Pomylenie cukru z solą, nieświadome pominięcie drożdży w cieście drożdżowym czy czekanie na nagrzanie piekarnika, którego się nie włączyło. Błędy to nieodłączny element naszej rzeczywistości. Własne błędy jednak wybaczamy sobie chętniej niż te, na które nie mamy żadnego wpływu. W internecie irytacja na złośliwość rzeczy martwych może przerodzić się w wysoki współczynnik odrzuceń, nie najlepsze zdanie o marce, a w konsekwencji brak konwersji. Warto więc zidentyfikować, jakie błędy wyświetlają się na Twojej stronie internetowej i jak je wyeliminować. Jednym z nich jest błąd HTTP 404. Sprawdź, czym dokładnie jest 404, kiedy użytkownik może się na niego natknąć i jak możesz go kreatywnie wykorzystać w komunikacji z klientem.
Czym jest HTTP 404
Błąd HTTP 404 jest niczym innym jak błędem w komunikacji. Przeglądarka jest w stanie skomunikować się z serwerem, ale serwer nie może odszukać pożądanego pliku. Powodów może być kilka – zasób może być uszkodzony, przeniesiony albo skonfigurowany tak, aby nie dało się go odczytać przez osoby trzecie.
Jakie są konkretne przyczyny wyświetlania się błędu 404?
- Najczęstszym, a zarazem najbardziej błahym powodem jest literówka w adresie URL.
- Usunięcie strony, np. kiedy w e-commerce wycofano produkt ze sprzedaży.
- Adres URL został zmieniony i nie ustawiono przekierowania. Powodem zmiany adresu URL może być np. przeniesienie podstrony.
- Podstrona została celowo ukryta przed użytkownikami, np. w czasie prac nad nią.
Wiesz już, czym jest błąd 404 i w jakich sytuacjach się wyświetla. Ale czy wiesz, jak użytkownicy reagują na taki komunikat? Niestety domyślna informacja o HTTP 404 nie wzbudza zaufania użytkowników, którzy opuszczają Twoją stronę, cofają się do wyników Google i kierują się do konkurencji. Możesz temu zapobiec, decydując się na działania zgodne z dobrymi praktykami SEO i UX. Czytaj dalej, aby dowiedzieć się, jak kreatywnie podejść do wyświetlania błędów na stronie internetowej.
SEO Not Found
Jak już wiesz, HTTP 404 jest irytującym błędem, po którym użytkownicy opuszczają Twoją stronę. Jak myślisz, czy roboty Google mogą uważać taką nagminnie odrzucaną stronę jako przydatną? Z pewnością nie. W efekcie strona będzie wyświetlać się na coraz dalszych miejscach w wyszukiwarce Google. Warto więc zainwestować w namierzenie takich stron oraz ich optymalizację.
Pracę nad wyłapaniem błędów 404 warto rozpocząć od wewnętrznego audytu uszkodzonych linków. Kolejnym krokiem są działania na zewnątrz, czyli identyfikacja martwych linków prowadzących do Twojej strony.
Możesz skorzystać z takich narzędzi jak:
- Google Search Console,
- Screaming Frog,
- Ahrefs.
Gdy już uda Ci się namierzyć niedziałające strony, masz dwa wyjścia. Możesz ustawić przekierowanie 301 i przenieść użytkownika do kategorii albo podobnego produktu. Możesz też zostawić stronę z HTTP 404 i wykorzystać ją w kreatywny sposób. Czyli jak? Jak komunikować o błędach? Zanim dojdziemy do sedna, przyjrzyjmy się bliżej temu, co o komunikowaniu błędów ma do powiedzenia UX.
Informowanie o błędach w duchu UX
UX, czyli user experience, zakłada zaprojektowanie doświadczeń użytkownika na wszystkich płaszczyznach, także tych związanych z błędami i ostrzeżeniami. Takie podejście do projektowania jest zgodne z heurystykami Nielsena.
Zgodnie z dobrymi praktykami UX pierwszym krokiem do projektowania przyjaznej użytkownikowi strony jest określenie typu błędu oraz sprecyzowanie jego konsekwencji. Błędy typu error informują użytkownika o alercie na tyle krytycznym, że nie jest możliwa dalsza eksploracja strony internetowej. Jedną z takich stron jest oczywiście bohater tego wpisu: 404. Innym typem komunikatu jest ostrzeżenie przypominające użytkownikowi o skutkach niewłaściwego działania w momencie jego wykonywania. Przykładowo może być to komunikat o brakującym załączniku przy wysyłce maila albo pytanie pojawiające się przy usuwaniu pliku.
