zarówno badania wewnętrzne, jak i branżowe pokazują, że użytkownicy wolą strony wysokiej jakości. W ciągu ostatnich lat w wyszukiwarce pojawiły się różne kryteria oceny wygody użytkowników, takie jak szybkość wczytywania stron czy dostosowanie pod kątem urządzeń mobilnych, które wpływają na pozycję strony w rankingu”.
Podstawowe wskaźniki internetowe
Google w 2020 roku postanowił ułatwić optymalizację wydajności strony internetowej. Przygotował zestaw podstawowych wskaźników internetowych. Jest to nic innego jak rzeczywisty zestaw danych branych prosto z witryny, które służą do oceny kluczowych aspektów oceniania wygody użytkownika na danej stronie. Wskaźniki pozwalają nam bez problemu zmierzyć łatwość korzystania z naszej strony. Odpowiadają nam na pytania takie jak: jaki jest czas wczytywania strony, jak wypada interaktywność z serwisem czy też prezentacja treści podczas ich ładowania.
Źródło: https://blog.chromium.org/2020/05/introducing-web-vitals-essential-metrics.html
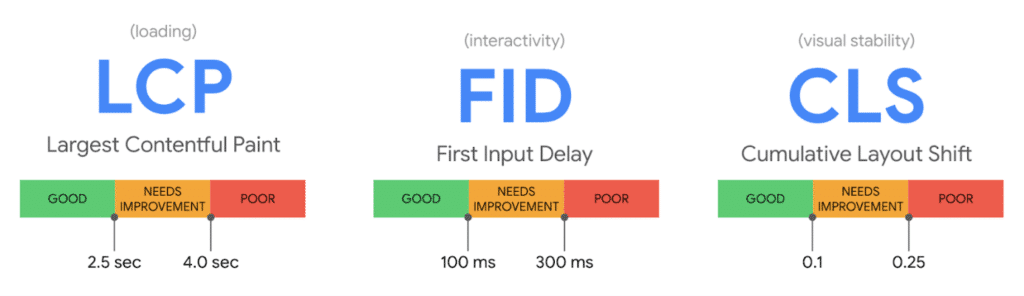
Zastanówmy się teraz, co dokładnie określają wskaźniki podane powyżej.
- LCP (Largest Contentful Paint). Jest to nic innego jak całkowity czas wczytania strony internetowej. Wskaźnik LCP mierzy szybkość ładowania strony poprzez odczytanie czasu załadowania największego elementu graficznego lub bloku tekstu w widocznym obszarze strony internetowej. Jak widzisz na grafice powyżej, dobrym wynikiem wskaźnika LCP jest 2,5 sekundy, natomiast przy czasie 4,0 sekundy należy zastanowić się nad odpowiednią optymalizacją.
- FID (First Input Delay ). Wskaźnik FID mierzy, w jakim czasie od załadowania strony jest ona gotowa na interakcję z użytkownikiem. Tak jak wskaźnik LCP mierzył czas wyświetlenia największego elementu strony w danym obszarze, tak FID przedstawia nam, po jakim czasie użytkownik będzie mógł wejść w interakcję ze stroną np. kliknięcie linku w menu. Odpowiednią wartością wskaźnika FID jest 100 milisekund. Przy czasie 300 milisekund i więcej należy odpowiednio zoptymalizować serwis.
- CLS (Cumulative Layout Shift). Wskaźnik CLS mierzy stabilność wizualną strony. Przykładem takiej stabilności, a raczej jej braku, może być sytuacja, gdy użytkownik chce kliknąć w przycisk na banerze, a ten nagle przesuwa się w dół. Dobrym wynikiem wskaźnika CLS jest wartość mniejsza niż 0,1. Przy wartości 0,25 lub wyższej trzeba podjąć odpowiednie kroki, aby zapobiec problemom.
Prezentując podstawowe wskaźniki internetowe (Core Web Vitals ), Google udostępnił obszerną dokumentację na ich temat. Przedstawił również zestaw narzędzi, za pomocą których możemy sami wykonać pomiar i odczytać wartości LCP, FID oraz CLS. Więcej na temat pomiaru wydajności strony znajdziecie w artykule Narzędzia do badania szybkości wczytywania stron internetowych.
