Tworzenie treści na stronę internetową lub do aplikacji zaczyna się już na etapie projektowania. Proces ten nazywamy UX writingiem. Dużą wagę przywiązuje się do macrocopy, czyli treści we wpisach blogowych czy na kartach produktów i kategorii. Mają charakter sprzedażowy i wspierają pozycjonowanie strony. Niebagatelne znaczenie ma także microcopy – krótkie teksty o charakterze informacyjnym i funkcyjnym. Dowiedz się, gdzie stosowane jest microcopy, jakie ma znaczenie i jak napisać je zgodnie z najważniejszymi zasadami UX writingu.
Co to jest microcopy
Microcopy to zwięzłe komunikaty, które znajdują się na stronach internetowych czy w aplikacjach. Microcopy jest częścią UX writingu zajmującego się projektowaniem użytecznych treści w internecie. Celem treści zgodnych z UX writingiem jest umożliwienie użytkownikowi intuicyjnej nawigacji po stronie i w aplikacji oraz sprawienie, by bezproblemowo znalazł potrzebne mu informacje.
Przykłady microcopy znajdziesz na stronie internetowej w formie:
- buttonów (np. wyrażając zgodę na cookies),
- formularzy,
- menu,
- komunikatów (np. dotyczących błędu czy stanu magazynowego),
- CTA (czyli call to action).
Ponadto do microcopy możemy zaliczyć wszelkie instrukcje, hasła, slogany. Znajdziemy je wszędzie tam, gdzie użytkownik potrzebuje swego rodzaju drogowskazu, konkretnej informacji, co i jak powinien zrobić, aby osiągnąć swój cel.
Projektowanie microcopy
Jak już wspomniałam wcześniej, microcopy powstaje na etapie projektowania. Z tego powodu zazwyczaj zajmowali się nim programiści. Niestety wielu z nich, nie będąc specjalistami w tworzeniu tekstów, używało branżowego, specjalistycznego języka, doprowadzając do tego, że najważniejsze treści w projekcie były niezrozumiałe. Dlatego to bardzo ważne, aby microcopy pozostawić w rękach UX writera albo copywritera z zamiłowaniem do UX designu i psychologii.
UX writer, projektując microcopy, przyjmuje perspektywę użytkownika. W tekstach uwzględnione są jego przyzwyczajenia oraz oczekiwania. Komunikaty na stronie czy w aplikacji muszą być napisane logicznym językiem oraz być zrozumiałe i dostępne dla każdego użytkownika internetu.
Dobre microcopy, czyli jakie?
Najważniejsza zasada, którą kierują się UX writerzy, brzmi: im prościej, tym lepiej. Ponadto warto trzymać się jeszcze kilku wskazówek, aby microcopy w 100% spełniało swoją funkcję.
- Komunikacja przede wszystkim! Informuj użytkownika o tym, dlaczego wyświetlił mu się komunikat np. z błędem, jak go naprawić i w jaki sposób osiągnie swój cel.
- Dokładnie informuj nie tylko o tym, co zrobić, ale i jak. Ta zasada jest niezwykle cenna zwłaszcza przy autorskich projektach – użytkownicy nieprzyzwyczajeni do nowej funkcjonalności mogą zwyczajnie nie wiedzieć, co autor miał na myśli.
- Używaj strony czynnej i form nienacechowanych płciowo, jeżeli masz taką możliwość.
- Zadbaj o spójność językową w całym projekcie.
- Nie oszczędzaj na instrukcjach, zawrzyj tam możliwie najbardziej precyzyjne informacje.
- Aby uniknąć nieporozumień, uświadom użytkownikowi kontekst.
- Pamiętaj, że celem microcopy jest nawigacja, doprowadzenie do celu użytkownika. Humorystyczne teksty lepiej zawrzeć gdzie indziej.
Korzyści z dobrze zaprojektowanej treści
Czy dobre microcopy wystarczy, by zwiększyć konwersję? Oczywiście! Proste i jasne komunikaty w połączeniu z właściwie dopasowaną warstwą wizualną będą prowadzić użytkownika przez wszystkie etapy zakupu czy pozostawienia maila na liście newsletterowej. Nawet jeżeli po drodze wystąpi błąd, np. numer telefonu zostanie wpisany w złym formacie, dobre microcopy sprawi, że użytkownik poradzi sobie z problemem bez angażowania osób trzecich.
Prowadzi to nas do kolejnej zalety odpowiednio zaprojektowanego microcopy. UX writing ma ogromne znaczenie w przypadku e-commerce. Dobrym microcopy z pewnością odciążysz swój dział obsługi klienta. Zmniejszysz liczbę niepoprawnie złożonych zamówień czy maili i telefonów z pytaniem, jak dokończyć transakcję.
