Tworząc lub optymalizując serwis www, musisz uwzględnić nie tylko dobre praktyki SEO, specyfikę algorytmów wyszukiwarek czy wytyczne Google, ale także zatroszczyć się o jak najlepsze doświadczenie użytkowników. O zgodność z zasadami UX pomoże Ci zadbać mapa cieplna strony. Z tego artykułu dowiesz się, czym jest heatmapa, komu się przyda, jak można ją stworzyć i jak wykorzystać jej zalety w analityce internetowej. Zapraszamy do lektury!
Czym jest mapa cieplna strony www
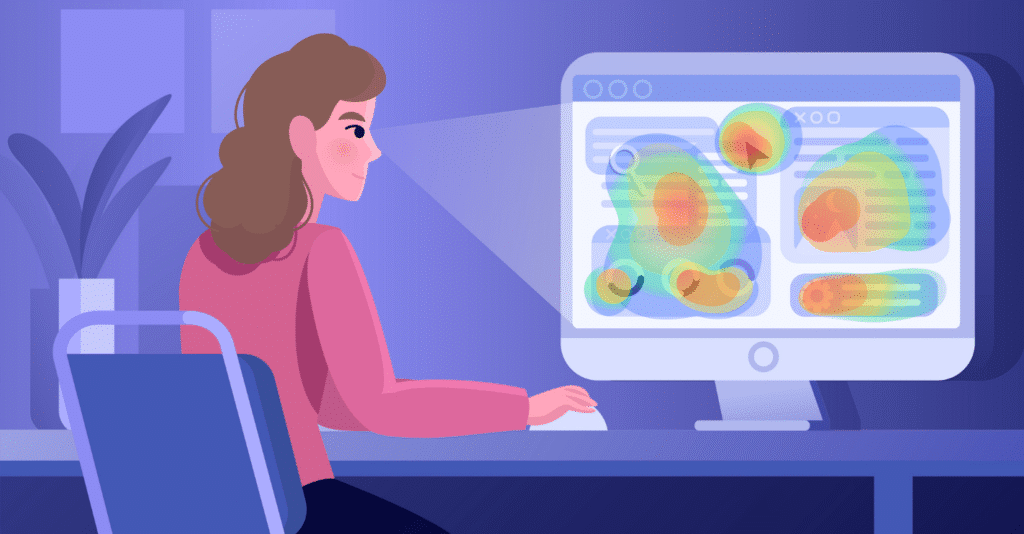
Współczesna analityka w coraz większym stopniu opiera się nie tylko na danych dotyczących liczby użytkowników, wizyt na www czy konwersji, ale także na badaniu zachowań internautów odwiedzających dany serwis czy sklep internetowy. Mapa kliknięć strony, określana jako heatmap, jest narzędziem, które w czytelny sposób pokazuje stopień angażowania internautów przez poszczególne elementy witryny. Pozwala identyfikować miejsca, w które użytkownicy najchętniej klikają, analizować sposób przewijania strony www oraz badać, które elementy przyciągają ich szczególną uwagę.
Obszary „gorące”, a więc wzbudzające największe zainteresowanie, są na niej oznaczane kolorem czerwonym, natomiast miejsca najrzadziej angażujące użytkowników, czyli „zimne”, zaznacza się na niebiesko. Mapa ciepła uzupełniana jest także o kolory pośrednie, takie jak pomarańczowy, żółty, zielony czy fioletowy.
Skorzystaj z profesjonalnego pozycjonowania stron www i zdobądź przewagę nad konkurencją! Oferujemy kompleksowe usługi, aby Twoja witryna była na czołowych miejscach w wyszukiwarkach
Do czego przydaje się heat map w analityce
Jeśli heatmapa zostanie przygotowana w sposób precyzyjny, może okazać się cennym źródłem informacji dla twórców i administratorów serwisu. Analiza zachowań osób odwiedzających witrynę okazuje się bardzo pomocna przy optymalizacji SEO strony, sprzyja zwiększaniu współczynnika konwersji, ale także pozwala poprawić design e-sklepu lub firmowej wizytówki, dzięki czemu staną się one jeszcze bardziej funkcjonalne i przyjazne użytkownikom. Jakie są więc szczegółowe zastosowania map cieplnych w analityce internetowej?