Optymalizacja wydajności strony pod kątem LCP
Na samym początku zajmiemy się optymalizacją strony pod kątem LCP, ponieważ, moim zdaniem, należy to do łatwiejszych zadań do wykonania. Lwią część pracy możemy nawet wykonać sami bez pomocy programisty.
Poniższe elementy składają się na optymalizację wskaźnika LCP:
- optymalizacja grafik,
- optymalizacja czcionek w obrębie serwisu,
- optymalizacja stylów CSS,
- optymalizacja czasu odpowiedzi serwera.
Optymalizacja grafik
Zacznijmy od rzeczy najłatwiejszych, czyli od optymalizacji grafik w obrębie naszego serwisu. Już samo to może przynieść dobre efekty, jeżeli chodzi o szybkość strony.
Najłatwiejszym sposobem, który możemy wykorzystać do optymalizacji obrazków, będzie użycie kompresora online, do którego każdy z nas ma dostęp zupełnie za darmo. Wystarczy mieć Internet.
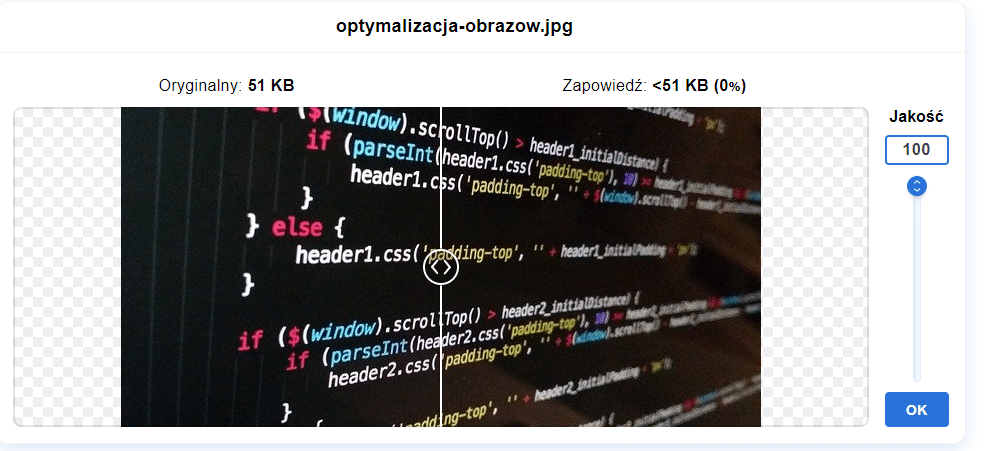
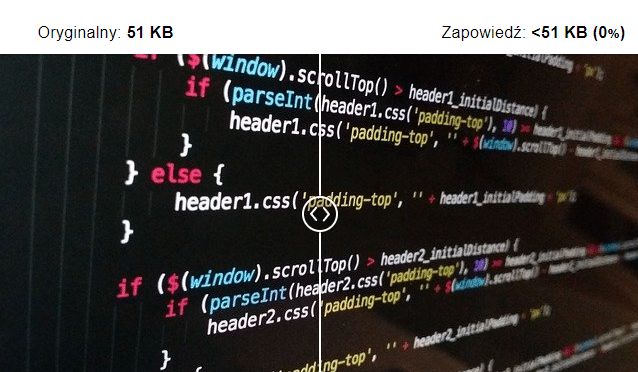
Obraz, który wybrałem do testów przed optymalizacją, miał rozmiar 51 kB. Warto zauważyć, że ma nieduży rozmiar, ale dobrą jakość, która bez problemu pasowałaby do strony. Zachęcam, aby przy dobieraniu obrazów na stronę od razu zwracać uwagę na ich rozmiar. Dzięki temu po optymalizacji obraz będzie jeszcze bardziej skompresowany, co pozytywnie odbije się na wydajności serwisu.
