Heurystyki użyteczności światło dzienne ujrzały w 1990 roku. Światu przedstawili je Jakob Nielsen i Ralf Molich. Można śmiało stwierdzić, że heurystyki użyteczności Nielsena-Molicha to 10 przykazań w świecie UX. Spotykały się one zarówno z pochlebnymi, jak i negatywnymi opiniami, lecz mimo wzlotów i upadków nadal są podstawową techniką analizy użyteczności interfejsu.
Analiza przy pomocy heurystyk
Wraz z heurystykami powstał nowy typ analizy, jakim jest analiza heurystyczna. Jest to ocena strony (interfejsu) przy pomocy wybranych heurystyk. Warto również wspomnieć, że heurystyki użyteczności Nielsena-Molicha to nie jedyne dostępne na rynku, lecz z biegiem czasu stały się najbardziej popularne i najchętniej wykorzystywane.
Główną zaletą analizy heurystycznej przy pomocy narzędzia Nielsena-Molicha jest szybkość. Można ją wykorzystać praktycznie na każdym etapie procesu projektowego, np. przy prototypie czy szkicu, a także na gotowym projekcie, co sam często robię.
Analiza heurystyczna służy w głównej mierze do zdiagnozowania problemów związanych z dobrymi praktykami UX stosowanymi na stronach internetowych bądź innych interfejsach. Warto jednak zaznaczyć, że nie pomoże nam ujawnić nietypowych problemów związanych z użytecznością serwisu. Można śmiało stwierdzić, że ilu badaczy wykorzystujących analizę heurystyczną, tyle różnych wniosków, ponieważ każdy będzie miał własne zdanie na temat danego elementu interfejsu.
Nasze usługi pozycjonowania stron www to klucz do sukcesu online. Zdobądź wysoką pozycję w Google i przyciągnij uwagę potencjalnych klientów. Skonsultuj się z nami już teraz!
10 heurystyk Nielsena-Molicha
Moim celem jest przedstawienie heurystyk Nielsena-Molicha w tak przystępny sposób, abyście mogli je bez problemu wykorzystać do analizy użyteczności swojego serwisu. Zachęcam również do zapoznania się z ciekawą biografią jednego z twórców – Jakoba Nielsena.
Heurystyka: Pokazuj status systemu
Użytkownik naszej strony zawsze powinien wiedzieć, w jakim miejscu serwisu się znajduje, i mieć możliwość sprawdzenia, jak tu trafił. Na stronie powinny znajdować się również informacje na temat tego, co się w danej chwili dzieje w witrynie. Powinniśmy w jasny sposób pokazywać użytkownikom, na co mają na bieżąco zwracać uwagę podczas przeglądania strony.
W tym wypadku śmiało możemy zastosować np.:
- wyskakujące powiadomienia,
- teksty z objaśnieniami danego elementu strony, który może nie być do końca jasny dla użytkownika,
- mikrointerakcje, które dają użytkownikowi możliwość interakcji z naszą stroną, dzięki czemu przeglądanie jej staje się bardziej naturalne i przyjazne.
Dodatkowe przykłady do zastosowania:
- paski postępu,
- animacje pokazujące aktywność systemu,
- potwierdzenie wykonania akcji przez użytkownika,
- informacje o zakończeniu przetwarzania danego elementu.
Przykład paska postępu.
Heurystyka: Zachowanie spójności między systemem a rzeczywistym światem
Treści na naszej stronie internetowej powinny być napisane w sposób przejrzysty i zrozumiały dla użytkownika. Należy unikać treści mocno technicznych czy wykorzystujących gwarę. Interakcje użytkownika z treściami na stronie powinny wyglądać jak najbardziej naturalnie i być przedstawione z wykorzystaniem powszechnie znanych konwencji.
Przykłady dobrego przedstawienia treści:
- spójność z tematyką serwisu,
- prosty, zrozumiały dla użytkownika język,
- logiczne ułożenie treści na stronie.
Przykład ułożenia informacji na stronie www.grupatense.pl.
Heurystyka: Zapewnij użytkownikowi kontrolę i swobodę działania
Użytkownicy powinni mieć pełne poczucie kontroli związane z interakcją w obrębie naszej witryny internetowej. Na stronie warto zadbać o łatwy dostęp do możliwości cofnięcia czy anulowania rozpoczętego przez użytkownika procesu. Natomiast zachęcanie do przeglądania treści pozwoli na zaangażowanie użytkownika w naszą stronę.