Jeszcze jedną z korzyści dobrego microcopy są pozytywne wrażenia użytkownika. Dobrze poprowadzony klient z przyjemnością powróci na Twoją stronę czy do Twojej aplikacji w celu ponownych zakupów, poleci Cię swoim znajomym czy wystawi pozytywną opinię.
Przykłady dobrego microcopy
Skoro poznaliśmy podstawowe zasady projektowania microcopy zgodnego z UX writingiem, czas teorię przełożyć na praktykę. Poniżej zaprezentuję kilka przykładów tekstów, a wśród nich tekst o cookies, etykiety w formularzu i call to action. Sprawdź, jak wygląda dobre microcopy!
Informacje o cookies
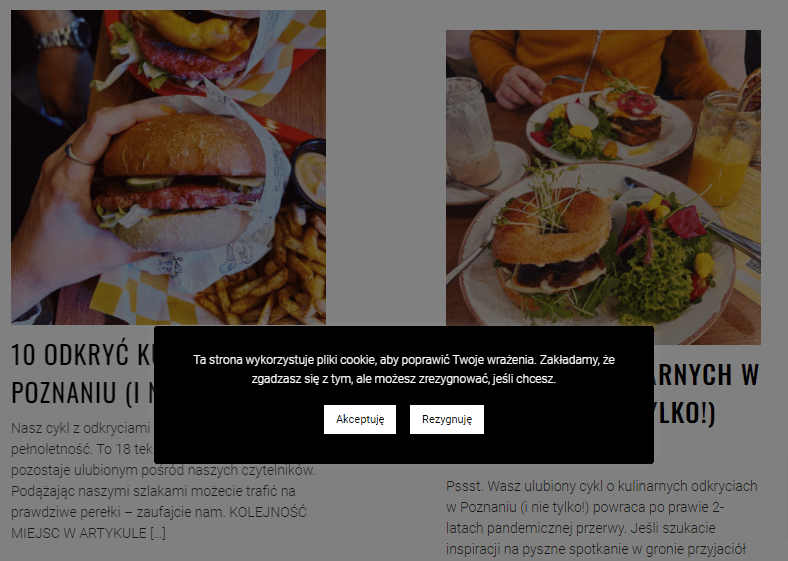
Informacja o cookies to wyzwanie dla UX writera. Jest to pierwsza treść, którą użytkownik widzi po załadowaniu się strony. Dlatego też komunikat nie powinien być za długi, aby użytkownika nie zirytowała ściana tekstu. Krótszy tekst z pewnością sprawi, że czytelnik chętniej zapozna się z informacją. Tekst jest wypadkową tego, co zgodnie z przepisami trzeba napisać, a tym, by treść nie odstraszała użytkownika już na starcie.
Źródło: https://mytujemy.pl
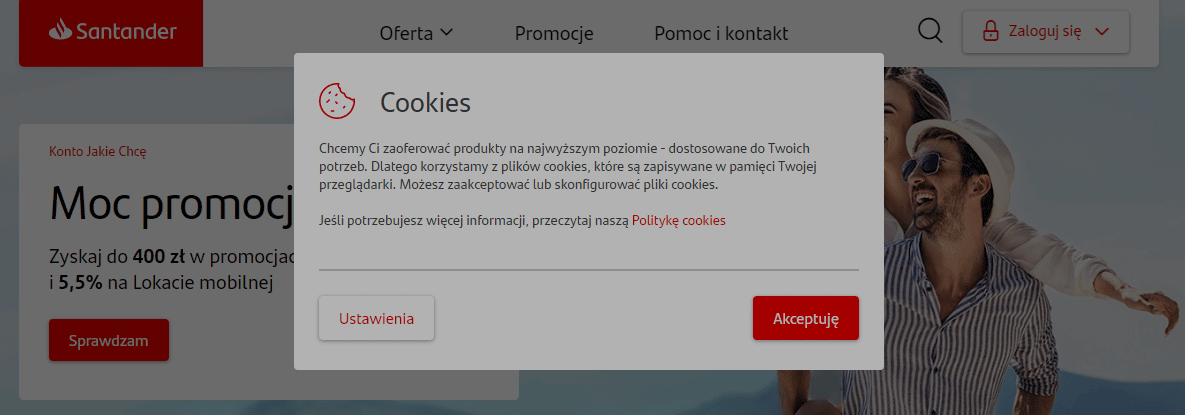
Informacja o cookies powinna być konkretna i zwięzła, a użytkownik nie powinien mieć żadnych wątpliwości, dlaczego i na co się zgadza.
