User-agent to kod identyfikujący użytkownika bądź oprogramowanie, który przy każdym żądaniu sieciowym, tj. próbie połączenia się z serwerem www, przesyła informacje określające, kto dokładnie próbuje się połączyć z serwerem.
Co to jest user-agent
Zgodnie z definicją user-agent to kod identyfikacyjny nagłówka HTTP, za pomocą którego oprogramowanie (np. bot lub przeglądarka) wysyła zapytanie do serwisu www wraz z informacją, jakie dokładnie urządzenie wysyła żądanie sieciowe oraz jakie ma parametry i system operacyjny, zanim zostanie wyświetlona treść.
Dla przykładu, kod user-agent dla użytkownika korzystającego z Windows 11 i przeglądarki Mozilla Firefox będzie miał następujący wygląd:
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:107.0) Gecko/20100101 Firefox/107.0
Składnia tego kodu jest bardzo prosta i czyta się go w następujący sposób:
- Mozilla – to tzw. produkt (<Product>),
- 5.0 to wersja produktu,
- Windows NT 10.0; to system operacyjny urządzenia,
- Win64; x64 to wersja architektury procesora,
- Rv:107.0 to wersja przeglądarki dla systemu operacyjnego,
- Gecko/20100101 to silnik renderujący treść i jego wersja,
- Firefox/107.0 to przeglądarka z numerem wersji.
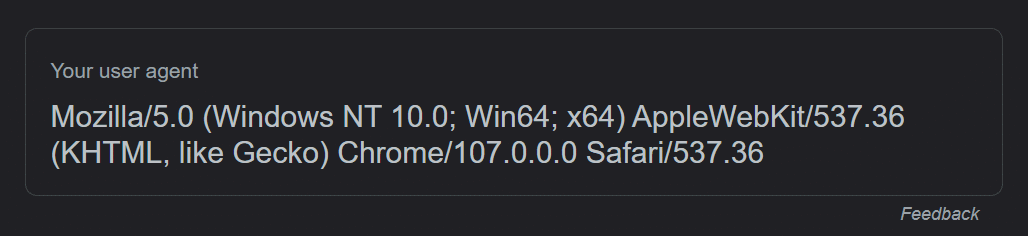
W ramach ciekawostki: nawet kiedy używasz user-agent przeglądarki Chrome lub innej, kod identyfikacyjny wyświetla <Product> Mozilla na początku:
Źródło: Google
Serwer przetwarza dostarczone przez user-agent informacje, które są następnie wykorzystywane do wyświetlania elementów witryny w określony sposób lub wyświetlania ich tylko dla tych przeglądarek i systemów, które są w stanie je poprawnie przetworzyć.
Serwery internetowe korzystają z informacji user-agent do różnych celów, na przykład:
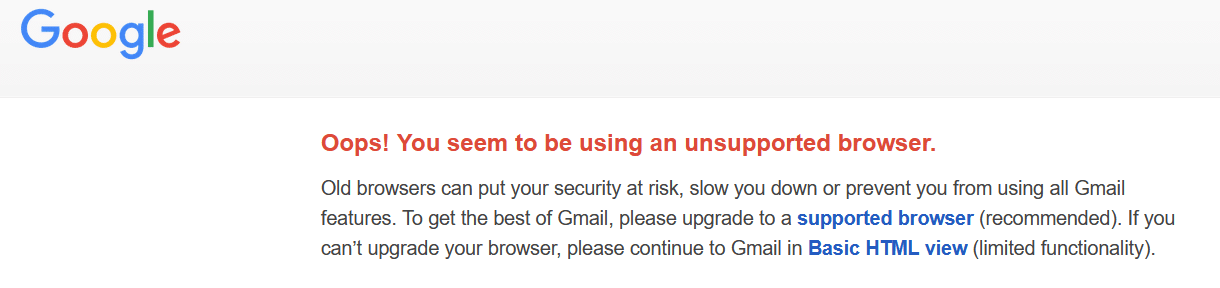
- Wyświetlanie różnych wersji stron www dla różnych przeglądarek internetowych. Jest to robione w słusznym celu – dla wygody użytkownika są pokazywane prostsze wersje witryny w starszych przeglądarkach albo wyświetlenia komunikatu o konieczności przeprowadzenia aktualizacji przeglądarki.
- Wyświetlanie różnych rodzajów treści na różnych systemach operacyjnych – na przykład poprzez wyświetlanie osobnej, „lżejszej” strony na urządzeniach mobilnych.