Przykłady użycia:
- możliwość przerwania działań,
- możliwość wyjścia,
- podgląd wprowadzonych zmian,
- możliwość cofnięcia operacji.
Przykład opcji cofnięcia akcji.

Heurystyka: Zachowaj spójność i standardy
Ważne jest, aby przestrzegać standardów w kwestii sposobu przedstawiania różnych informacji w obrębie serwisu oraz reakcji na działania danego użytkownika. Dzięki zachowaniu odpowiedniej spójności użytkownik nie będzie miał wątpliwości, jakie czynności powinien wykonać, aby dojść do upragnionego celu, oraz co oznaczają dane przyciski, słowa czy też obrazy. Jednymi ze standardów, które warto stosować, są iOS Human Interface Guidelines oraz Material Design Google. Te standardy pomogą utrzymać odpowiednią spójność w obrębie naszej strony internetowej.
Użytkownicy na przestrzeni lat wyrobili już sobie oczekiwania dotyczące spójności strony internetowej i można powiedzieć, że spodziewają się tego na każdej ze stron. Najprostszym przykładem ilustrującym to zjawisko jest ikonka koszyka zakupów, która występuje na stronach sklepów internetowych. Znalezienie takiej ikonki powinno być łatwe. Użytkownicy są przyzwyczajeni, że ikonka koszyka, która odeśle ich do realizacji zamówienia, będzie znajdowała się w prawym górnym rogu witryny. Jeśli umieścimy ją gdzie indziej, użytkownik może poczuć się zagubiony. A zatem nie utrudniajmy życia użytkownikowi i stosujmy się do powszechnych standardów.
Przykłady spójności:
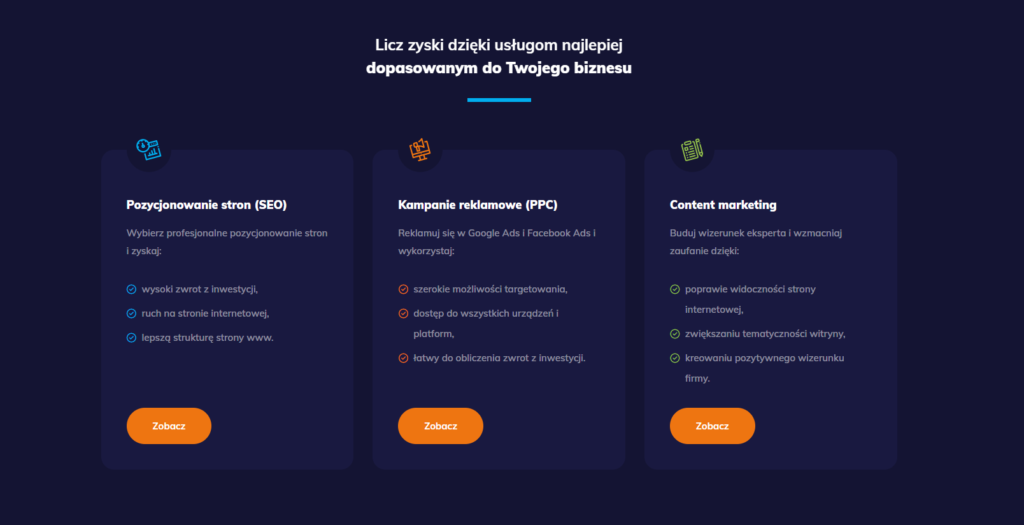
- spójny styl przycisków,
- odpowiednia nazwa elementów,
- spójność działania odpowiednich pół i kontrolek.
Przykład zachowania spójnego stylu przycisków.
Heurystyka: Zapobiegaj błędom
Dobrze przygotowana strona internetowa powinna utrudniać użytkownikowi popełnienie jakiegokolwiek błędu. Nie oszukujmy się, każdego z nas irytuje sytuacja, gdy coś źle zrobimy wskutek tego jakiś proces musimy zaczynać praktycznie od nowa. Jak możemy pomóc użytkownikowi? Poprzez zapobieganie występowaniu problematycznych sytuacji lub przez zrozumiałe informowanie o możliwości ich wystąpienia w obrębie danego działania.