Źródło: https://www.santander.pl/klient-indywidualny
W informacji o cookies nie zapominaj o tym, by przyciągać uwagę czytelnika, stosując kolory czy odstępy pomiędzy akapitami. Tym samym ułatwisz skanowanie tekstu.
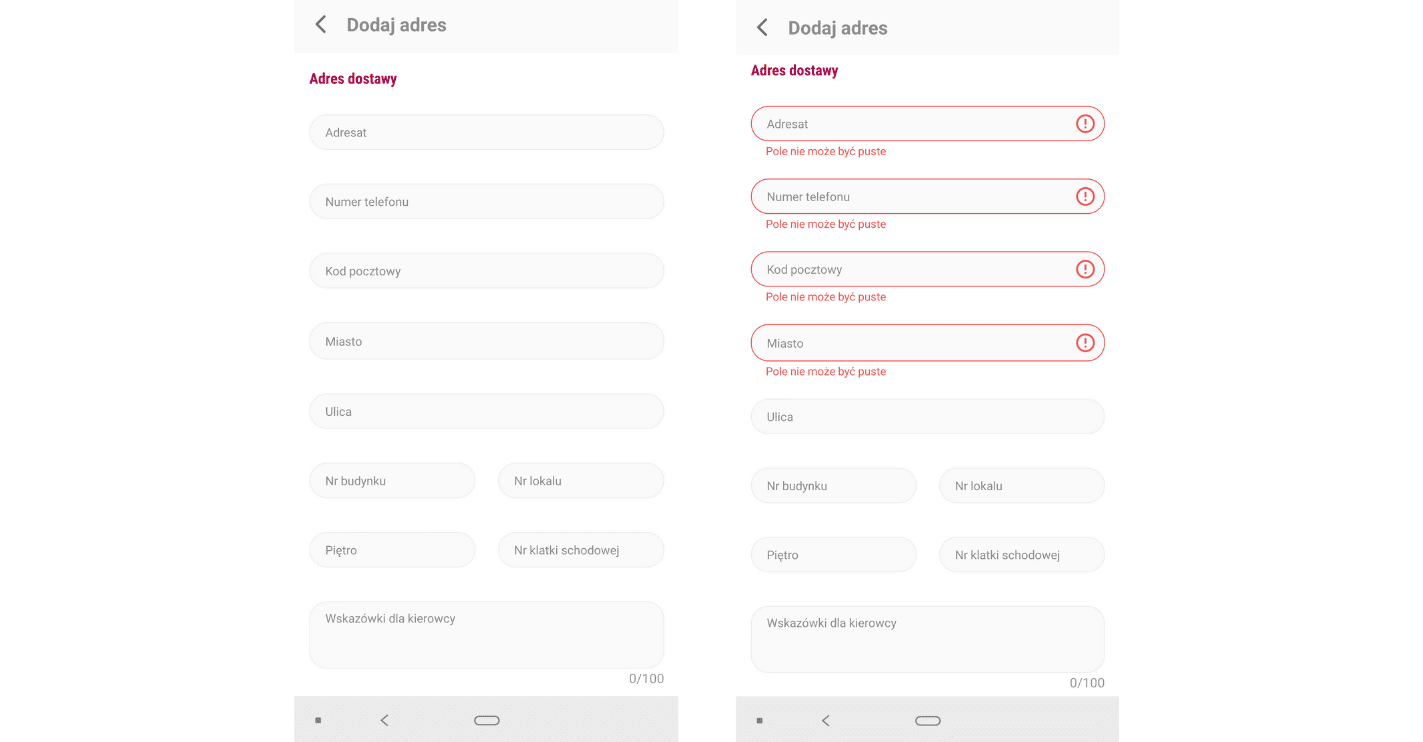
Formularze
Formularze mogą skutecznie odstraszyć użytkownika do pozostawienia maila, głównie ze względu na swoją długość i słabe oznaczenia pół. Im bardziej klarowne wyjaśnienia dotyczących rodzaju błędu i informacji, jak go usunąć, tym większy potencjał na zakup. Dobrze napisane etykiety pomagają zmniejszyć frustrację użytkownika. Może on nie wiedzieć, jakich dokładnie danych od niego oczekujesz, dlaczego ich potrzebujesz i oczywiście, w jakim formacie powinny być wpisane.