- Zbieranie danych statystycznych, z jakich przeglądarek i systemów operacyjnych korzystają ich użytkownicy. Dane są gromadzone dla celów statystycznych, aby następnie mogły być wykorzystane przy tworzeniu oprogramowania czy funkcjonalności. Jeśli kiedykolwiek z ciekawości sprawdzałaś/sprawdzałeś statystyki udziału na rynku przeglądarek, to właśnie w taki sposób są one pozyskiwane.
- Identyfikacja botów skanujących. Boty indeksujące sieć również używają kodów identyfikacyjnych user-agent. Przykładowo, robot indeksujący Google identyfikuje się jako: Googlebot/2.1 (+http://www.google.com/bot.html).
Serwery internetowe inaczej traktują user-agent bota oraz faktycznego użytkownika. Boty są traktowane w sposób uprzywilejowany, aby nie przeszkadzać im w skutecznej indeksacji witryny www. Z tego względu są na przykład przepuszczane przez okna obowiązkowej rejestracji czy udzielenia zgody.
Skorzystaj z profesjonalnego pozycjonowania stron www i zdobądź przewagę nad konkurencją! Oferujemy kompleksowe usługi, aby Twoja witryna była na czołowych miejscach w wyszukiwarkach
Rodzaje user-agent
Każda strona, którą odwiedzimy, wie, kto próbuje z nią się połączyć. Albo myśli, że wie, gdyż user-agent można w łatwy sposób zmienić na dowolny inny, nawet na przykład… bota Google. Zanim natomiast do tego przejdziemy, wyjaśnijmy, jakie są przykładowe rodzaje user-agent.
User-agent przeglądarek
- Google Chrome:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36
- Mozilla Firefox:
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:107.0) Gecko/20100101 Firefox/107.0
- Safari:
Mozilla/5.0 (Macintosh; Intel Mac OS X 13_0_1) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.1 Safari/605.1.15
- Edge:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 Edg/107.0.1418.56
- Opera:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 OPR/92.0.4561.33
- Vivaldi:
Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 Vivaldi/5.5.2805.44
Są to kody identyfikacyjne user-agent dla najpopularniejszych przeglądarek na świecie. Należy wziąć pod uwagę, że kod nagłówka HTTP może się różnić w zależności od:
- urządzenia,
- systemu operacyjnego,
- wersji oprogramowania.
User-agent botów wyszukiwarek
- Google bot:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
- Bing bot
Mozilla/5.0 (compatible; bingbot/2.0; +http://www.bing.com/bingbot.htm)
- Yahoo! bot
Mozilla/5.0 (compatible; Yahoo! Slurp; http://help.yahoo.com/help/us/ysearch/slurp)
Są to kody identyfikacyjne user-agent dla najpopularniejszych wyszukiwarek na świecie, którymi są Google, Bing i Yahoo.
Dlaczego zmieniać user-agent
Wymienię kilka powodów, dla których można chcieć zmienić swój kod identyfikacyjny, aby „oszukać” witrynę internetową i spowodować, że uzna nas za kogoś innego.
Kiedy tworzymy stronę internetową
Jednym z najczęstszych use case’ów zmiany user-agent jest testowanie w ramach tworzenia strony internetowej. Pozwala to na sprawdzenie wyglądu i działania witryny dla poszczególnych przeglądarek i znalezienie elementów do poprawy albo upewnienie się, że na każdej z popularnych przeglądarek serwis działa poprawnie. Najlepszą i najpewniejszą metodą jest oczywiście wejście na stronę bezpośrednio z innej przeglądarki, ale zmiana user-agent też ma swoje zastosowanie, kiedy chcemy sprawdzić działanie na konkretnym urządzeniu albo po prostu zależy nam na szybkim przetestowaniu funkcjonalności.
Podczas analizy SEO
Dzięki zmianie user-agent na bota Google możesz sprawdzić, czy bot skanujący stronę widzi na witrynie te same treści, co zwykły użytkownik, i czy niektóre, być może istotne elementy strony są dla bota niedostępne lub niewidoczne.
W celu imitacji urządzenia mobilnego
Kolejnym przypadkiem, w którym zmiana user-agent może być przydatna, jest imitacja urządzenia mobilnego. Zastosowań tego rozwiązania jest dużo: od sprawdzenia wyglądu i funkcjonalności strony na mobile do ograniczenia transferu, jeżeli masz problem z internetem, a musisz coś sprawdzić. Czasami też wersje mobilne serwisów mogą mieć unikalną funkcjonalność, na której Ci zależy. Zmiana user-agent pozwala na obejście ograniczeń bez konieczności korzystania z telefonu.
Aby obejść ograniczenia przeglądarki
Zmiana user-agent może również być przydatna w przypadku ograniczeń związanych z przeglądarką. Mimo że są to bardzo rzadkie przypadki, zdarzają się wciąż jednak witryny niekompatybilne z określoną przeglądarką albo jej wersją, które nie wyświetlają poprawnie treści na witrynie. Zdarza się, że nawet blokują wejście na serwis. W tym przypadku można takie ograniczenie w bardzo łatwy sposób obejść, po prostu zmieniając user-agent.