Przygotowanie takiego projektu musi przebiegać zgodnie z przekonaniami użytkownika na temat konkretnych funkcjonalności danego elementu strony. Dobrą praktyką jest wyświetlenie informacji użytkownikowi, w momencie gdy próbuje coś usunąć, bo przecież mógł to zrobić niechcący. Jeżeli nie damy użytkownikowi odpowiedniej informacji, może porzucić nasz serwis ze względu na to, że będzie musiał jakąś czynność wykonać po raz kolejny.
Świetnym przykładem zapobiegania błędom jest stosowanie odpowiednich pól formularzy, np. w przypadku pola „numer telefonu”, gdy użytkownicy mogą wpisywać numery na różne sposoby. Odpowiednio przygotowane pole z adresem e-mail uniemożliwi użytkownikowi podanie adresu e-mail bez @, przez co zapobiegamy błędowi niekompletnego adresu e-mail. Wszystkie pola w obrębie serwisu powinny działać zgodnie z mentalnością i oczekiwaniami użytkownika.
Przykłady zapobiegania błędom:
- odpowiednia walidacja,
- informowanie użytkownika o skutkach wykonania danej czynności, np. o usunięciu danego elementu,
- sugerowanie kolejnego kroku do wykonania.
Przykład walidacji formularza kontaktowego na stronie www.grupatense.pl.
Heurystyka: Umożliwiaj rozpoznawanie zamiast przypominania
Użytkownikom z pewnością łatwiej przychodzi rozpoznawanie odpowiednich działań czy obiektów niż przypominanie sobie o ich istnieniu. Najlepszym rozwiązaniem jest takie skonstruowanie strony, aby użytkownik podczas jej eksploracji mógł skupić się w zupełności na jej zawartości, a nie na szukaniu informacji na temat danego elementu, który występuje na stronie. Jeśli użytkownik jest zmuszony przerwać interakcję ze stroną w celu poszukania informacji na temat konkretnego elementu lub musi powrócić na poprzednią podstronę, oznacza to, że z naszą stroną jest coś nie tak.
Oto przykład: sklep internetowy, który na karcie produktu podaję wagę produktu, a następnie przy wyborze opcji transportu każe wpisać użytkownikowi wagę produktu, ponieważ wpływa to na cenę transportu. W tym wypadku mamy do czynienia z ewidentnym błędem, ponieważ zmuszamy użytkownika do szukania informacji na temat wagi produktu, przez co prawdopodobnie musi cofnąć się do poprzedniej podstrony.
Przykłady użycia:
- przypomnienia o dokonanych wcześniej wyborach,
- autouzupełnianie informacji,
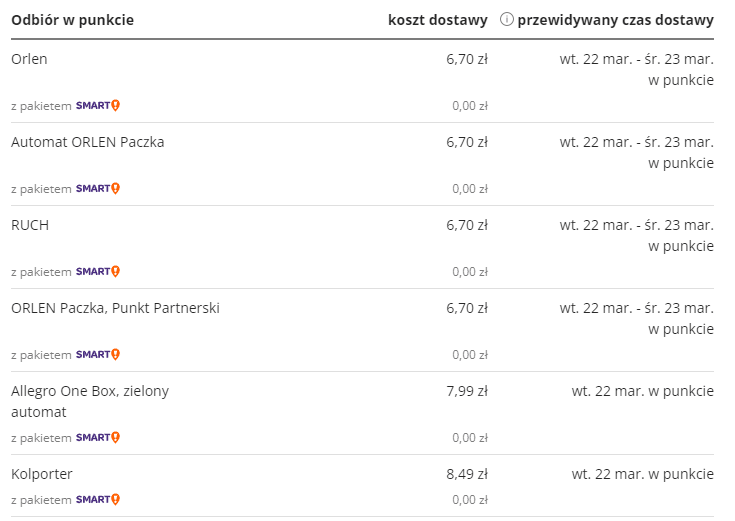
- wizualizacja możliwych opcji, np. kiedy możemy spodziewać się dostawy.
Przykład informacji na temat dostawy z serwisu allegro.pl.
