Dzisiaj trochę więcej o fragmentach rozszerzonych. W poprzednim wpisie dotyczącym snippetów (Fragmenty rozszerzone – wprowadzenie) zarysowałem już temat. Dzisiaj postaram się pokazać, jak wygląda to w praktyce, a dokładnie, wspólnie z Wami dodamy fragmenty sformatowane dla produktu i jego oceny. Wykorzystamy w tym celu system sklepowy OpenCart – opensourcowe rozwiązanie e-commerce.
Dla kogo i dlaczego?
Jeżeli posiadacie sklep internetowy i chcielibyście się jakoś wyróżnić w Google, to Rich Snippety mogą Wam w tym pomóc, szczególnie w przypadku, gdy konkurencja nie stosuje nadprogramowych danych do oznaczania treści strony. Dodatkowe elementy w wynikach wyszukiwania na pewno zwrócą uwagę użytkowników, co może przełożyć się na CTR (współczynnik klikalności, ang. click through rate). A więc zaczynamy!
Po pierwsze potrzebny nam będzie sklep, na którym będziemy pracować. Jak wspomniałem wcześniej – wykorzystamy w tym celu system e-commerce – OpenCart, który możecie pobrać i zainstalować na swoim serwerze. Jest to dość popularne rozwiązanie na rynku sklepów internetowych. Co prawda nie oferuje Rich Snipperów, ale można sobie z tym poradzić wykorzystując mikrodane. I tak też zrobimy :).
W sklepie internetowym najważniejsza jest strona produktu. Jeżeli chodzi o wyniki wyszukiwania, to mam nadzieję, że w niedługim czasie zobaczymy snippety po zaindeksowaniu się nowej wersji strony – oznaczonej mikrodanymi.
Oznaczenie strony produktu, poza zmianą wyglądu w wynikach wyszukiwania, niesie ze sobą więcej korzyści. Dzięki dodatkowym informacjom zawartym w kodzie HTML, robot wyszukiwarki będzie mógł bez problemu odnaleźć na stronie takie elementy, jak: cena, dostępność, zdjęcie czy opis, a to może wpłynąć pozytywnie na SEO naszego sklepu internetowego.
Zmiany #1
Jeżeli chodzi o kartę produktu, modyfikacja zawęża się do zmian w jednym pliku. W przypadku OpenCart-a będzie to product.tpl, który znajduje się w katalog_serwisu/catalog/view/theme/default/template/product/product.tpl.
W przypadku innego szablonu niż domyślny, warto porównać kod HTML z tym wyświetlanym w źródle przeglądarki. Pomoże nam to zlokalizować fragmenty kodu odpowiedzialne m.in. za wyświetlanie ceny czy dostępności produktu.
Po pierwsze musimy odszukać lub dodać (jeżeli nie istnieje) tag HTML, w którym będą zwarte wszystkie informacje dotyczące danego produktu. W naszym przypadku będzie to:
- nazwa produktu
- zdjęcie
- marka
- opis
- cena i jednostka
- dostępność
- ocena – skala, wartość i liczba ocen
Dla domyślnego szablonu OpenCart będzie to div o nazwie klasy row. Dodamy do niego atrybut itemscope oraz itemtype, w którym będą zawarte wszystkie informacje na temat obiektu – Product. Jest to jeden z trzech typów obiektów, które będziemy wykorzystywać w przypadku oznaczenia strony produktu. Kolejne to Offer oraz AggregateRating. Fragment kodu po dodaniu tych atrybutów powinien wyglądać następująco:
<div class="row" itemscope itemtype="http://schema.org/Product" />
Następnie musimy odszukać pozostałe znaczniki HTML zawierające wymienione wyżej informacje. Dla przykładu – nazwa produktu jest wyświetlana w znaczniku h1, dlatego do tagu otwierającego powinniśmy dodać atrybut itemprop o wartości name. Cała lista atrybutów znajduje się poniżej.
itemprop="name" – nazwa produktu itemprop="image" – zdjęcie itemprop="brand" – marka itemprop="description" – opis
Weryfikacja zmian #1
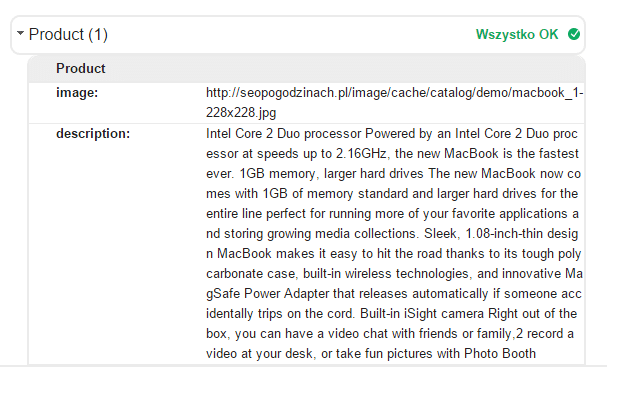
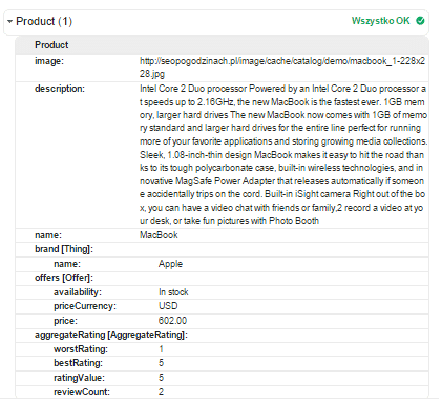
Jeżeli dodaliśmy wszystkie niezbędne atrybuty, to w narzędziu Google do testowania danych strukturalnych (https://developers.google.com/structured-data/testing-tool/), powinniśmy otrzymać taki wynik, jak na zamieszonym poniżej zrzucie ekranu.
