Atrybut rel=”alternate” hreflang – co to właściwie jest i jakie ma znaczenie w SEO
Jeśli Twoja strona www posiada różne wersje językowe, musisz poinformować wyszukiwarkę o powiązaniu ich z główną witryną. W tym celu użyj atrybutu hreflang html, który wskaże robotom indeksującym zależność pomiędzy podstawową domeną a alternatywnymi stronami przygotowanymi w innych językach. Dowiedz się, czym jest tag hreflang i w jaki sposób wpływa na SEO. Sprawdź, jak w praktyce może wyglądać jego wdrożenie.
Już sama obecność członu „lang” w nazwie omawianego atrybutu powinna szybko skojarzyć go z językiem strony internetowej. Hreflang to znacznik HTML, który jest używany w celu określenia języka oraz kierowania geograficznego witryny internetowej. Jeśli ta sama strona posiada wiele wersji językowych, wdrożenie tagu hreflang informuje roboty Google o jej wszystkich odmianach, ale również ułatwia dostarczenie użytkownikom w danym kraju witryny stworzonej w odpowiednim dla nich języku.
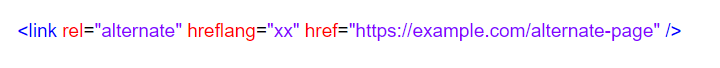
Składnia tagu jest prosta i spójna, co widać poniżej:
gdzie:
- link rel=”alternate” – oznacza alternatywną wersję strony,
- hreflang=”xx” – informuje o języku alternatywnej wersji, gdzie „x” to kod ISO języka, np. pl, de, fr,
- href=”https://example.com/alternate-page” – określa adres alternatywnej strony www.
Z punktu widzenia działań SEO tag hreflang odgrywa istotną rolę. Przede wszystkim jest on interpretowany przez topowe wyszukiwarki: Google oraz Yandex. Dostosowanie języka strony do potrzeb odbiorców pozwala wydłużyć czas spędzany w serwisie oraz zmniejsza współczynnik odrzuceń. Równocześnie wdrożenie atrybutu zmniejsza ryzyko uznania przez Google niemal identycznych stron (tylko napisanych w innym języku) za duplicate content.
Implementacja hreflang na stronie – przykłady
Wiesz już, co to jest tag hreflang i jak wpływa na działania SEO. Czas odpowiedzieć na pytanie: w jaki sposób wdrożyć go do swojej witryny? W tym celu posłużmy się przykładem.
Masz stronę w czterech językach: polskim, angielskim, niemieckim i francuskim. Podstawową wersją witryny jest ta napisana po angielsku, umieszczona na domenie domain.eu. Pozostałe wersje znajdują się na subdomenach:
- de.domain.eu,
- pl.domain.eu,
- fr.domain.eu.
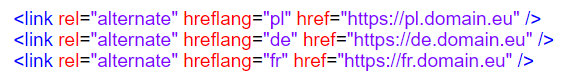
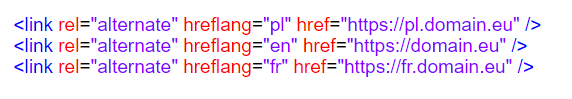
Znaczniki HTML hreflang dla poszczególnych wersji będą wyglądały następująco:
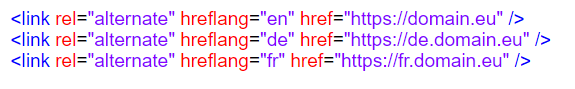
- na angielskiej (domain.eu):
- na niemieckiej (de.domain.eu):
- na francuskiej (fr.domain.eu):
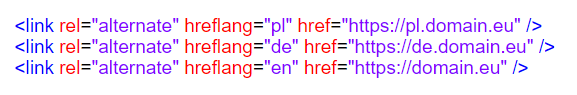
- na polskiej (pl.domain.eu):
Należy pamiętać, że cały zestaw tagów musi znaleźć się na każdej stronie wymienionej w tym tagu. Możesz zaimplementować je na trzy sposoby: w sekcji head, nagłówku HTTP lub mapie strony XML.
Sekcja head
Jeśli dodajesz hreflang po raz pierwszy, prawdopodobnie najłatwiejsze będzie dla Ciebie wdrożenie go w sekcji head strony. Jedyne, co musisz zrobić, to wkleić przygotowany wcześniej zestaw znaczników w tagu witryny internetowej.
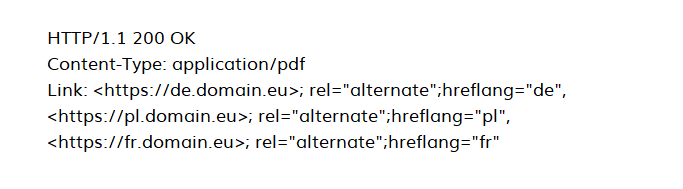
Nagłówek HTTP
Strony, które nie posiadają kodu HTML, np. w formacie PDF, wymagają alternatywnego sposobu implementacji. W takim przypadku do określenia języków poszczególnych dokumentów możesz wykorzystać nagłówki HTTP.
 Sitemap XML
Sitemap XML
Implementacja tagu w mapie witryny nie powoduje zmiany w kodzie mogącej skutkować np. spowolnieniem ładowania Twojej strony. Poza tym wszystkie tagi zdefiniowane są w jednym pliku, dzięki czemu nie musisz edytować wielu różnych dokumentów HTML.
Problemy z hreflang? Sprawdź wytyczne Google
Jeśli interesują Cię szczegółowsze wytyczne dotyczące wdrożenia atrybutu hreflang na Twojej stronie, odwiedź oficjalny support Google, gdzie znajdziesz znacznie więcej informacji oraz sposoby rozwiązywania podstawowych błędów przy implementacji różnych wersji językowych witryny.
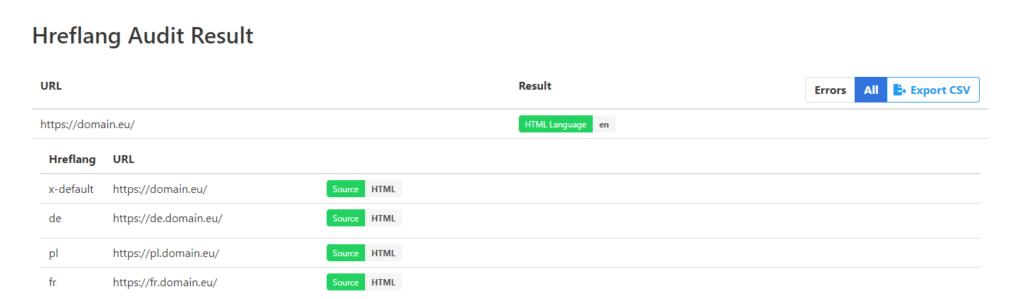
W celu weryfikacji wdrożonego rozwiązania możesz też skorzystać z gotowego audytora online np.:
Wyniki zostaną zaprezentowane w przejrzystej formie:
Tag hreflang – nie trzeba się go bać!
Jak widzisz, właściwa konfiguracja oraz dodanie do swojego serwisu tagu hreflang nie są trudnym wyzwaniem, a mogą pozytywnie wpłynąć na funkcjonalność Twojej witryny oraz pomóc w budowie widoczności w wynikach wyszukiwania. Jeśli masz serwis www z wieloma wersjami językowymi, nie zwlekaj i przeprowadź wdrożenie HTML hreflang już teraz!