Heurystyka: Zadbaj o elastyczność i efektywność
Nasza strona powinna być odpowiednio spersonalizowana pod każdego użytkownika, zarówno zaawansowanego, jak początkującego. Zaawansowanym użytkownikom możesz zaoferować sprawniejsze metody poruszania się po stronie internetowej, np. przy użyciu skrótów klawiszowych. Musisz jednak pamiętać o ułatwieniu przeglądania strony dla tych, którzy odwiedzili Twoją stronę po raz pierwszy. Możesz dać możliwość np. odpowiedniego filtrowania produktów, dodania produktu do schowka czy też powiadomienia użytkownika, w momencie gdy produkt będzie dostępny.
Przykłady użycia:
- zastosowanie odpowiednich skrótów klawiszowych umożliwiających sprawne przewijanie strony,
- filtry, odpowiednio zoptymalizowane wyszukiwarki,
- najpopularniejsze opcje produktów na samej górze strony, aby ułatwić użytkownikowi szybkie odnalezienie poszukiwanej informacji,
- rekomendacje produktów.
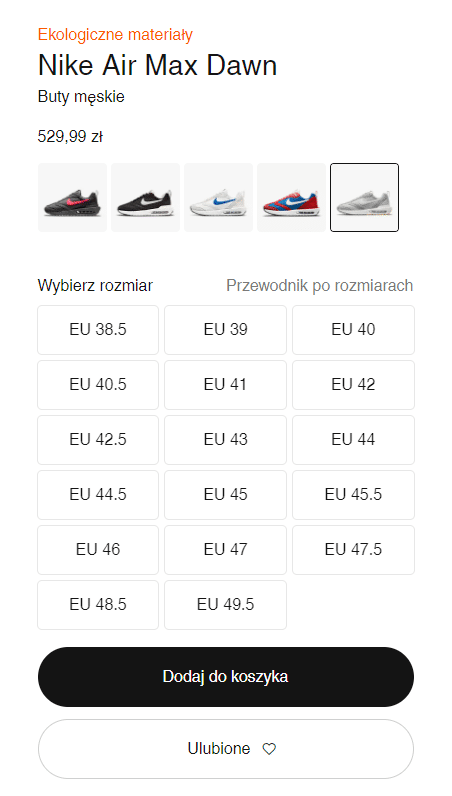
Przykład elastyczności ze strony www.nike.com – możemy w łatwy sposób dodać dany produkt do ulubionych, dzięki czemu w późniejszym czasie łatwiej będzie nam go odnaleźć.
Heurystyka: Zachowaj estetykę i minimalizm
Można powiedzieć, że obecnie użytkownicy uwielbiają minimalizm. Każdy element zawarty na stronie powinien służyć konkretnemu celowi. Interfejs naszej strony nie powinien być zapchany niepotrzebnymi elementami, ponieważ wtedy wystąpi wewnętrzna walka treści o uwagę użytkownika. W momencie gdy na naszej stronie występuje za dużo elementów, użytkownik nie skupi się na elemencie, który go interesuje, tylko zacznie zwracać uwagę na inne, które skutecznie mogą go rozproszyć. Przez to może stracić zainteresowanie naszą stroną, ponieważ dojdzie do wniosku, że nie znajdzie u nas interesującej go informacji. Do elementów, które mogą odciągać uwagę użytkownika od ważnych informacji, należą między innymi różne wymyślne czcionki.
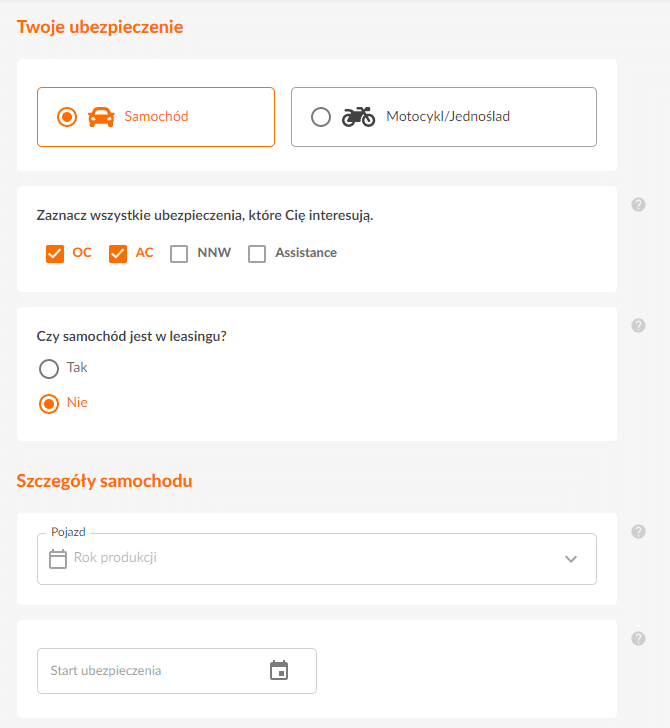
Przykładem estetycznie wyglądającego elementu strony jest formularz na www.mubi.pl. Mamy tutaj zachowany minimalizm oraz estetykę, użytkownik od razu wie, co i gdzie ma wpisać, jego uwagi nie odciągają zbędne elementy.