 Jak widzimy wszystko się zgadza.
Jak widzimy wszystko się zgadza.
Zmiany #2
W kolejnym etapie oznaczymy mikrodanymi pozostałe informacje dotyczące produktu – cena wraz z jednostką oraz dostępność. Wykorzystamy w tym celu kolejny typ obiektu – Offer. Podobnie jak poprzednio, musimy dodać atrybut itemscope, itemtype oraz itemprop – ponieważ chcemy, aby zarówno cena, jak i dostępność były własnością typu Product, pamiętając przy tym, że musimy wybrać odpowiedni tag HTML – w naszym przypadku będzie to znacznik li otwierający listę
<li itemprop="offers" itemscope itemtype="http://schema.org/Offer" >
Poniżej znajduje się lista atrybutów do oznaczenia jednostki oraz wartości produktu.
itemprop="priceCurrency" content="USD" itemprop="price"
Jeżeli chodzi o jednostkę – podajemy ją według standardu ISO 4217. Dla złotówki będzie to PLN. W testowym sklepie jednostka to dolar czyli USD.
Niestety w skrypcie OpenCart-a cena podawana jest wraz z jednostką – odpowiada za to zmienna $price, a nie powinno tak być. Stwierdziłem, że nie będziemy tego zmieniać – wyświetlana będzie cena wraz z jednostką, my natomiast dodamy odpowiedni meta tag, gdzie cena będzie bez znaku $. W pliku szablonu przy pomocy funkcji substr „wycinamy” cenę pomijając jednostkę i ustawiamy jako wartość atrybutu content. Kod po zmianach znajduje się poniżej.
<meta itemprop="price" content="<?php echo substr($price,1); ?>"/>
Oczywiście można wprowadzić zmiany w modelu danych.
Na tym etapie mamy mały problem z informacją na temat dostępności produktu, ponieważ jest poza zasięgiem typu obiektu Offer (nie zawiera się w oznaczonym tym typem znaczniku). Mamy dwa wyjścia – dodanie dodatkowego znacznika HTML np. div, w którym będą zawarte wszystkie parametru tego obiektu lub dodanie meta tagu. Wybierzmy drugą opcję.
Najpierw sprawdzamy, czy produkt jest dostępny – jeżeli tak, to dodajemy poniższy meta tag
<meta itemprop="availability" href="http://schema.org/InStock" content="In Stock" />
w przeciwnym wypadku dostępność jest ustawiona na OutOfStock. Dla osób, które mają inne statusy dostępności i szukają informacji na ten temat, polecam zapoznać się ze stroną http://schema.org/ItemAvailability.
Zmiany #3
Teraz czas na ocenę produktu. Spróbujemy dodać „gwiazdki” do wyników wyszukiwania i pomożemy tym samym interpretować oceny produktów w naszym sklepie.
Sama implementacja nie różni się zbytnio od przykładowego fragmentu kodu podanego w poprzednim wpisie. W tym przypadku musimy jednak pamiętać, aby obiekt AggregateRating zawierał się również w obiekcie Product.
OpenCart niestety nie ułatwia nam zadania. Dodajmy zatem wszystkie niezbędne informacje w postaci meta tagu.
Oceny w sklepie przyjmują skalę od 1 do 5, Warto odpowiednio oznaczyć takie informacje.
<meta itemprop="worstRating" content = "1" /> <meta itemprop="bestRating" content = "5" />
Ostateczną ocenę, musimy podać również w postaci liczbowej. W tym przypadku pomoże nam zmienna $rating.
<meta itemprop="ratingValue" content = "<?php echo $rating;?>" />
Musimy też podać liczbę recenzji (reviewCount) lub ocen (ratingCount). Ja na szybko skorzystałem ze zmiennej $reviews i wyłuskałem wartość liczbową.
<meta itemprop="reviewCount" content="<?php echo str_replace(" reviews", "", $reviews); ?>" />
Weryfikacja zmian #2
Jeżeli chodzi o zmiany w kodzie, to tak naprawdę na tym etapie kończymy. W razie problemów możemy pomagać sobie przykładami, które znajdują się na schema.org lub na stronach Google ze wskazówkami dla developerów (https://developers.google.com/structured-data/rich-snippets/).
