Wiesz już, co jest celem optymalizacji pod kątem Web Vitals, znasz jej główne założenia i narzędzia oraz sposób, w jaki przeglądarka renderuje obraz. Dlatego możesz rozpocząć planowanie zmian na stronie i wykonywanie testów.
Wrzuciłeś swoją stronę w PSI i widzisz sporo czerwonego koloru. Czas więc zacząć analizę. Planowanie zmian warto zacząć od najprostszych, najszybszych i najtańszych rozwiązań, jakie możesz zastosować.
Analiza zasobów w tabeli waterfall
W pierwszej kolejności warto przeanalizować całą oś czasu (tzw. waterfall) i zwrócić szczególną uwagę na niżej wymienione czynniki.
Time To First Byte (TTFB)
Pierwszy element, od którego warto zacząć analizę, to sprawdzenie czasu reakcji serwera poprzez metrykę TTFB, która oznacza czas, jaki upłynął do pierwszego bajtu.
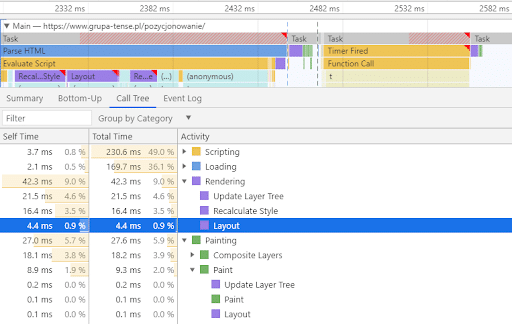
Pierwsza pozycja na osi będzie dotyczyła głównego dokumentu HTML. Przykładowo w narzędziu DevTools możesz przejść do zakładki „Network” i sprawdzić szczegóły czasów odpowiedzi naszego serwera:

Jeżeli przeglądarka czeka dłużej niż 600 ms na odpowiedź serwera, wówczas metryka wymaga optymalizacji. Optymalny czas odpowiedzi według Google to mniej niż 200 ms. Jak widać na powyższym zrzucie, jest to możliwe do osiągnięcia, ale niewątpliwie trudne, dlatego rekomenduję przyjąć jako górną granicę 600 ms.
Na czas określony jako TTFB składają się:
- wysłanie żądania HTTP przez przeglądarkę,
- wykonanie tzw. handshake SSL (przy instalacji protokołu HTTPS),
- transfer żądania,
- przygotowanie odpowiedzi i wysłanie jej przez serwer,
- transfer pierwszego bajtu z serwera do przeglądarki.
Na TTFB wpływają także:
- powolna logika skryptów, które generują kod HTML,
- wolne zapytania do bazy danych,
- wolne połączenie sieciowe oraz routing,
- wykorzystane frameworki,
- biblioteki,
- braki pamięci.
Często główną przyczyną długiego czasu TTFB jest hostingodawca i słabej wydajności serwer. Aby upewnić się, co dokładnie jest tego powodem, wykonaj poniższe testy:
- zasymuluj różne lokalizacje klienta, aby sprawdzić, jaki wpływ na TTFB ma odległość od serwera,
- sprawdź TTFB dla statycznego pliku, aby zobaczyć, jaki wpływ na TTFB ma system i baza danych,
- skorzystaj z różnych dostawców internetu i sprawdź, jaki ma to wpływ na TTFB,
- sprawdź TTFB za pomocą różnych urządzeń, by przekonać się o ich wydajności.
Priorytetyzacja zasobów
Kolejnymi ważnymi aspektami do sprawdzenia przy analizie osi czasu, są wszystkie zasoby ułożone w kolejności ich ładowania się.
Przeważnie na liście pojawia się bardzo duża liczba plików. Jeżeli kluczowe dla prawidłowego wyrenderowania się strony pliki typu CSS, fonty, JS i biblioteki jQuery nie są ładowane na początku, to jest to kolejny element do poprawy. Dobrą praktyką jest priorytetyzowanie wszystkich plików, które muszą zostać załadowane do wyświetlania się strony i obszaru Above The Fold.
Lighthouse w swoich rekomendacjach przedstawia dwa typy tagów, które blokują renderowanie. Są to:
- skrypty zewnętrzne w tagu “<script>”, które nie są ładowane asynchronicznie (brak atrybutu “async”) lub ich wykonanie nie jest odroczone w czasie (brak atrybutu “defer”). Docelowo powoduje to zatrzymanie parsera kodu HTML na pobranie i wykonanie skryptu.
- tag stylów CSS <link rel=”stylesheet”>, w którym może brakować dodatkowych atrybutów “disabled”. To uniemożliwia pobieranie plików ze stylami podczas ładowania i podobnie nie zatrzymuje parsera HTML oraz atrybutów “Media Queries”. Atrybuty “Media Queries” wskazują: medium, dla którego mają być wykorzystane wskazane pliki ze stylami, orientację, obsługiwanie kolorów, DPI ekranu oraz rozdzielczość ekranu, dla którego dane style mają się załadować.