Heurystyka: Ułatwiaj wykrywanie, diagnozowanie i naprawianie błędów
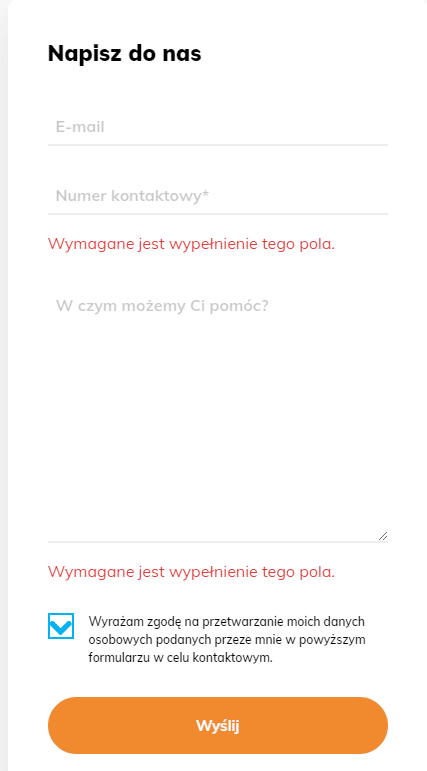
Na naszej stronie internetowej powinniśmy również zadbać o to, aby komunikaty błędów były napisane prostym, nietechnicznym językiem. Trzeba je konstruować w taki sposób, aby użytkownik mógł od razu zorientować się, co zrobił źle oraz co musi poprawić, aby przejść dalej. Komunikaty o błędach powinny być bardzo widoczne oraz występować w odpowiednim kontekście. Najprostszym przykładem jest sytuacja, gdy użytkownik popełni błąd podczas wypełniania formularza. Taka pomyłka powinna być wyróżniona np. poprzez pogrubienie, czerwony kolor czcionki, aby użytkownik mógł od razu ją zauważyć.
Przykłady rozwiązań:
- prosty język,
- podpowiedź rozwiązania błędu przy wyświetlanym komunikacie, aby użytkownik mógł od razu w odpowiedni sposób zareagować,
- odpowiednie wyróżnianie komunikatów o błędach poprzez używanie pogrubień, kolorów.
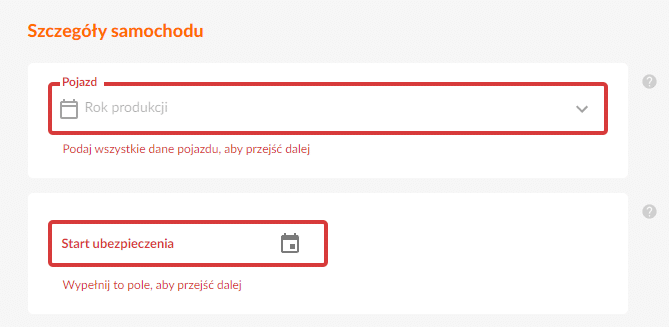
Przykład dobrego przedstawiania komunikatu o błędzie na www.mubi.pl. Mamy tutaj zastosowane pogrubienie oraz zaznaczenie ramki na czerwono, jeśli nie zostanie ona uzupełniona. Dodatkowo pod polem mamy informację dla użytkownika, co musi zrobić, aby przejść dalej.
Heurystyka: Zapewnij pomoc i dokumentację
W teorii każda strona internetowa powinna posiadać sekcję z pomocą dla użytkownika, lecz w praktyce wiemy, jak to wygląda. Stosowanie podpowiedzi dla użytkownika może spowodować, że uniknie on zbędnej frustracji i niezadowolenia z przeglądania naszej strony. Co więcej, stosowanie odpowiednich podpowiedzi może sprawdzić, że użytkownik lepiej będzie odbierał naszą stronę, co przełoży się na większe zaangażowanie w jej przeglądanie.