Analiza odbioru treści
Znając „gorące” obszary Twojej witryny, możesz skuteczniej rozplanować układ treści, takich jak opis oferty czy wezwanie do działania. Jednocześnie analiza scroll trackingu pozwala ocenić, jak daleko użytkownicy docierają wzrokiem i na tej podstawie dopasować długość lub sposób formatowania tekstu do preferowanego przez nich sposobu odbioru treści.
Poprawa responsywności
Z pewnością wiesz, że nowoczesna strona www musi równie dobrze prezentować się na dużym ekranie komputera, jak i na niewielkim wyświetlaczu smartfona. Heat map dostarcza istotnych informacji dotyczących komfortu korzystania z witryny na telefonach lub tabletach. Pozwala np. sprawdzić, czy dotarcie do istotnych informacji lub elementów nie wymaga zbyt długiego scrollowania.
Identyfikowanie problemowych obszarów
Stworzenie heatmapy pozwala również wskazać miejsca konfliktowe, np. niedziałające linki lub inne elementy wymagające pilnej naprawy. To szczególnie ważne, gdyż pamięć internautów jest długa – użytkownik zniechęcony brakiem oczekiwanej funkcjonalności może już nigdy nie powrócić na Twoją stronę.
Usprawnienie nawigacji
Sposób, w jaki internauci klikają (lub nie) w poszczególne odnośniki, przyciski CTA lub pozycje w menu, to równe cenne źródło wiedzy na temat nawigacji na Twojej witrynie. Być może niektóre zakładki są w menu ukryte zbyt głęboko, dlatego internauci do nich nie docierają? A może najczęściej klikane linki wcale nie prowadzą do podstron kluczowych z punktu widzenia sprzedaży i konwersji? Heatmapy pozwolą Ci to sprawdzić.
Badanie skuteczności sugestii
Ta funkcja powinna Cię zainteresować, szczególnie jeśli prowadzisz sklep online. Wiele witryn e-commerce na dole kart produktowych zamieszcza sugerowane, podobne produkty, które również mogą spodobać się klientom. Czerwony kolor na mapie kliknięć będzie sygnałem, że Twoje sugestie są zauważane przez użytkowników. Jeśli jednak ta część strony nie cieszy się popularnością, warto pomyśleć o zmianie umiejscowienia sekcji.
Komu mapa ciepła z pewnością się przyda
Zastanawiasz się, czy tworzenie heat map dla Twojej strony internetowej ma sens? Zdecydowanie tak, jeśli tylko zawarte w niej informacje zostaną odpowiednio przeanalizowane i wykorzystanie przy optymalizacji serwisu. Z całą pewnością mapa cieplna witryny będzie Ci bardzo przydatna, jeżeli:
- szukasz sposobu na zwiększenie konwersji mimo prowadzonych działań SEO/SEM,
- chcesz poprawić użyteczność Twojego serwisu lub e-sklepu,
- serwis charakteryzuje się wysokim współczynnikiem odrzuceń,
- zależy Ci na zwiększeniu responsywności platformy,
- korzystasz z szablonu i chcesz lepiej dopasować go do specyfiki swojej strony,
- poszukujesz inspiracji do wdrożenia skutecznych zmian w obrębie witryny.
Oczywiście to tylko przykłady sytuacji, w których analityka internetowa oparta o mapy cieplne może okazać się Twoim sprzymierzeńcem. Z pewnością stanowi ona odpowiednie rozwiązanie dla każdego, kto chce usprawnić swój serwis www, jeszcze dokładniej odpowiadając na potrzeby użytkowników.