Wszystkie powyższe zmiany bez problemu powinny przejść walidację w narzędziu Structured Data Testing Tool, udostępnianym przez Google. Wystarczy wkleić w okienko kod źródłowy lub adres strony. Otrzymamy również informacje na temat tego, które elementy zostały oznaczone wraz z wartością. Narzędzie wskaże nam również ewentualne problemy.

Jak widzimy powyżej, u nas takich nie ma.
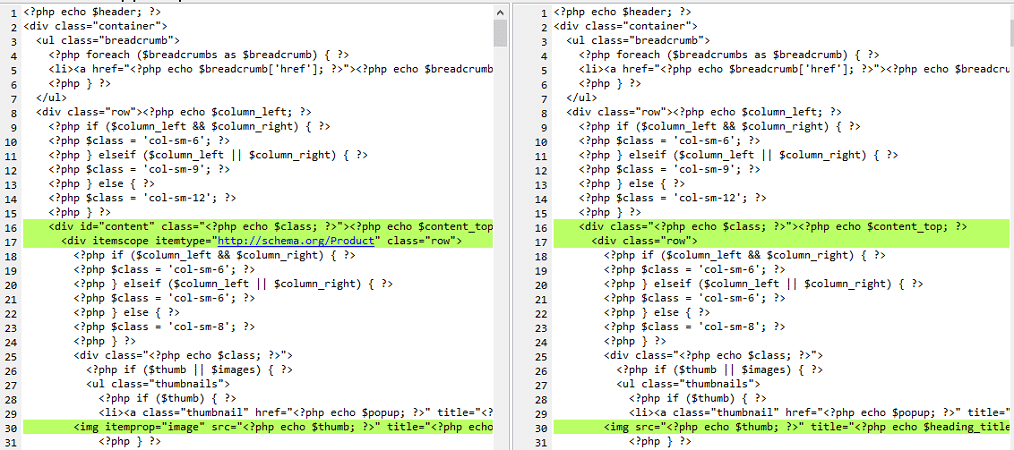
Porównanie kodu bez i z mikrodanymi
A jak wygląda to w kodzie? Poniżej małe porównanie plików przed (prawe okno) i po zmianie.
Zmiany ograniczają się z reguły do warstwy widoku i kończą na dodaniu dodatkowych atrybutów lub dodatkowych meta znaczników. Znając podstawy HTML, na pewno sobie poradzicie.
Rezultaty
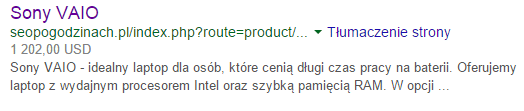
Niestety na zmiany trzeba poczekać. Google musi odświeżyć cache strony i dopiero wtedy będzie można zauważyć zmiany w wynikach wyszukiwania. W przypadku ręcznego zgłoszenia może to nastąpić prędzej. Poniżej zrzut ekranu dla wyniku, który został zgłoszony kilkanaście minut temu (podczas pisania artykułu i tuż po zmianach). Można zauważyć, że została dodana cena oraz jednostka. Niestety produkt nie miał oceny, dlatego nie pojawiły się gwiazdki.
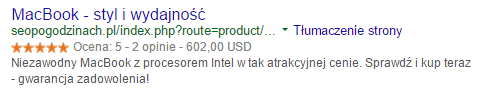
Kilkanaście godzin później Google zmieniło wygląd drugiej strony produktu – tej, na której zostały dodane opinie dotyczące produktu. Wygląda to o wiele lepiej.
W wyniku dodatkowo wyświetla się ocena w postaci graficznej i liczbowej, ilość opinii oraz cena wraz z jednostką.
Niech Twoja firma wyróżnia się w tłumie lokalnych przedsiębiorstw! Skorzystaj z usług profesjonalnego pozycjonowania lokalnego i zobacz, jak szybko osiągniesz sukces online.
Podsumowanie
Mam nadzieję, że powyższe wskazówki pomogą Wam dodać kilka snippetów we własnym sklepie internetowym. Zmiany nie powinny zająć zbyt dużo czasu, dlatego też zachęcam wszystkich do tego, żeby dodawali mikrodane, jeżeli nie posiada ich system sklepowy.
Zasada oznaczania mikrodanymi jest podoba również w przypadku innych systemów. Ważne, żeby wynikowy kod HTML był walidowany. Jeżeli tak będzie, to w ciągu kilku dni zobaczycie prawdopodobnie zmianę w wynikach wyszukiwarki dla swojego serwisu.
W razie problemów warto korzystać z narzędzia Structured Data Testing Tool lub sprawdzić w narzędziu Search Console, czy nie występuje problem z fragmentami rozszerzonymi. Jeżeli nie posiadasz dostępu, to odsyłam do artykułu nt. weryfikacji domeny Google Search Console – co to jest GSC i jak go używać. Kompletny poradnik dla webmasterów. Pomocne są również wskazówki dla webmasterów, które udostępnia Google oraz serwis schema.org.
Zwiększ widoczność swojego sklepu online dzięki profesjonalnemu pozycjonowaniu sklepu internetowego!
Powadzenia!
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.