Informacja o błędzie powinna być zarówno prosta, jak i precyzyjna. Unikaj skomplikowanego języka oraz ogólników. Sama informacja, że „wystąpił błąd” może być niewystarczająca. Określ, na czym dokładnie polega błąd, aby użytkownik mógł go naprawić, np. zweryfikować, czy adres URL nie zawiera literówki. Najlepiej wyświetlić taką wiadomość niezwłocznie po wykonaniu akcji. Warto zadbać o to, aby w komunikacie znalazło się także rozwiązanie problemu. Po zaprojektowaniu informacji przetestuj ją na użytkownikach i upewnij się, że spełnia swoją funkcję.
Powyższe wskazówki odnoszą się do informowania o błędach i ostrzegania użytkownika ogólnie. Czy strona informacyjna z HTTP 404 powinna zawierać jeszcze jakieś inne elementy?

Jak powinien być skonstruowany komunikat z błędem 404?
Projektując stronę informacyjną o błędzie 404, warto czerpać z dobrych praktyk UX. Najważniejszym elementem takiej strony jest komunikat wyjaśniający użytkownikowi, gdzie jest i dlaczego się tu znalazł. Pamiętaj, żeby unikać technicznego żargonu i zamiast: „Błąd serwera 404” dodać bardziej przyjazny użytkownikowi komunikat w stylu: „Ups, strona, której szukasz, nie istnieje” albo „Przepraszamy, ale coś poszło nie tak”.
Aby umożliwić użytkownikowi nawigację po stronie i powrót do działających podstron należy dodać linki do kategorii i podobnych albo najbardziej popularnych produktów oraz do strony głównej. Całość tego podstawowego komunikatu powinna znajdować się above the fold i być spójna z resztą strony internetowej. Szczególnie zwróć uwagę na to, aby zawrzeć na podstronie logo firmy, używać dokładnie takiego samego fontu oraz kolorystyki zgodnej z barwami marki. Częstą praktyką jest również krótkie wyświetlenie błędu 404, a następnie automatyczne przekierowanie na stronę główną witryny. Nie zapominaj o wersji mobilnej. Zdecydowana większość użytkowników w dzisiejszych czasach do przeglądania internetu używa swoich telefonów. Zadbaj także o ich pozytywne doświadczenie.
Czy komunikaty z błędami można skonstruować jeszcze lepiej?
Podstawowa wersja komunikatu o błędzie jest wystarczająca, aby nie zirytować użytkownika i zatrzymać go na stronie internetowej. Dlaczego jednak nie przekuć nieprzyjemnego doświadczenia w kreatywny sukces? Do komunikatu o błędzie możesz dodać następujące elementy:
- nietuzinkową grafikę, wideo bądź animację dopasowaną do strategii komunikacyjnej Twojej marki,
- linki do promocji albo nawet kody rabatowe,
- linki do wpisów blogowych,
- pasek wyszukiwania albo CTA zachęcające do dalszego przeglądania strony,
- link do pomocy albo dane kontaktowe do obsługi klienta,
- w przypadku kiedy oferujesz usługi, formularz kontaktowy i link do strony z ofertą.
Pamiętaj oczywiście, żeby stosować kreatywne praktyki z umiarem. Zadbaj przede wszystkim o przejrzystość i komunikatywność podstrony.