Liczba pobieranych obrazków i ich czas ładowania
Kolejny punkt, który może Ci się mocno rzucać w oczy, to obrazki. Ich pliki posiadają bardzo wiele danych, dlatego często ich załadowanie trwa najdłużej.
Na pewno pamiętasz początki szeroko dostępnego internetu, kiedy po wyświetleniu się strony czekało się, aż od góry do dołu załadują się wszystkie grafiki. Najlepiej było wówczas pójść po coś do picia, by po powrocie z kuchni móc korzystać ze strony.
Obecnie przepustowość połączeń Internetowych całkowicie wyeliminowała ten problem, ale nie zmieniła jednego – zdjęcia najczęściej nadal są tym zasobem, który ładuje się najdłużej.
Analiza waterfall pokaże Ci przede wszystkim:
- ile plików graficznych jest ładowanych w trakcie pełnego ładowania się strony,
- w którym momencie obrazki rozpoczynają się ładować,
- ile ważą poszczególne pliki,
- jaki jest czas załadowania się poszczególnych plików graficznych i jak mocno opóźniają pełne załadowanie się strony.
Za duża liczba połączeń do zewnętrznych usług
Często w kodzie serwisu są odniesienia do zewnętrznych skryptów i usług, którą muszą się załadować. Analiza waterfall pokaże Ci, ile posiadasz takich odniesień i jaki jest czas ich ładowania i wykonywania. Wszystkie pliki, których nie musisz ładować z zewnętrznych źródeł, przenieś lub zastanów się, czy są Ci koniecznie potrzebne.
Przykładami takich zewnętrznych źródeł mogą być: Google Fonts, Google Tag Manager, bramki płatności e-commerce, mapy, czaty, opinie, dodatkowe wtyczki łączone przez API z social mediami, reklamy i wiele innych.
Jeżeli nie możesz pozbyć się danych modułów lub przenieść ich zasobów na swój serwer, skup się na odpowiedniej lokalizacji w kodzie serwisu, aby nie utrudniały wyrenderowania się najważniejszych elementów. Wtyczki powinny być ładowane na żądanie.
Za duża liczba wszystkich plików i brak konkatenacji
Częstym zjawiskiem na stronach internetowych jest duża liczba plików CSS, JS, fontów, które nie muszą być ładowane na każdej podstronie lub w każdym momencie jej użytkowania.
Konkatenacja, czyli łączenie kilku plików w jeden, może znacznie skrócić czas ładowania się strony.
Pojawianie się różnych plików CSS i JS często związane jest z dokładaniem do strony różnych modułów lub instalowaniem do niej wtyczek, które dokładają swoje skrypty i arkusze stylów w osobnych plikach.
Często też możesz odkryć mocno zagłębione pliki, które są ładowane, a o których nie miałeś pojęcia, że istnieją — i wykonują niepożądane działania!
Błędy na stronie
Tabela wszystkich zasobów umożliwi Ci również wykrycie ewentualnych błędów, takich jak niewłaściwy kod odpowiedzi serwera (np. 404, gdy danego zasobu brakuje) lub 50X, który może świadczyć o błędzie serwera lub w składni skryptu.
W przypadku autorskich rozwiązań długi czas wykonywania danego skryptu może wskazywać na zapętlenie się pewnych funkcji lub tzw. timeout.
Często nieprzemyślane używanie takich parametrów jak np. „setInterval” oraz „setTimeout” przy wykonywanych skryptach może być efektem tego, iż strona została w całości wyrenderowana, ale nie można z niej korzystać, ponieważ skrypty nie zakończyły działań.
Analiza całego procesu ładowania się strony na wykresie Waterfall jest bardzo ważnym elementem, od którego powinieneś rozpocząć szukanie przyczyn wolnego ładowania się witryny i wysokich czasów metryk Web Vitals.
Podsumowując, najczęstsze spotykane problemy z front-endem, które możesz przy pomocy Waterfalla wychwycić, to:
TTFB (zbyt długi czas odpowiedzi serwera),
- za duża waga plików (zwłaszcza obrazków),
- nieprawidłowa kolejność ładowania zasobów,
- brak kompresji i minifikacji,
- zbyt duża liczba plików,
- połączenia z zewnętrznymi źródłami lub usługami,
- brak konkatenacji plików,
- błędy w skryptach lub odwołania do błędnych źródeł,
- brak asynchronicznego ładowania plików,
- zbyt skomplikowana struktura HTML, CSS, JS, wpływająca negatywnie na generowanie DOM (zbyt wiele elementów, zbyt duża głębokość powiązań).