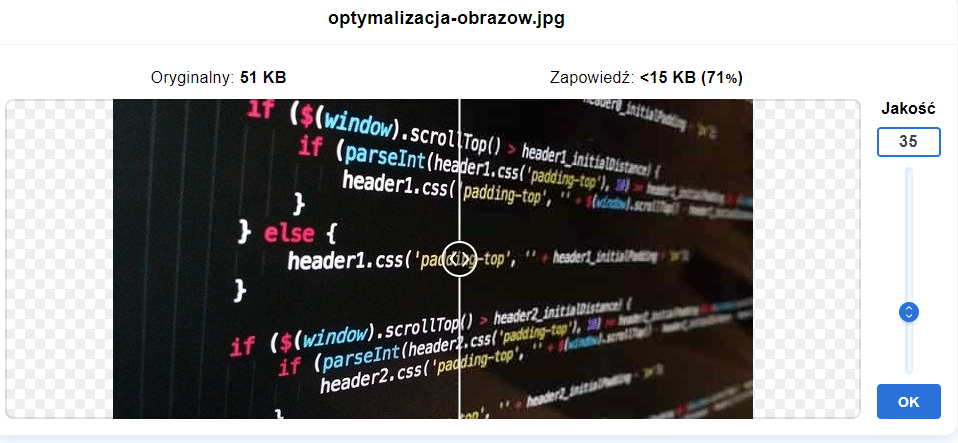
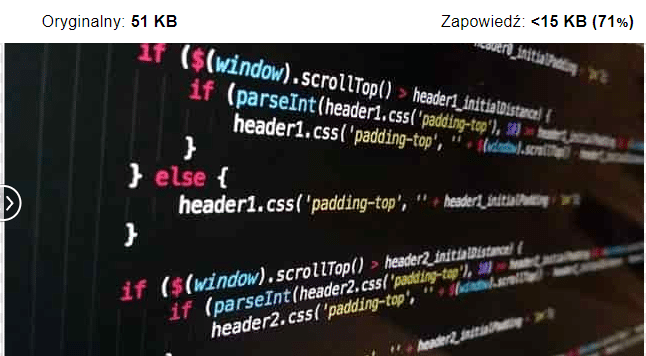
Po wdrożeniu optymalizacji obrazu, czyli przez odpowiednie zmniejszenie jego jakości do wartości 35, nasz obraz będzie ważył zaledwie 15 kB. Jak widać na zdjęciu poniżej, różnice są praktycznie niezauważalne gołym okiem. Natomiast w przypadku wydajności naszego serwisu mogą mieć one już duże znaczenie.
Przed optymalizacją:
Po optymalizacji:
Oczywiście dobór jakości obrazu będzie w głównej mierze zależał od tego, jaki obrazek będziemy chcieli zoptymalizować, dlatego zachęcam do testowania narzędzia i dobierania odpowiedniej jakości do danego zdjęcia. Nie zawsze jakość 35 będzie zadowalająca, ponieważ może się okazać, że piksele będą dość mocno widoczne. Wtedy możemy tę jakość podnieść do 50 – piksele nie powinny być już dostrzegalne, a oszczędność w rozmiarze obrazu nadal będzie zadowalająca.
Progresywne JPEG
Przy optymalizacji grafik w obrębie naszego serwisu możemy również zastanowić się nad użyciem progresywnych JPEG. Polega to na tym, że grafiki o dużym rozmiarze nie będą ładowały się w całości, lecz pasmowo. W przypadku ładowania grafiki w całości użytkownik musi czekać, aż ona po prostu się załaduje. Gdy użyjemy progresywnego JPEG, użytkownik będzie widział proces ładowania się obrazu w większości przypadków od góry do dołu. Nie będzie odczuwał dyskomfortu związanego z długim czasem ładowania strony, ponieważ zobaczy etapy procesu.
Style CSS
Kolejnym przykładem optymalizacji obrazków jest użycie stylów CSS. Za ich pomocą możemy ładować obrazki na przykład jako tła. W tym wypadku możemy użyć zapytania o media, wskutek czego dla wersji mobilnej będziemy mogli ładować obrazek o mniejszej szczegółowości, a dla urządzeń stacjonarnych obrazy o większej szczegółowości (dany element z jego otoczeniem, tłem).
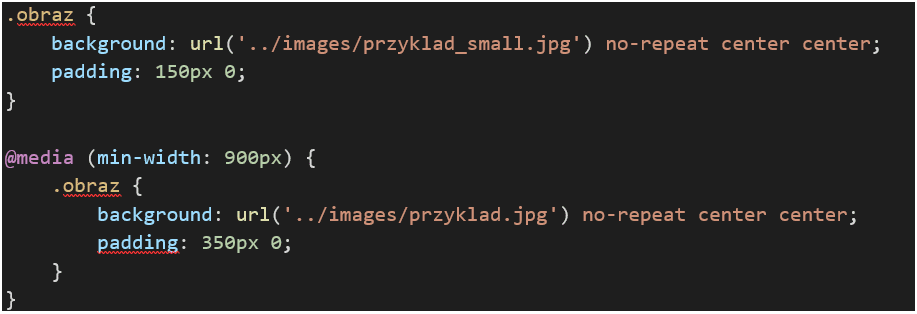
Przykład użycia zapytania o media:
Przykładem obrazu w wersji small jest poniższe zdjęcie.