Ucz się od największych, czyli sposoby na 404
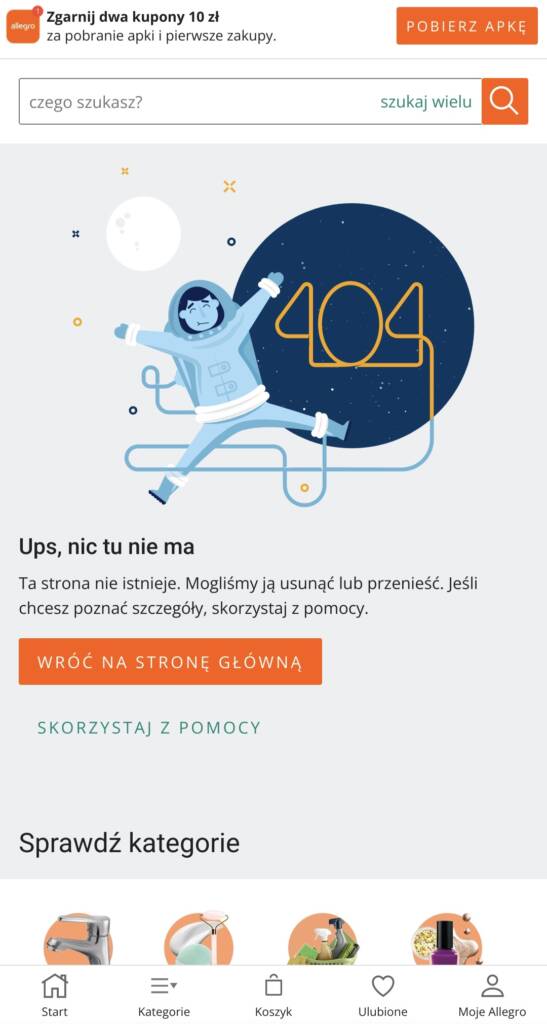
- Na podstronie allegro.pl możemy zauważyć świetny przykład interesującej grafiki połączonej z linkiem do strony głównej i pomocy.
- Na podstronie disney.pl o błędzie 404 informuje użytkownika Mike z „Potwory i spółka”.
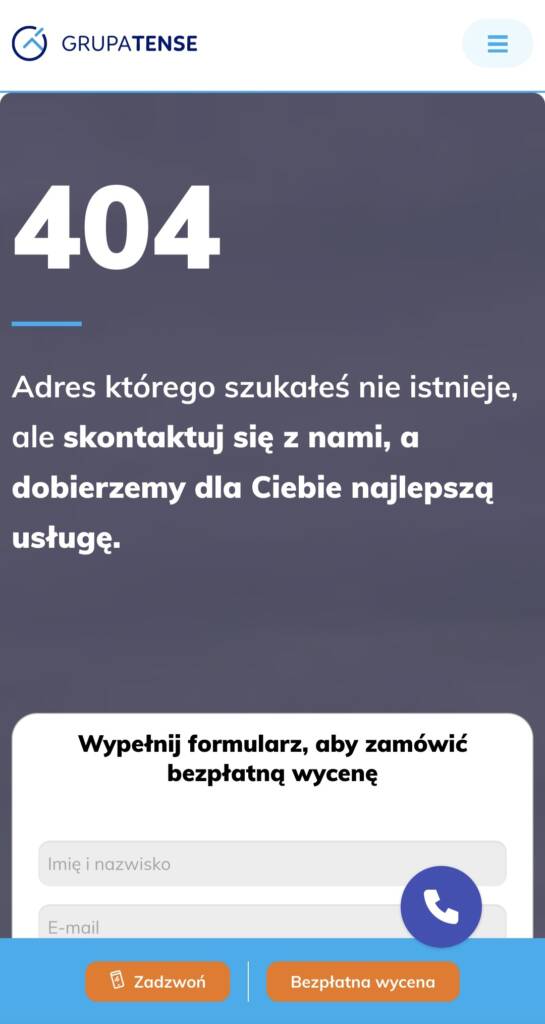
- W komunikacie Grupy Tense znajdziesz CTA oraz formularz kontaktowy.

- Ikea w swojej podstronie HTTP 404 prezentuje swoje produkty ułożone w kształt 404.