Źródło: Frisco – screeny z aplikacji
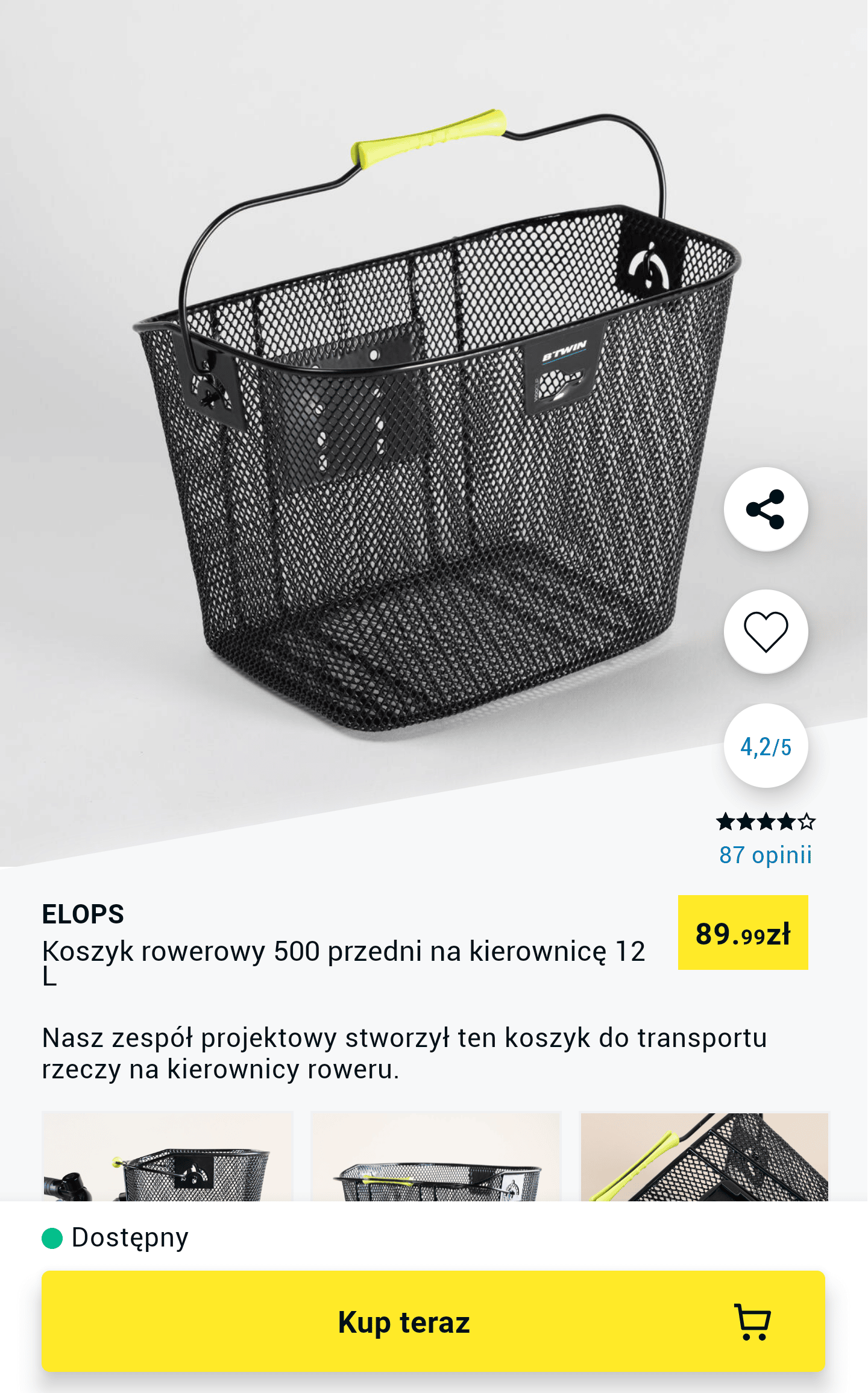
Call to action
Call to action jest wezwaniem do działania, które najczęściej występuje w formie rozkazującej i bezpośrednio zachęca do kliknięcia na przycisk. Jest to nieodzowny element koszyków zakupowych. Dzięki przyciskom z konkretnym CTA klient dokładnie wie, co ma w danej chwili zrobić i jakie będą skutki tych działań. CTA w koszyku zakupowym świetnie spełniają swoją funkcję nawigacyjną.
Źródło: Decathlon – screen z aplikacji
Dodatkowo wizualne wyróżnienie przycisku z CTA sprawia, że button przyciąga wzrok klienta.
Copywriting to podstawa!
Umiejętność napisania dobrego microcopy jest bardzo cenna, ponieważ znajdziesz je w wielu kluczowych miejscach na stronie internetowej czy w aplikacji. W połączeniu z innymi treściami, tzw. macrocopy, możesz zwiększyć konwersję! Już dziś postaw na profesjonalnie prowadzonego bloga firmowego i copywriting SEO.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.