W ten sposób zdjęcie będzie ładowane na urządzeniach, których szerokość ekranu jest mniejsza niż 900 px. Natomiast na obrazku w pełnej wersji mamy przedstawionego kotka w całości, widzimy też drabinę, której dostrzeżenie na wersji mobilnej zdjęcia byłoby praktycznie niemożliwe. Taki obrazek będzie się wyświetlał na urządzeniach, których minimalna szerokość ekranu wynosi 900 px.
Optymalizacja GIF-ów
Przy optymalizacji grafik warto również zadbać o GIF-y, mimo że coraz rzadziej pojawiają się na stronach. Działamy identycznie jak w przypadku optymalizacji plików JPG. Możemy do tego użyć najprostszego rozwiązania, do którego każdy ma dostęp, czyli kompresora GIF-ów online.
Optymalizacja czcionek
Kolejnym bardzo ważnym aspektem przy optymalizacji szybkości strony jest optymalizacja fontów Google. Występują one obecnie na stronach internetowych bardzo często, ponieważ są bardzo przydatne w kontekście wizualnym strony. Ich minusem jest to, że przy ładowaniu kolejnych zwiększamy liczbę żądań, które wpływają na czas wyświetlenia strony internetowej użytkownikowi.
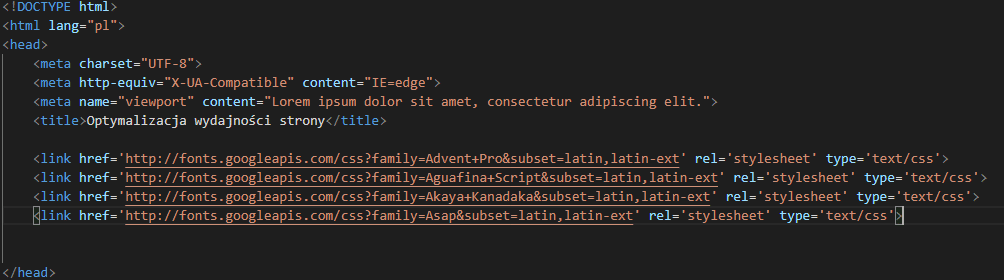
W przypadku naszego przykładowego projektu mamy na stronie aż cztery różne fonty: Advent, Aguafina, Akaya, Asap.
Wszystkie te fonty są umieszczone w sekcji head strony. Należy również pamiętać, że mogą mieć wiele różnych odmian, np. różne wartości wagowe czy warianty znaków. Im posiada font więcej wariantów, tym więcej żądań będzie generowanych podczas ładowania strony.
W przykładzie mamy jedynie różne warianty znaków, takie jak latin = podstawowy, latin-ext = rozszerzony. Fonty, które wybrałem, nie zawierają dodatkowych wartości wagowych (wartości pogrubień). Google już zadbał o podstawową optymalizację swoich fontów w taki sposób, że mogą być one lokalnie cachowane w przeglądarce użytkownika. Co za tym idzie, przy kolejnej wizycie użytkownika na naszej stronie witryna załaduje się szybciej ze względu na zapisane lokalnie fonty. Przy fontach Google stosowany jest również CDN (content delivery network), co sprawia, że są one ładowane z najbliższego serwera – to również przyśpieszy czas ich wczytywania.
Niektóre rodzaje fontów wykorzystywanych na stronie występują w niej niewiele razy. Zdarza się, że dany rodzaj fontu jest używany jedynie do ostylowania nagłówków. Wtedy możemy się zastanowić, czy aby na pewno jest potrzeba ładowania całej biblioteki fontu. Otóż nie. Do danego fontu możemy przypisać litery, które występują, gdy ten font jest używany.
Przykładowo: używam fontu Asap do ostylowania nagłówka H1 na stronie głównej, który brzmi w następujący sposób: Strona internetowa serwisu samochodów.