Źródło: mail.google.com
Dla większej prywatności
Z uwagi na to, że user-agent faktycznie informuje każdy serwis o tym, kto oraz z jakiego urządzenia i oprogramowania wchodzi na serwis, w określonych przypadkach warto rozważyć korzystanie z user-agent celem zabezpieczenia sobie nieco większej prywatności podczas przeglądania internetu. I chociaż dane wysyłane przez user-agent nie są tak precyzyjne i informatywne jak chociażby adres IP, ich potencjalne ukrycie może mieć sens.
Jak zmienić user-agent
Zmiana user-agent w przeglądarkach Chrome, Opera i Microsoft Edge
Z uwagi na to, że wszystkie te trzy przeglądarki są zbudowane na takim samym silniku, jakim jest Chromium, ustawienia zmiany user-agent będą dla nich takie same lub bardzo podobne:
- Kliknij prawym przyciskiem myszy na obszarze strony internetowej i wybierz „Zbadaj” lub „Zbadaj element” z menu.
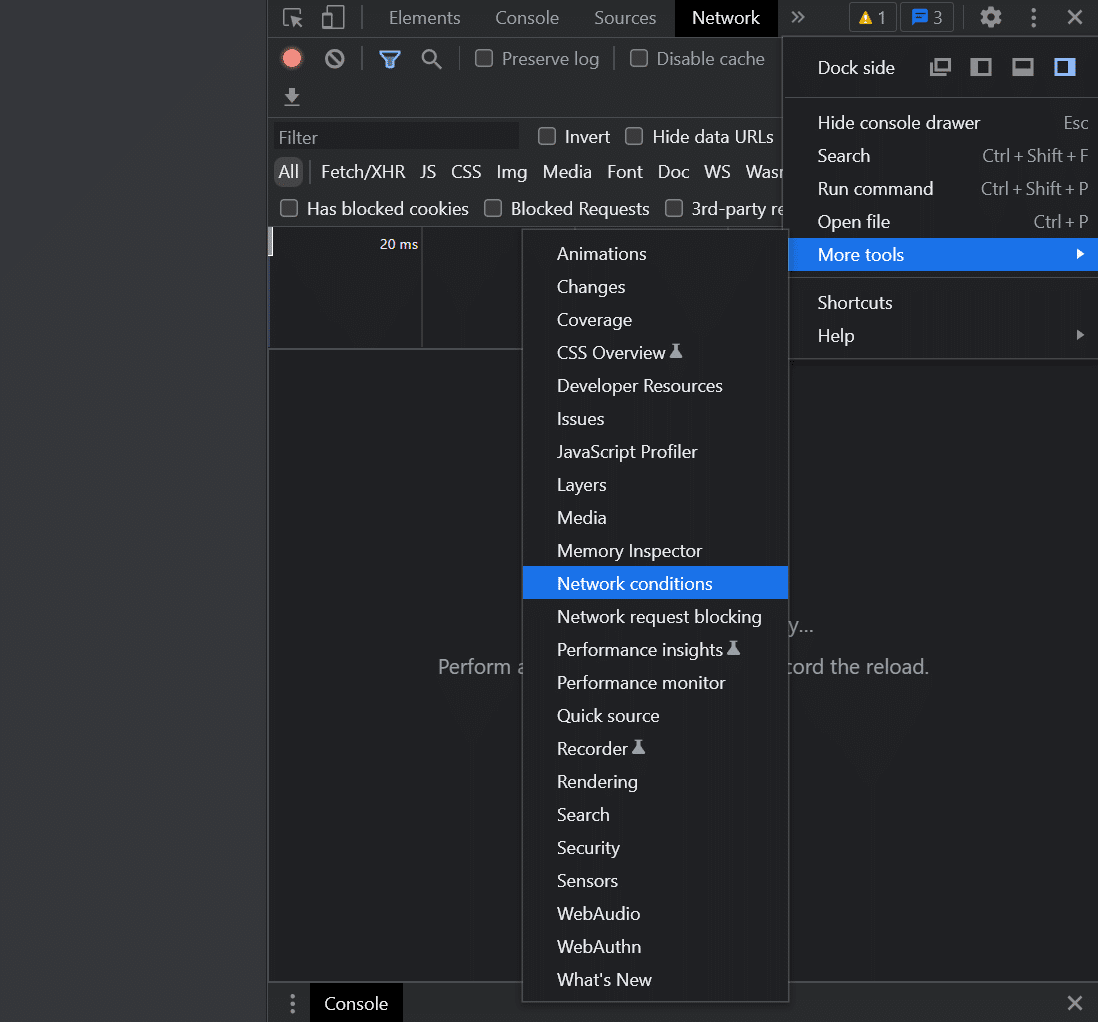
- W otwartym panelu wybierz opcję „Więcej narzędzi”, a następnie „Narzędzia programistyczne”, po czym na dole pojawi się nowy panel z zakładką „Konsola” i nowo utworzoną zakładką „Warunki sieciowe”.
