Czym jest favicon i jak jego obecność wpływa na serwis internetowy? Czy wyświetla się w wynikach wyszukiwania? W tym artykule dowiesz się jaką spełnia rolę ta mała ikonka i czy warto zadbać o nią w swoim serwisie.
Co to jest favicon?
Favicon to jeden z elementów służących identyfikacji danego serwisu internetowego. To mała ikonka, najczęściej w rozmiarach 16×16 pikseli lub 32×32 pikseli. Powinna posiadać rozszerzenie png, gif, jpg lub ico. Pierwszy raz pojawiła się w 1999 roku wraz z zaprezentowaniem przez Microsoft przeglądarki Internet Explorer 5. Początkowo były używany do oznaczania ulubionych stron użytkownika i wyświetlał się na karcie przeglądarki, jeśli adres został jako taki oznaczony. Obecnie favicon możemy znaleźć w rogu karty przeglądarki internetowej, bez względu na dodanie jej do ulubionych zakładek. Favicony są także obsługiwane przez wszystkie popularne przeglądarki internetowe. Ikona jest definiowana w kodzie HTML za pomocą znacznika link. Przykładowy fragment kodu, który jest odpowiedzialny za favicon, powinien wyglądać tak:
<link rel=”icon” type=”image/png” href=”icon.png”
Według oficjalnych wytycznych Google atrybut rel może zawierać jeden z poniższych ciągów znaków:
- „apple-touch-icon”,
- „apple-touch-icon-precomposed”,
- „shortcut icon”,
- „icon”.
Te oznaczone jako apple to ikony dedykowane urządzeniom posiadającym system iOS. Href powinien zawierać ścieżkę do pliku favicona. Na kartach przeglądarek internetowych favicon wygląda następująco:
![]()
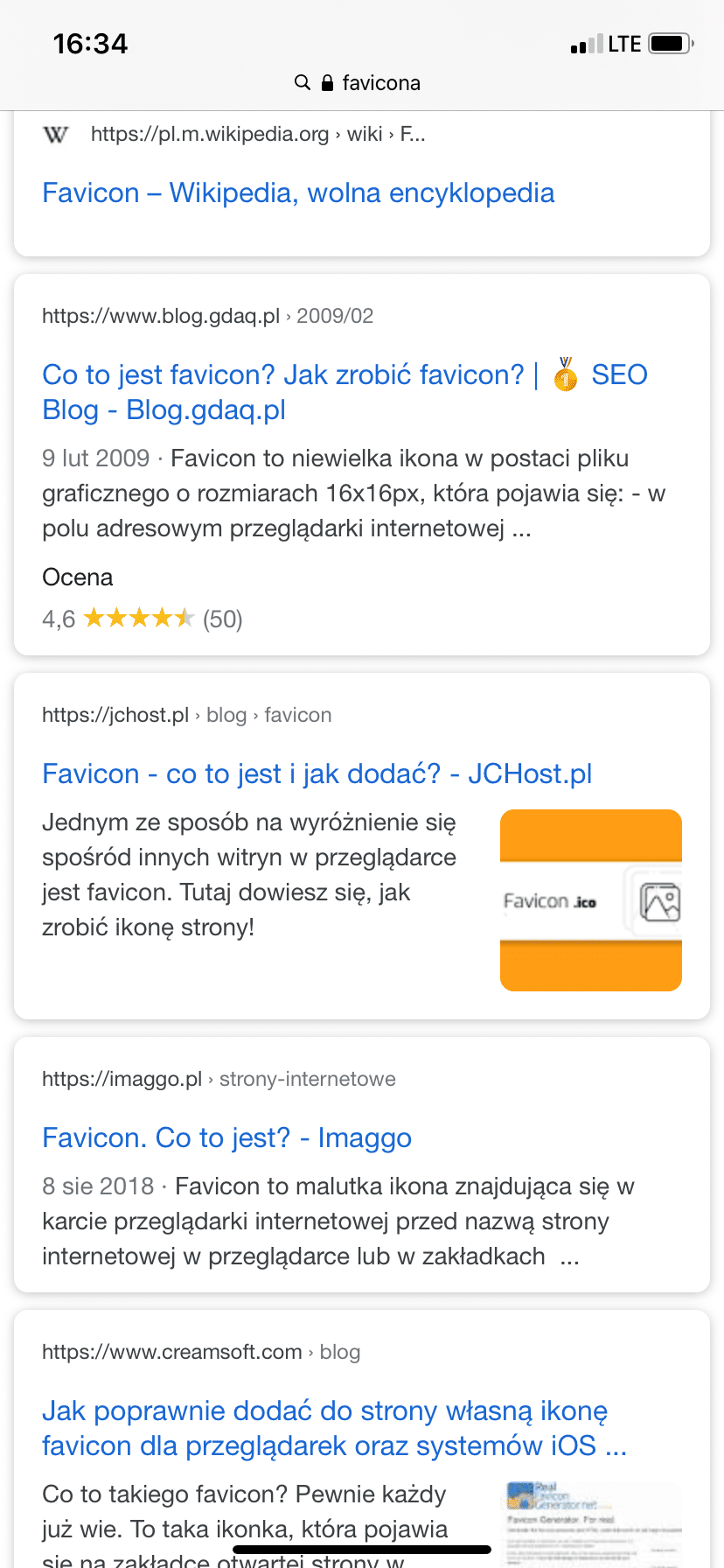
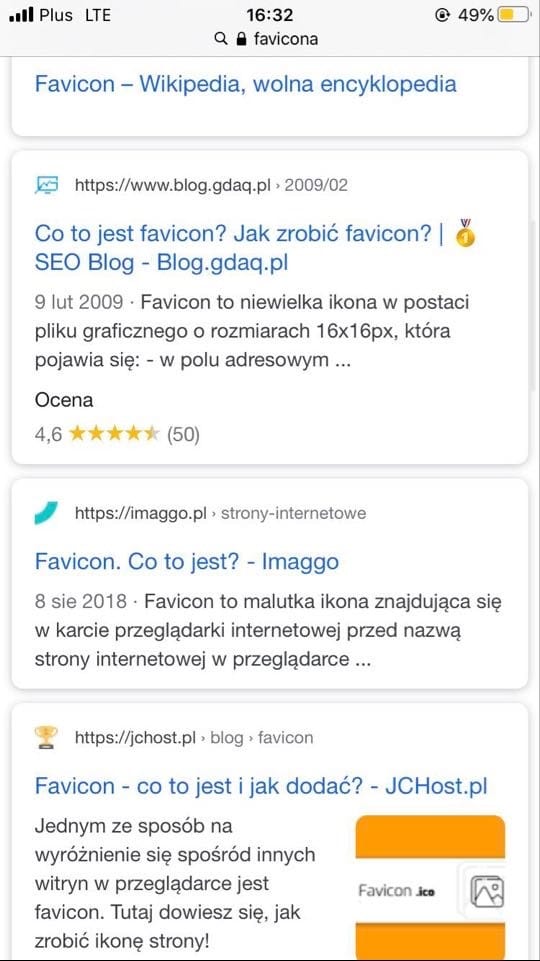
Wyniki wyszukiwania a favicon
W styczniu tego roku pojawiła się informacja o planowanych przez Google zmianach dotyczących wyglądu wyników wyszukiwania. Zaczęto wyświetlać domenę serwisu wraz z omawianym faviconem. Celem Google było odwzorowanie w wynikach desktopowych tego, co od kilku miesięcy było już obecne w wynikach na urządzeniach mobilnych, a także szybszą identyfikację serwisu, który wyświetlił się w rankingu. Spotkało się to jednak z dość dużym sprzeciwem ze strony internautów, którzy przede wszystkim dostrzegli zasadnicze różnice między przeglądaniem wyników na ekranach, a korzystaniem z wyszukiwarki na smartfonach. Google nie pozostało obojętne na tę krytykę. Na poniższym zrzucie ekranu informację z oficjalnego Twittera firmy:
Last week we updated the look of Search on desktop to mirror what’s been on mobile for months. We’ve heard your feedback about the update. We always want to make Search better, so we’re going to experiment with new placements for favicons….