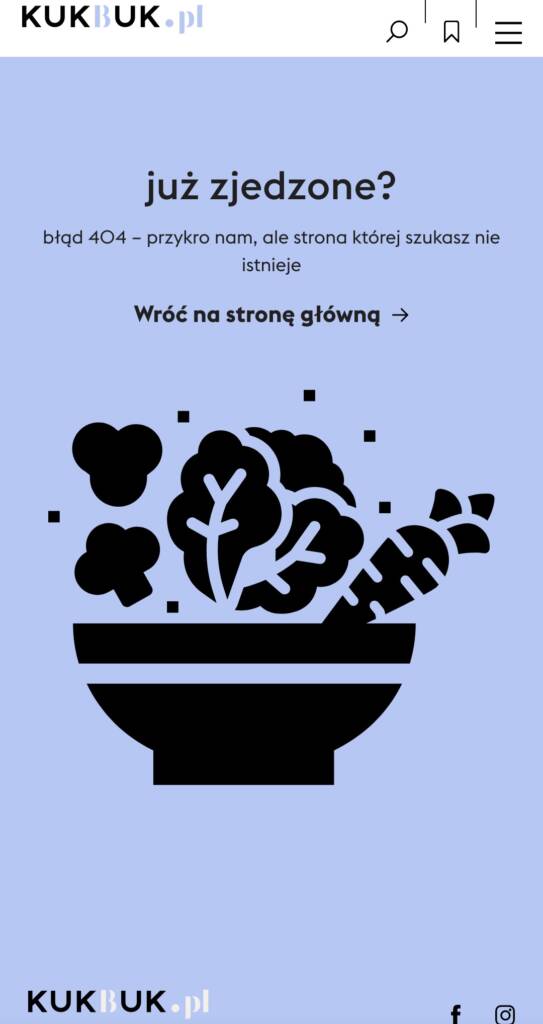
- Na podstronie kukbuk.pl oprócz tematycznej grafiki znajdziesz również odnośnik na stronę główną.
- Na podstronie lidl.pl użytkownik widzi zapętloną animację z produktami ze sklepu.
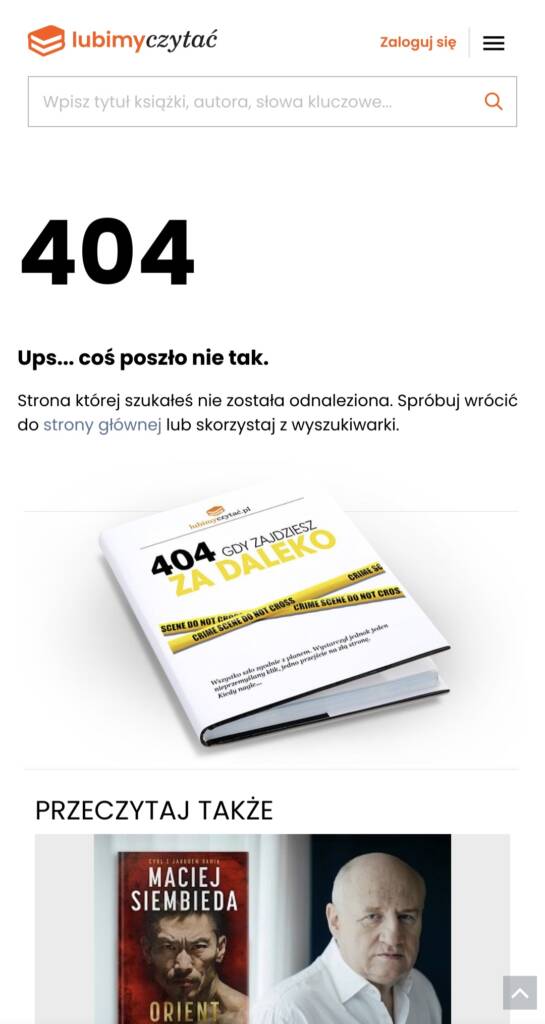
- 404 na lubimyczytac.pl zachęca do skorzystania z wyszukiwarki, a także prezentuje ciekawą grafikę.