Jeżeli wiemy, jakie litery występują w nagłówku H1, możemy te litery przypisać do danego fontu. Wszystkie powtórzone litery możemy pominąć, należy jednak pamiętać, że wielkość ma w tym przypadku znaczenie. Jeżeli występuje duża litera S i mała litera s, to obie muszą być uwzględnione przy przypisaniu liter. W naszym wypadku do fontu przypiszemy następujące litery: S, t, r, o, n, a, i, e, w, s, u, m, c, h, d, ó. Kiedy już wybraliśmy litery, możemy przypisać je do fontu przy pomocy &text=
Przykład:
W tej sytuacji będziemy ładowali jedynie te znaki, które są nam potrzebne do utworzenia napisu „Strona internetowa serwisu samochodów”, a nie całą bibliotekę. Tym samym zmniejszymy objętość zasobu.
W przypadku fontów Google możemy również wykonać tzw. łączenie żądań. Wykonujemy poprzez dodanie znaku | do danego fontu, a następnie przypisanie do niego kolejnego fontu, tak jak na przykładzie poniżej.
Najpierw musimy usunąć &subset=latin,latin-ext, aby pionowa kreska znajdowała się zaraz za nazwą fontu.
Teraz kopiujemy nazwę kolejnego fontu i wklejamy go za pionową kreskę |
Następnie przypisujemy &subset=latin,latin-ext
Należy pamiętać, że jeśli przypiszemy &subset=latin,latin-ext, łączenie żądań zostanie zastosowane w obrębie wszystkich fontów Google. Jeżeli więc wykonaliśmy optymalizację polegającą na tym, że do danego fontu przypisaliśmy jedynie interesujące nas litery, to zostanie nadpisane!
Łączenie żądań nie wpłynie jakoś spektakularnie na szybkość strony, lecz na pewno przyniesie efekt w postaci mniejszej liczby żądań wysyłanych podczas wczytywania serwisu.
Optymalizacja stylów CSS
Arkusze stylów bardzo łatwo poddają się kompresji. W trakcie wykonywania optymalizacji ich rozmiar możemy zmniejszyć nawet o 70%. Sam proces kompresowania stylów CSS jest mało skomplikowaną czynnością i wystarczy nam do tego Internet :) Do szybkiej, jednorazowej kompresji CSS świetnie sprawdzi się narzędzie online, jakim jest Refresh-SF. Wystarczy zaledwie parę kliknięć w tym jakże prostym kompresorze, aby osiągnąć satysfakcjonujący efekt.
Jeśli kompresję CSS wykonujemy regularnie ze względu na ciągłe zmiany, możemy zastanowić się nad automatyzacją tego procesu np. przy użyciu gulp.js. W tym wypadku należy zapoznać się z dokumentacją dostępną pod adresem https://gulpjs.com/ lub poprosić o pomoc naszego programistę, który być może miał już do czynienia z wymienionym wyżej narzędziem.
Kolejnym ważnym aspektem jest dobrze przemyślana struktura arkuszy stylów. Jeżeli swój serwis chcesz opierać na frameworkach, to najpierw warto pomyśleć, jaki może mieć to wpływ na wydajność strony internetowej. Wyeliminowanie takich frameworków z pewnością utrudni proces budowania strony, ponieważ nie będziemy mogli korzystać z gotowych rozwiązań. Ale na dłuższą metę może to przynieść satysfakcjonujące efekty w postaci szybszego ładowania strony internetowej. Zdaję sobie sprawę, że temat frameworków to temat tabu i z pewnością nikt ich nie porzuci, co jest zrozumiałe. Warto jednak wspomnieć, że frameworki potrafią mieć negatywny wpływ na szybkość strony ze względu na duże rozmiary plików.
woja droga do sukcesu e-commerce zaczyna się od profesjonalnego pozycjonowania sklepów internetowych!
Równie ważną sprawą w kontekście wydajności strony internetowej jest to, w jaki sposób ładuje ona arkusze stylów. Style są elementem, który w większości blokuje renderowanie. Oznacza to, że przeglądarka nie wyświetli żadnej zawartości, dopóki nie przetworzy wszystkich arkuszy stylów. Należy zatem pamiętać, aby arkusze stylów umieszczać najwyżej, jak to możliwe, czyli w sekcji HEAD strony.