— Google SearchLiaison (@searchliaison) January 24, 2020
Prośby internautów zostały wysłuchane i obecnie w desktopowych wynikach wyszukiwania favicony nie są obecne. Aktualnie na różnych urządzeniach i przeglądarkach otrzymujemy różne wersje wyników – z faviconami i bez.


Oznacza to, że Google zgodnie z zapowiedzią testuje różne rozwiązania i bada reakcje użytkowników. Czy i kiedy doczekamy się powrotu favicon do wyszukiwarki? Tego na razie nie wiadomo. Warto śledzić komunikaty Google w tej sprawie.
Jak powinien wyglądać favicon?
Wygląd favicona powinien być ściśle związany z daną marką lub jej serwisem internetowym. Najczęściej spotykane favicony to logo firmy lub inicjały strony. Kiedy dopiero zaczynamy promować markę i nie mamy gotowych materiałów na potrzeby identyfikacji wizualnej lub nie prezentują się one dobrze w ramach favicona, możemy skorzystać z darmowych kreatorów takich jak favicon.cc czy degraeve.com/favicon/. Należy także pamiętać, żeby jako faviconu nie używać znaków czy symboli uznawanych za obraźliwe, ponieważ wtedy nie zostanie on wyświetlony w wynikach wyszukiwania.
Tak, jak wspomniałam w poprzednim akapicie, favicon posiada określone wymiary. Mimo obecnych zawirowań w tym zakresie, jeśli chodzi o ich obecność w wyszukiwarce, warto zapoznać się z wytycznymi Google.
W wynikach wyszukiwania wyświetlanym rozmiarem favicona jest format 16 x 16 pikseli. Plik, który ma zostać wdrożony na potrzeby favicona, powinien być wielokrotnością kwadratu, którego bok ma wymiar 48 pikseli. Zatem kolejno może to być 48 na 48, 96 na 96 i 144 na 144. Poprawnie wgrany plik zostanie przeskalowany przez Google do rozmiaru 16 x 16 i wyświetlony w wynikach wyszukiwania. Więcej na ten temat można przeczytać w oficjalnych wskazówkach Google.
Zalety zamieszczenia favicona
Podstawową zaletą zastosowania favicona jest szybkie rozpoznanie, na jakiej stronie się obecnie znajdujemy. Ma to znaczenie szczególnie wtedy, gdy operujemy jednocześnie na kilkunastu kartach przeglądarki. Obecność tej małej ikonki to także kolejny krok do budowania świadomości marki. Maksymalne powiązanie strony z symbolami, które ją reprezentują to dobra droga do tego, aby być lepiej zapamiętanym przez użytkowników. Ponadto, ze względu na ciągłe zmiany w algorytmach wyszukiwarek, a także na sam wygląd wyników wyszukiwania, warto zadbać o to, aby favicona była obecna w naszym serwisie. Tak jak wspomniałam, Google cały czas testuje nowe rozwiązania dla swojej wyszukiwarki i warto monitorować ten temat.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.