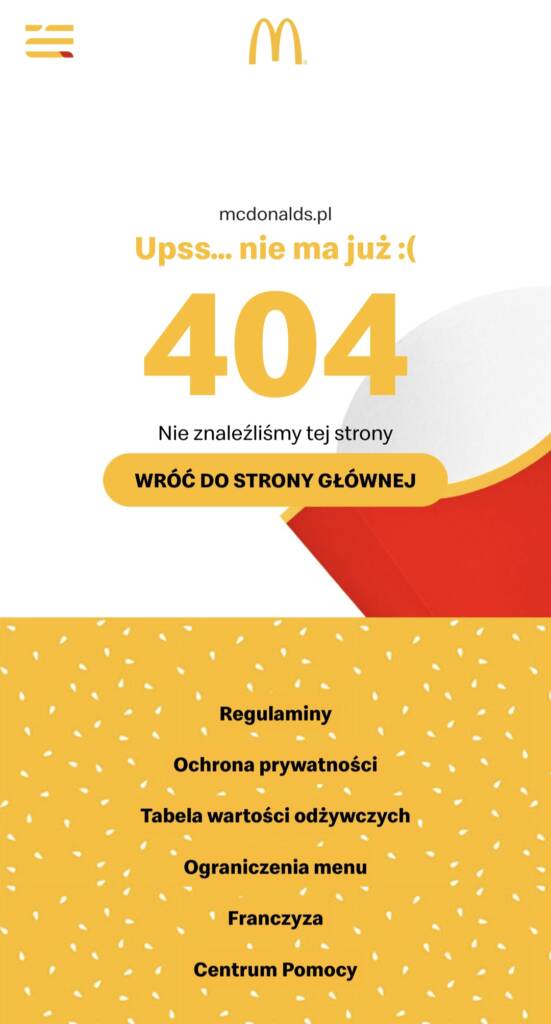
- Na mcdonalds.pl użytkownik widzi puste opakowanie po frytkach.

- Nic tak nie bolało w czasach dzieciństwa, jak upuszczone lody w letni dzień. OLX przywołuje te wspomnienia, jednocześnie kierując na stronę główną.

- Na podstronie player.pl błąd 404 symbolizuj rozsypany popcorn.

- Na plushbezlimitu.pl oprócz maskotki firmy użytkownik znajdzie też możliwe przyczyny błędu 404.
- Na podstronie rossmann.pl znajdziesz odnośniki do najpopularniejszych działów sklepu.

- Na uber.com wyświetla się grafika z czerwonym światłem, na szczęście pod nią znajdują się linki do kluczowych stron.

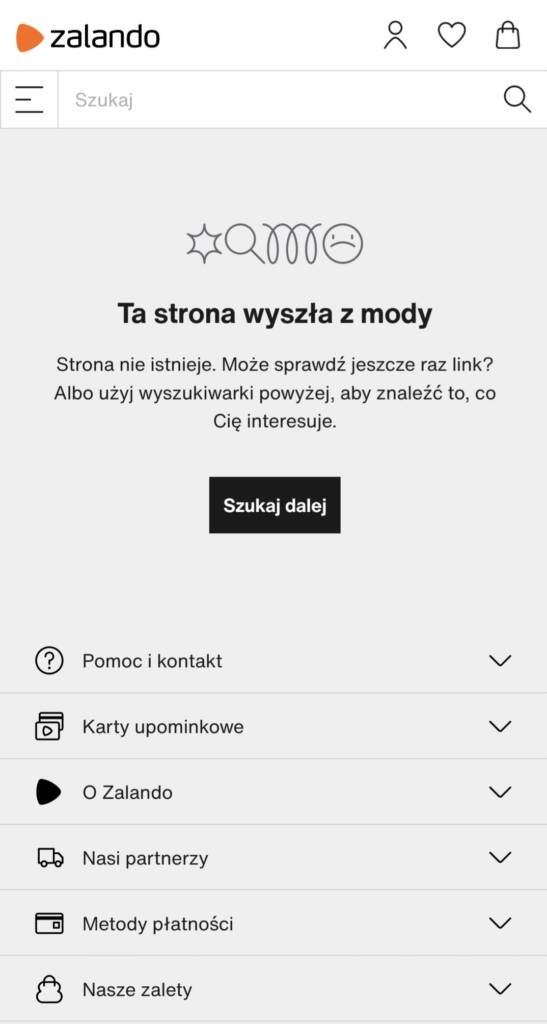
- Podstrona zalando.pl proponuje dwa wyjścia z problematycznej sytuacji – sprawdzenie linku bądź skorzystanie z wyszukiwarki.
Kreatywna komunikacja z klientami
Kreatywnie zaprojektowana strona informacyjna o błędzie 404 utrzyma użytkownika na stronie, sprawi, że użytkownik zostanie zaciekawiony niekonwencjonalnym podejściem do tematu, a także wzmocni więzi pomiędzy marką a użytkownikiem. Nie warto rezygnować z walki o konwersję, nawet gdy użytkownik trafi na podstronę z błędem. Nie zwlekaj i zleć swoim współpracownikom opracowanie komunikatu o HTTP 404. A jeżeli szukasz profesjonalnego pozycjonowania stron internetowych, zleć to nam!
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.