Szybkość strony – optymalizacja czasu odpowiedzi serwera
Temat optymalizacji czasu reakcji serwera jest trochę bardziej skomplikowany, ponieważ jest wiele elementów, które mają realny wpływ na czas reakcji serwera. Są to:
- czas wykonywania skryptów w szczególności skryptów PHP,
- konfiguracja serwera,
- hosting.
To aspekty, które nie są do końca zależne od nas, ponieważ np. hosting jest zależny od usługodawcy, a konfiguracja serwera od jego administratora.
Na skrócenie czasu reakcji serwera istnieje kilka sposobów, o których mówi sam Google:
- migracja na szybszy / wydajniejszy hosting,
- aktualizacja PHP do najnowszych wersji,
- odciążenie hostingu za pomocą CDN,
- zmiana lokalizacji serwera,
- zmiana serwera na popularne rozwiązanie np. Apache.
Są to czynności jak najbardziej do wykonania, lecz to będzie znacznie trudniejsze niż zoptymalizowanie np. obrazów na stronie czy kompresja arkuszy stylów.
W przypadku gdy korzystamy z popularnych CMS-ów (np. WordPress), czas reakcji serwera możemy również skrócić poprzez:
- wyłączenie niepotrzebnych modułów,
- zmianę wersji PHP na najwyższą,
- wyłączenie funkcji wariantów,
- zmianę ustawień Smarty,
- wykorzystanie wbudowanej pamięci podręcznej.
Po wykonaniu powyższych czynności powinno nam się udać osiągnąć w miarę satysfakcjonujący efekt, lecz należy pamiętać, że nie wszystkie moduł będziemy w stanie wyłączyć. Dlatego też optymalizacja czasu reakcji serwera może być uciążliwa.
Szybkość strony – optymalizacja wydajności pod kątem FID
Kolejnym etapem jest optymalizacja strony pod kątem FID. Chodzi o to, aby strona była jak najszybciej gotowa na interakcję z użytkownikiem zaraz po jego wejściu.
Elementy składające się na optymalizację wskaźnika FID to zredukowanie czasu:
- wykonania skryptów JavaScript,
- długich żądań,
- oczekiwania na interakcję.
Wykonując optymalizację powyższych elementów, powinniśmy już zauważyć pierwsze efekty związane z poprawą wydajności strony internetowej.
Zmniejszenie czasu wykonania skryptów JavaScript
Na wielu stronach występuje ogromna ilość skryptów JavaScript, które mają znaczący wpływ na wydajność i czas ładowania strony internetowej. Dlatego trzeba zadbać o odpowiednią optymalizację skryptów.
Kod JavaScript, tak samo jak style CSS, jest bardzo podatny na kompresję. Do prostego, jednorazowego skompresowania kodu JavaScript możemy użyć tego samego narzędzia, co w przypadku kompresji stylów CSS, czyli Refresh-SF. Identycznie ma się sytuacja przy automatycznej kompresji kodu JS – także w tym wypadku możemy użyć gulp.js.
Przy optymalizacji wydajności ważnym aspektem jest również umieszczenie skryptów JS w odpowiednim miejscu na stronie, ponieważ w wielu sytuacjach skrypty JS również mogą blokować renderowanie strony. W większości przypadków odwołania do zewnętrznych skryptów powinniśmy umieszczać na samym dole strony przed zamykającym znacznikiem body. W niektórych przypadkach jest również możliwe ładowanie skryptów w sposób asynchroniczny poprzez dodanie atrybutu async. Jednak przed tym musimy wiedzieć, jaką rolę odgrywa dany skrypt na stronie, i czy kolejność jego załadowania będzie miała realny wpływ na układ oraz wyświetlenie strony użytkownikowi.
Zredukowanie czas długich żądań
Długie żądanie można określić jako okres wykonywania danego kodu JS. W przypadku długiego oczekiwania na efekt użytkownicy mogą uznać, że interfejs użytkownika najzwyczajniej nie daje odpowiedzi, i zdecydować się na porzucenie strony. Jak to mówi Google: „Dowolny fragment kodu JS, który blokuje główny wątek na 50 ms lub dłużej, można scharakteryzować jako długie żądanie”.
Wynik FID (First Input Delay) powinien wyraźnie się poprawić, jeżeli zredukujesz liczbę długich żądań lub podzielisz umiejętnie kod na mniejsze wykonywalne partie.