Rodzaje map cieplnych
Z punktu widzenia zarówno działań SEO, jak i optymalizacji, witryny pod kątem UX, można wymienić trzy podstawowe rodzaje map ciepła. Należą do nich:
- click heatmaps – jest to mapa, która pozwala zidentyfikować najczęściej klikane linki, przyciski oraz inne aktywne elementy,
- scroll heatmaps – pokazuje miejsca, w których internauci przesuwają zawartość strony za pomocą myszki; dzięki nim możesz sprawdzić, do którego obszaru witryny docierają użytkownicy,
- move heatmaps – wykorzystuje eye tracking, czyli badanie pozwalające sprawdzić, jak użytkownicy skanują serwis wzrokiem i na których obszarach skupiają swoją uwagę.
Narzędzia i aplikacje do tworzenia heatmap
Wiesz już, czym są mapy cieplne strony internetowej, jakie korzyści daje prowadzona z ich użyciem analityka oraz dla kogo są one szczególnie wartościowe. Pewnie zastanawiasz się, w jaki sposób je sporządzić. W sieci znajdziesz wiele narzędzi, z których pomocą stworzysz własną heat mapę. Poniżej prezentujemy najciekawsze i najpopularniejsze z nich.
HotJar
Jedna z najbardziej znanych aplikacji analitycznych, pozwala tworzyć mapy kliknięć, oferując sporo naprawdę ciekawych funkcji. Co istotne, wiele z nich dostępnych jest także w opcji darmowej, choć korzystanie z pełnej funkcjonalności systemu jest płatne.
Yandex Metrica
Yandex, będący rosyjskim odpowiednikiem Google Analytics, to w pełni darmowe narzędzie, oferujące wszystkie najważniejsze funkcjonalności HotJar. Pewną niedogodnością może być wpływ kodu śledzącego na szybkość ładowania, jednak jest to wspólna słabość wszystkich aplikacji oferujących tworzenie heatmap.
Mouseflow
Za pomocą Mouseflow możesz zbierać szczegółowe informacje dotyczące używania kursora myszy na Twojej stronie internetowej. Aplikacja dostarcza również wielu danych na temat scrollowania, click trackingu, oraz koncentrowania uwagi użytkowników. Dzięki tym danym narzędzie tworzy szczegółowe mapy ciepła.
Crazy EGG
Podobną funkcjonalność oferuje aplikacja Crazy EGG, która oprócz statystyk kliknięć i scrollowania, umożliwia również wykonywanie testów A/B pozwalających sprawdzać skuteczność wdrażanych modyfikacji.
Microsoft Clarity
Darmowe narzędzie udostępnione w ubiegłym roku przez Microsoft. Pozwala na tworzenie heatmap, scrollmap, a nawet odtwarzanie sesji użytkowników. Producent deklaruje, że narzędzie zostanie darmowe na zawsze, a z jego możliwości korzystają wielkie firmy, takie jak IKEA, Forbes czy Pizza Hut.
Inspectlet
Ostatnim omawianym narzędziem oferującym wiele rodzajów heat map jest Inspectlet. Za pomocą aplikacji stworzysz click heatmaps, scroll heatmaps, wykonasz testy, a nawet nagrywanie ekranu. Wszystko to w ramach darmowego pakietu próbnego.
Mapa cieplna – wprowadź swoją analitykę na wyższy poziom
Analizując użyteczność swojej strony www, warto korzystać z wielu narzędzi. Aplikacje umożliwiające tworzenie map cieplnych również do nich należą. Heat mapa, poza tym, że efektownie wygląda i pozwala w łatwy sposób zinterpretować wiele istotnych danych, może okazać się cennym wsparciem w procesie optymalizacji witryny lub e-sklepu. Z całą pewnością warto z niej skorzystać, jednak samo stworzenie mapy nie wystarczy, by Twoja analityka zyskała na wartości. Trzeba pamiętać, że dopiero odpowiednia analiza oraz wyciąganie poprawnych wniosków z danych dostarczonych przez heatmapę stanowią klucz do poprawy funkcjonalności strony.
Zdobądź przewagę w lokalnych wynikach wyszukiwania! Obejrzyj nasze usługi pozycjonowania lokalnego i podbij lokalny rynek już dziś.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.