Jeśli na swojej stronie oferujesz użytkownikowi pomocne informacje, musisz sprawić, aby były one widoczne i łatwo dostępne. Ważne jest również, aby były naprawdę pomocne i podpowiadały konkretne działania prowadzące do rozwiązania problemu. Jeżeli w swoim sklepie posiadasz różne opcje dostawy, np. kurier pod dom, paczkomat, odbiór w punkcie, na swojej stronie powinieneś utworzyć zakładkę dotyczącą dostawy, aby użytkownik mógł w łatwy sposób sprawdzić, czy oferujesz opcję, która go interesuje.
Przykłady rozwiązań:
- przejrzysta łatwa droga do sekcji z pomocą,
- zróżnicowane formy pomocy, od zakładki gdzie klient znajdzie odpowiednie informacje po np. czat zaimplementowany w twoją stronę.
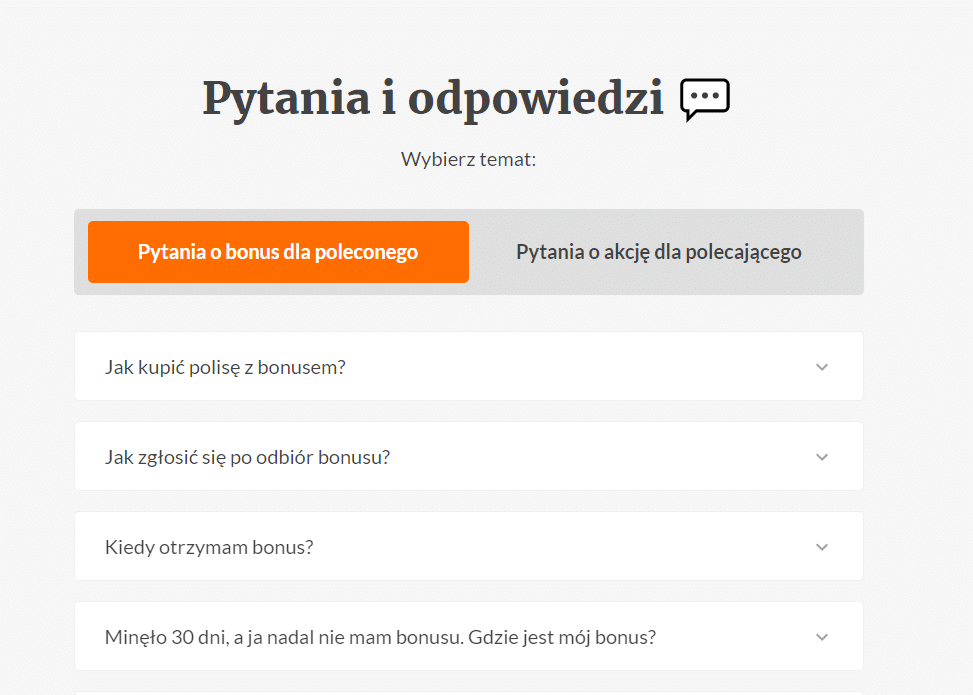
Przykładem jest podstrona www.mubi.pl, na której użytkownik otrzyma pomoc w temacie bonusu.
Podsumowanie
Heurystyki użyteczności Nielsena-Molicha mogą nam pomóc w sprawnym przeprowadzeniu analizy użyteczności naszego serwisu. Możemy wykonać ją sami, bez jakichkolwiek specjalistycznych narzędzi. Wystarczy nam do tego przeglądarka oraz nasza strona internetowa. Jeszcze raz podkreślę, że ile analiz przy użyciu heurustyk Nielsena-Molicha, tyle będzie opinii na temat naszego serwisu, ponieważ każdy z analizujących będzie miał swój własny pomysł na wykorzystanie danej heurystyki. Nie zmienia to faktu, że dzięki heurystykom użyteczności będziemy mogli spojrzeć na nasz serwis w bardziej świadomy sposób, wstępnie poznać jego słabe punkty oraz wdrożyć rozwiązania i sprawdzić, czy przynoszą satysfakcjonujący efekt.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.