Zmniejszenie czasu oczekiwania na interakcję
Obecnie wiele stron internetowych posiada tagi, reklamy i narzędzia analityczne innych firm zaimplementowane w kodzie strony. Stosowanie wielu takich narzędzi może mieć bardzo duży wpływ na wydajność naszego serwisu. Zdecydowanie trzeba unikać ładowania reklam przed załadowaniem głównej treści strony. Dlatego musisz pamiętać, aby na Twojej stronie najpierw było wyświetlane to, co Ty chcesz pokazać użytkownikowi, a nie informacje od postronnych firm.
Szybkość strony – optymalizacja wydajności pod kątem CLS
Nagłe zmiany w układzie strony przy jej ładowaniu mogą bardzo rozpraszać użytkownika. Wyobraź sobie, że wchodzisz na stronę sklepu z butami, znajdujesz interesujący Cię model butów, ale nie zdążysz kliknąć w opcję „do koszyka” albo dokładnie obejrzeć modelu, bo nagle strona zmienia układ i Twoje wymarzone buty zmieniają swoje położenie. Może to być bardzo frustrujące, nieprawdaż? Teraz od nowa musisz przewijać stronę w poszukiwaniu swoich wymarzonych butów, które już de facto były na wyciągnięcie ręki.
Najczęstszymi przyczynami zmiany w układzie strony są takie elementy, jak:
- reklamy bez zdefiniowanych wymiarów,
- obrazy bez zdefiniowanej wysokości oraz szerokości,
- dynamiczne wstawianie treści.
Reklamy bez zdefiniowanych wymiarów
Lwia część stron internetowych posiada reklamy, a to właśnie one mogą być główną przyczyną niechcianych zmian w układzie strony. Niestety często możemy zauważyć, że gdy skupiamy się na ofercie danego sklepu czy usługodawcy, nagle nad treścią, którą czytamy, wyskakuje niechciana reklama, która w mgnieniu oka przesuwa treść, którą czytaliśmy, na sam dół strony.
Warto zadbać, aby nasza witryna była dostosowana do takich reklam i zapobiegała niechcianym przesunięciom. Możemy tego dokonać m.in. poprzez statyczne stworzenie boksu dla reklam. W takim wypadku sami zadecydujemy, w którym miejscu na stronie mają wyświetlać się reklamy – na przykład na samej górze naszej oferty.
Obrazy bez zdefiniowanej wysokości oraz szerokości
Przy optymalizacji obrazów trzeba dołączyć do nich atrybuty width i height. Takie działanie spowoduje, że przeglądarka przydzieli odpowiednią ilość miejsca w dokumencie podczas ładowania obrazów. Dzięki temu unikniemy nachodzeniu obrazów na treść, a użytkownik nie będzie miał problemu z odpowiednim odbiorem strony.
Przykład użycia width i height:
<img src=”tense.jpg” width=”300″ height=”300″ alt=”Grupa TENSE” />
Przeglądarka w tym przypadku zarezerwuje nam miejsce dla obrazka o szerokości i wysokości równiej 300.
Dynamiczne wstawianie treści
Odwiedzając niektóre strony internetowe, prawdopodobnie napotkałeś dynamicznie pojawiające się nowe treści. Ich przykładem mogą być następujące elementy:
- zapisz się do newslettera,
- cookies
- zainstaluj naszą autorską aplikację.
Pojawiają się głównie na górze lub dole, kiedy próbujesz wczytać witrynę.
Jeżeli na swojej stronie chcesz wyświetlić taki element, wcześniej zarezerwuj dla niego miejsce, aby jego załadowanie nie powodowało niepotrzebnego przesunięcia treści na stronie.
Podsumowanie
Już dawno Google ogłosił, że wydajność stron internetowych jako element optymalizacji SEO będzie brana pod uwagę przy czynnikach rankingowych witryny, a więc ma wpływ na pozycjonowanie. Wychodząc nam naprzeciw, przygotował dla nas Core Web Vitals, czyli podstawowe wskaźniki internetowe, które pomagają nam bez problemu określić wydajność naszej witryny w czasie rzeczywistym. Na podstawie tych wskaźników możemy sukcesywnie dokonywać optymalizacji naszego serwisu, co z czasem będzie przekładało się na pozycję naszej strony w wynikach wyszukiwania.