Źródło: Przeglądarka Chrome
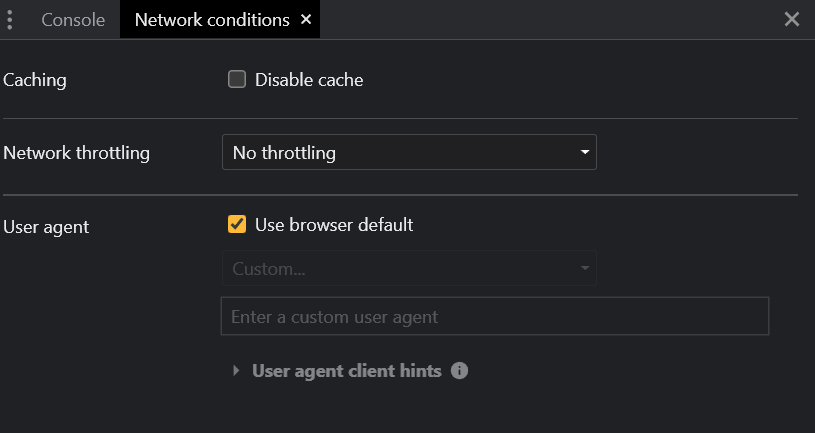
- Następnie musisz odznaczyć pole z automatycznym wyborem user-agent i z dostępnych opcji wybrać tę, która Cię interesuje.
Źródło: Przeglądarka Chrome
Zmiana user-agent w przeglądarce Firefox
W przypadku Firefoxa sprawa nieco się komplikuje, gdyż ta przeglądarka nie posiada łatwego dostępu do zmiany user-agent z poziomu ustawień. Co należy zrobić:
- Otwórz puste okno lub kartę oraz wpisz „about:config” w pasku adresowym.
- Przeglądarka wyświetli ostrzeżenie, że ta funkcja daje dostęp do specjalnych ustawień, które teoretycznie mogą uniemożliwić poprawne korzystanie z Firefoxa lub coś zepsuć. Firefox zwykle wyświetla takie ostrzeżenie, aby cię po prostu o tym poinformować. Zatwierdź ostrzeżenie, aby przejść dalej.
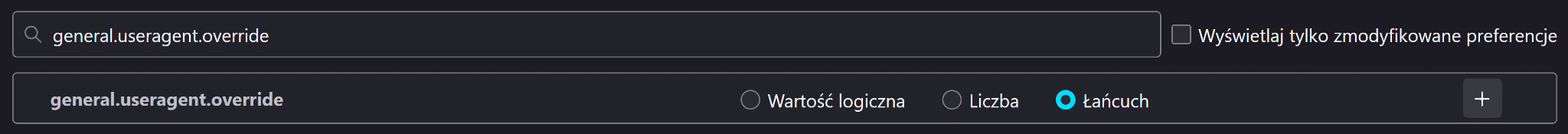
- Utwórz odpowiednią preferencję (funkcja dla ustawień specjalnych) poprzez wpisanie „general.useragent.override” w pasku wyszukiwania.
- Z trzech dostępnych opcji (Boolean, Number i String), wybierz opcję „String” lub „Łańcuch” i kliknij znaczek plusa +.
Źródło: Przeglądarka Firefox
- Następnie otworzy się pole do wpisania kodu user-agent, w którym możesz wpisać lub wkleić nowy identyfikator użytkownika (na przykład Google bot: Mozilla / 5.0 (zgodny, Googlebot / 2.1; + http: //www.google.com/bot.html). Wybrać jedną z wielu innych dostępnych opcji kodu user-agent można na przykład na stronie pod tym linkiem.
- Zatwierdź nową wartość dla user-agent, wciskając Enter.
Ważna uwaga – w przeglądarce Firefox nowa wartość user-agent pozostaje nadpisana dla wszystkich kart przeglądarki oraz nawet po ponownym uruchomieniu przeglądarki. Aby przywrócić domyślną wartość user-agent, należy wejść w ten sam panel preferencji „about:config” i wpisać „general.useragent.override”. Następnie wystarczy usunąć nadpisane ustawienie, klikając ikonę kosza znajdującą się obok niego, i przeładować stronę.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.